一、水平居中的方式
1、行内元素水平居中
给行内元素的父元素设置 text-align:center。
(注:text-align:center对块级元素没有效果)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 500px;
height: 100px;
background-color: blue;
text-align: center;
}
span{
background-color: lightpink;
}
</style>
</head>
<body>
<div>
<span>锄禾日当午,汗滴禾下土</span>
</div>
</body>
</html>
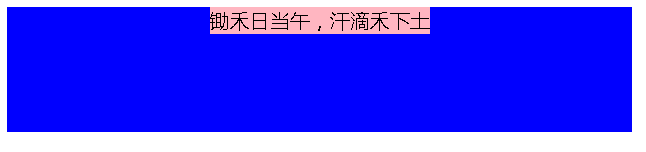
效果图:

2、块元素 == 定宽元素水平居中
给元素本身设置 margin:0 auto。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{
width: 400px;
height: 400px;
background-color: greenyellow;
}
.box1{
width: 100px;
height: 100px;
background-color: lightpink;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
</div>
</body>
</html>
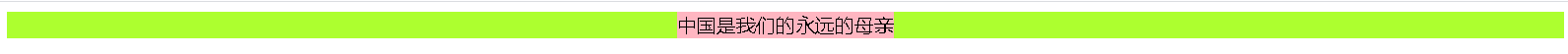
效果图:

3、块元素 == 不定宽元素水平居中
1)、将需要居中的元素转为行内元素或者行内块元素,再给元素的父元素设置 text-align:center。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{
background-color: greenyellow;
text-align: center;
}
.box1{
/*display: inline-block;*/
/*或者*/
display: inline;
background-color: lightpink;
}
</style>
</head>
<body>
<div class="box">
<div class="box1">中国是我们的永远的母亲</div>
</div>
</body>
</html>
效果图

4、元素的水平居中(不区分块级元素还是行内元素)
1)、使用 flexbox 布局,将需要居中的元素的父元素设置 display:flex 及 justify-content:center。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{
background-color: greenyellow;
display: flex;
justify-content: center;
}
.box1{
background-color: lightpink;
}
.box2{
background-color: blue;
}
</style>
</head>
<body>
<div class="box">
<div class="box1">中国是我们的永远的母亲</div>
</div>
<div class="box">
<span class="box2">中国是我们的永远的母亲</span>
</div>
</body>
</html>
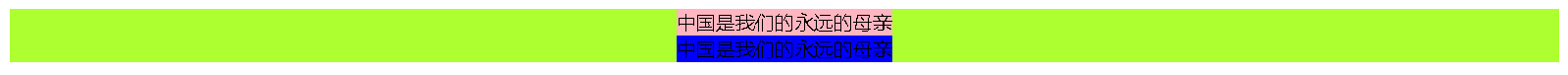
效果图:

2)、给需要居中的元素的父元素设置 float:left、position:relative及left:50%,给需要居中的元素设置 position:relative及left:-50%。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{
background-color: greenyellow;
float: left;
position: relative;
left: 50%;
}
.box1{
background-color: lightpink;
position: relative;
left: -50%;
}
.box3{
background-color: greenyellow;
float: left;
position: relative;
left: 50%;
}
.box2{
background-color: blue;
position: relative;
left: -50%;
}
</style>
</head>
<body>
<div class="box">
<div class="box1">中国是我们的永远的母亲</div>
</div>
<br>
<div class="box3">
<span class="box2">中国是我们的永远的母亲</span>
</div>
</body>
</html>
效果图:

3)、给父元素设置position: relative,给需要居中的元素设置position: absolute、 left: 50%及transform: translateX(-50%)。
缺点在于元素的宽度是奇数时,50%是小数,边缘的文字或者边框会看不见。
4)、将元素放进table的单元格中。
二、垂直居中的方式
1、方式一:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>helloworld</title>
</head>
<style type="text/css">
.box1{
width: 300px;
height: 300px;
display: table-cell;
vertical-align: middle;
text-align: center;
background-color: lightpink;
}
.box2{
background-color: blue;
}
.box3{
width: 300px;
height: 300px;
display: table-cell;
vertical-align: middle;
text-align: center;
background-color: pink;
}
.box4{
background-color: lightblue;
}
</style>
<body>
<div class="box1">
<div class="box2">未来可期,世界等你</div>
</div>
<div class="box3">
<span class="box4">未来可期,世界等你哟!!</span>
</div>
</body>
</html>
效果图:

2、方法二:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>helloworld</title>
</head>
<style type="text/css">
.div1{
width: 300px;
height: 300px;
display: flex;
justify-content:center;
align-items:Center;
background-color: lightpink;
}
.div2{
/*display: inline-block;*/
background-color: orangered;
}
.div3{
margin-top: 10px;
width: 300px;
height: 300px;
display: flex;
justify-content:center;
align-items:Center;
background-color: lightpink;
}
.div4{
/*display: inline-block;*/
background-color: orangered;
}
</style>
<body>
<div class="div1">
<div class="div2">
明天是你,未来也是你!!
</div>
</div>
<div class="div3">
<div class="div4">
明天是你,未来也是你!!
</div>
</div>
</body>
</html>
效果图:

三、水平垂直居中的方式
1、使用margin(外边距)的方式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>居中</title>
<style>
*{
padding: 0;
margin: 0;
}
.box{
width: 500px;
height: 400px;
background: red;
overflow: hidden;
}
.child{
width: 200px;
height: 150px;
background: blue;
margin: 125px 150px;
}
</style>
</head>
<body>
<div class="box">
<div class="child"></div>
</div>
</body>
</html>
效果图:

2、绝对定位的方式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>居中</title>
<style>
*{
padding: 0;
margin: 0;
}
.box{
width: 500px;
height: 400px;
background: red;
position: relative;
}
.child{
position: absolute;
width: 200px;
height: 150px;
background: blue;
top: 125px;
left: 150px;
}
</style>
</head>
<body>
<div class="box">
<div class="child"></div>
</div>
</body>
</html>
效果图:

3、定位+负margin
1)方法一:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>居中</title>
<style>
.box{
width: 400px;
height: 400px;
position: relative;
background-color: pink;
}
.child{
position: absolute;
width: 200px;
height: 150px;
background: blue;
top:50%;
left: 50%;
margin-top: -75px;
margin-left:-100px ;
}
</style>
</head>
<body>
<div class="box">
<div class="child"></div>
</div>
</body>
</html>
效果图:

2)方法二:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>居中</title>
<style>
.box{
width: 400px;
height: 400px;
position: relative;
background-color: pink;
}
.child{
position: absolute;
width: 200px;
height: 150px;
background: blue;
top:0;
left: 0;
bottom: 0;
right: 0;
margin:auto;
}
</style>
</head>
<body>
<div class="box">
<div class="child"></div>
</div>
</body>
</html>
效果图:

4、定位 + translate (对行内元素无效)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>居中</title>
<style>
.box{
width: 400px;
height: 400px;
background-color: pink;
position: relative;
}
.child{
position: absolute;
width: 200px;
height: 150px;
background: blue;
top:50%;
left: 50%;
/*transform: translate(-100px,-75px);*/
/*或*/
transform: translate(-50%,-50%);
}
</style>
</head>
<body>
<div class="box">
<div class="child"></div>
</div>
</body>
</html>
效果图:

5、flex布局
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>居中</title>
<style>
.father {
display: flex;
justify-content: center;
align-items: center;
width: 400px;
height: 400px;
background-color: pink;
}
.child {
width: 200px;
height: 150px;
background-color: blue;
}
</style>
</head>
<body>
<div class="father">
<div class="child"></div>
</div>
</body>
</html>
效果图:

6、使用tablecell的方法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>居中</title>
<style>
.father {
display: table-cell;
vertical-align: middle;
text-align: center;
width: 400px;
height: 400px;
background-color: pink;
}
.child {
display: inline-block;
width: 200px;
height: 150px;
background-color: blue;
}
</style>
</head>
<body>
<div class="father">
<div class="child"></div>
</div>
</body>
</html>
效果图:

附件博客:http://www.cnblogs.com/chaixiaozhi/p/8490725.html





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








