2018年4月2号
最近做项目要用到Webpack,也学点东西,之前电脑里装了npm。
什么是Webpack
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。
Webpack的工作方式是:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个(或多个)浏览器可识别的JavaScript文件。

开始使用Webpack
1.安装
2.package.json文件
3.正式使用
1.安装:
建议安装webpack3版本的,默认安装会安装4版本的。
Webpack可以使用npm安装,新建一个空的练习文件夹(此处命名为webpack sample project),在终端中转到该文件夹后执行下述指令就可以完成安装。
//安装到你的项目目录
npm install -D webpack@3注意:开始是默认安装,结果安装了4版本,没有玩起来,然后,卸载重新安装的:
npm uninstall webpack -g
npm install webpack@3 -g // g代表全局安装,我觉得没有必要2.package.json文件
a.在上述练习文件夹中创建一个package.json文件,在终端中使用npm init命令可以自动创建这个package.json文件。
npm init输入这个命令后,终端会问你一系列诸如项目名称,项目描述,作者等信息,不过不用担心,如果你不准备在npm中发布你的模块,这些问题的答案都不重要,回车默认即可。
index.html文件)。接下来我们再创建三个文件:
index.html--放在public文件夹中;Greeter.js-- 放在app文件夹中;main.js-- 放在app文件夹中;
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Webpack Sample Project</title>
</head>
<body>
<div id='root'>
</div>
<script src="bundle.js"></script>
</body>
</html>
我们在Greeter.js中定义一个返回包含问候信息的html元素的函数,并依据CommonJS规范导出这个函数为一个模块:
// Greeter.js
module.exports = function() {
var greet = document.createElement('div');
greet.textContent = "Hi there and greetings!";
return greet;
};
main.js文件中我们写入下述代码,用以把Greeter模块返回的节点插入页面。
//main.js
const greeter = require('./Greeter.js');
document.querySelector("#root").appendChild(greeter());3.正式使用
webpack可以在练习文件夹的终端中使用,在基本的使用方法如下
# {extry file}出填写入口文件的路径,本文中就是上述main.js的路径,
# {destination for bundled file}处填写打包文件的存放路径
# 填写路径的时候不用添加{}
webpack {entry file} {destination for bundled file}非全局安装的情况:
# webpack非全局安装的情况
node_modules/.bin/webpack app/main.js public/bundle.js报错(4版本时候的保错):
node_modules/.bin/webpack 运行不了
参考:https://blog.csdn.net/k358971707/article/details/77855166
package.json里面配置start
"scripts": {
"start": "webpack"
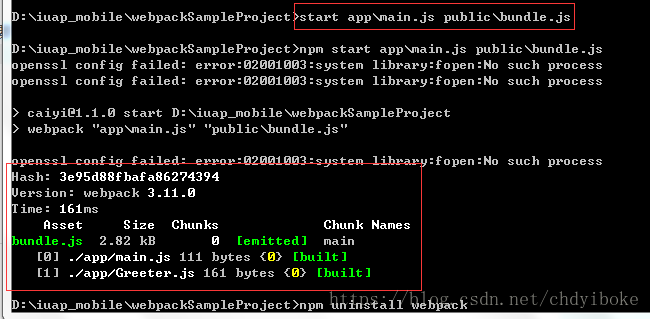
},npm start app/main.js public/bundle.jsnpm start app\main.js public\bundle.js结果如下:

webpack
同时编译了
main.js
和
Greeter,js
,现在打开
index.html
,可以看到如下结果,这时在浏览器里打开index.html

已经成功的使用Webpack打包了一个文件了。不过在终端中进行复杂的操作,其实是不太方便且容易出错的,接下来看看Webpack的另一种更常见的使用方法。
通过配置来使用webpack
在当前练习文件夹的根目录下新建一个名为webpack.config.js的文件,我们在其中写入如下所示的简单配置代码,目前的配置主要涉及到的内容是入口文件路径和打包后文件的存放路径。
module.exports = {
entry: __dirname + "/app/main.js",//已多次提及的唯一入口文件
output: {
path: __dirname + "/public",//打包后的文件存放的地方
filename: "bundle.js"//打包后输出文件的文件名
}
}注:“__dirname”是node.js中的一个全局变量,它指向当前执行脚本所在的目录。webpack(非全局安装需使用node_modules/.bin/webpack)
命令就可以了,这条命令会自动引用
webpack.config.js
文件中的配置选项
上面配置了start,然后就可以直接运行 npm start 就可以了,如下图:

注意:package.json中的script会安装一定顺序寻找命令对应位置,本地的node_modules/.bin路径就在这个寻找清单中,所以无论是全局还是局部安装的Webpack,你都不需要写前面那指明详细的路径了。
webpack的一个小demo就介绍到这,接下来是它强大的功能介绍和配置。
参考地址:https://www.jianshu.com/p/42e11515c10f#






















 517
517

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








