一、结合TabLayout实现Fragment的切换效果
①、添加依赖: compile 'com.android.support:design:23.2.0'(版本根据个人的api修改,本人是api 23)
Google在2015的IO大会上,给开发者们带来了全新的Android Design Support Library,里面包含了许多新控件,这些新控件有许多是把以前的一些第三方开源库官方化。
②、了解TabLayout(详细教程:TabLayout的使用)
作用:顶部的Tab布局
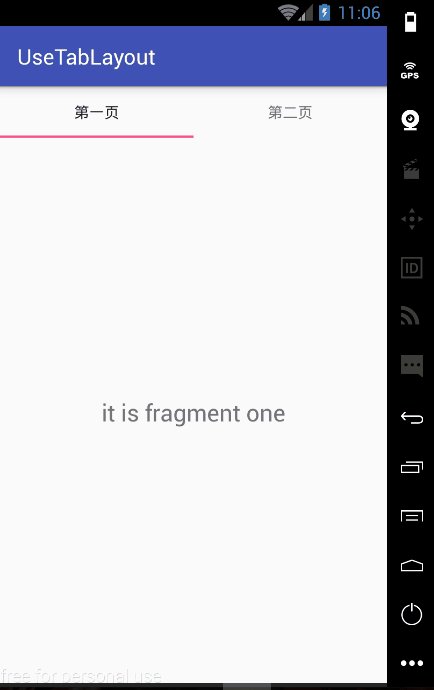
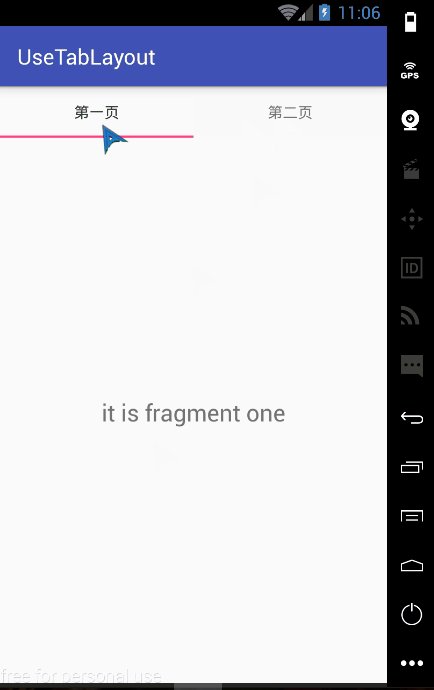
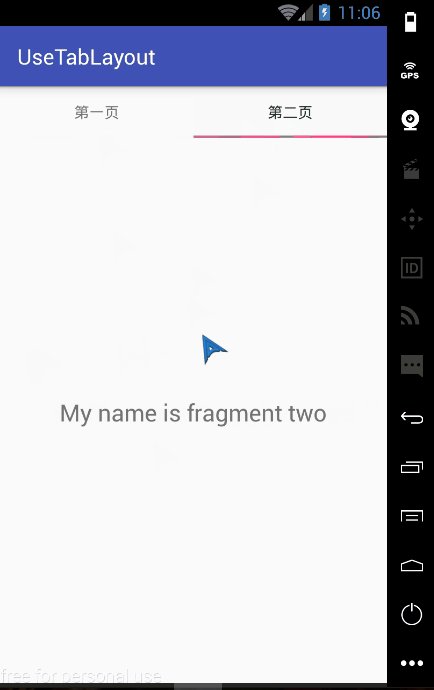
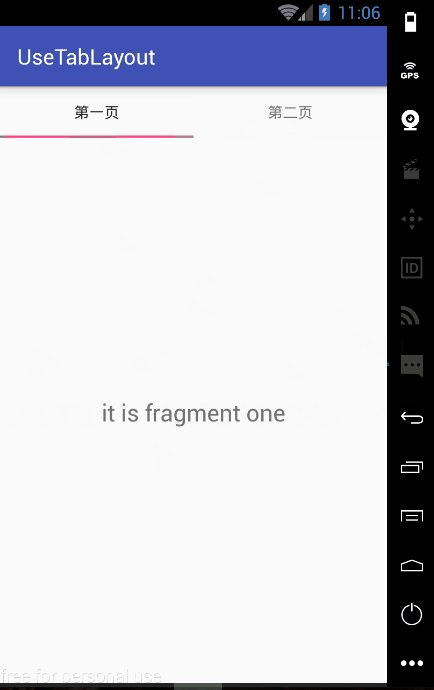
效果图:

使用:
添加布局到activity_main
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.newbiechen.usetablayout.MainActivity">
<!--添加TabLayout-->
<android.support.design.widget.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"></android.support.design.widget.TabLayout>
</RelativeLayout>public class MainActivity extends AppCompatActivity {
private TabLayout mTabLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mTabLayout = (TabLayout)findViewById(R.id.tab_layout);
//添加TabLayout上的按钮
mTabLayout.addTab(mTabLayout.newTab().setTag("第一页"));
mTabLayout.addTab(mTabLayout.newTab().setTag("第二页"));
//添加点击事件
mTabLayout.setOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
//当tab被选中的时候
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
//当tab由选中被释放的时候
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
//当tab再次被选中的时候
}
});
}
}
第一步:创建TabLayout
第二步:创建ViewPager,并设置ViewPager的Adapter
第三步:将ViewPager与TabLayout结合
第四步:设置TabLayout的点击事件
public class MainActivity extends AppCompatActivity {
private static final String [] TITLE ={"第一页","第二页"};
private TabLayout mTabLayout;
private ViewPager mViewPager;
private FragmentAdapter mFragmentAdapter;
private Fragment mFirstFragment;
private Fragment mSecondFragment;
private final List<Fragment> mFragmentList = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initClick();
}
private void initView(){
/**
* 第一步:创建TabLayout
*/
mTabLayout = (TabLayout)findViewById(R.id.tab_layout);
//添加TabLayout上的按钮
mTabLayout.addTab(mTabLayout.newTab().setText("第一页"));
mTabLayout.addTab(mTabLayout.newTab().setText("第二页"));
/**
* 第二步创建Viewpager并配置ViewPager的内容
*/
mViewPager = (ViewPager)findViewById(R.id.viewpager);
initWidget();
//设置ViewPager
setUpViewPager();
/**
* 第三步:将ViewPager与TabLayout结合
*/
//添加ViewPager到TabLayout
mTabLayout.setupWithViewPager(mViewPager);
}
private void initWidget(){
mFirstFragment = new FirstFragment();
mSecondFragment = new SecondFragment();
}
private void setUpViewPager(){
mFragmentList.add(mFirstFragment);
mFragmentList.add(mSecondFragment);
mFragmentAdapter = new FragmentAdapter(getSupportFragmentManager());
mViewPager.setAdapter(mFragmentAdapter);
}
private void initClick(){
/**
* 第四步:设置tab的点击事件
*/
//添加点击事件
mTabLayout.setOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
mViewPager.setCurrentItem(tab.getPosition());
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
//当tab由选中被释放的时候
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
//当tab再次被选中的时候
}
});
}
class FragmentAdapter extends FragmentPagerAdapter{
public FragmentAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
return mFragmentList.get(position);
}
@Override
public int getCount() {
return mFragmentList.size();
}
/**
* 如果使用ViewPager,则tab的setText()将无效,需要重写ViewPager的getPageTitle()
* 来设置按钮的text
*/
@Override
public CharSequence getPageTitle(int position) {
return TITLE[position];
}
}
}
二、结合FragmentTabHost实现底部按钮的切换效果
作用:菜单切换栏,效果与TabLayout类似
效果图:

第一步:设置图片的Drawerable,使其能够点击切换颜色,并且当切换到不同的icon上的时候恢复颜色
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!--当按下的时候实现的图片-->
<item
android:state_pressed="true"
android:drawable="@mipmap/ic_nav_news_actived"/>
<!--当被选中的时候选中的图片,选中其他图片时,select状态消失-->
<item
android:state_selected="true"
android:drawable="@mipmap/ic_nav_news_actived"/>
<!--正长情况显示的图片-->
<item android:drawable="@mipmap/ic_nav_news_normal"/>
</selector>
第二步:创建四个Fragment及其layout
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="综合"
android:textSize="22sp"/>
</LinearLayout>public class NewsFragment extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_news,container,false);
return view;
}
}
第三步:创建枚举类,每个枚举类包含Fragment、图片、文字
public enum NavMenu {
NEWS("综合",R.drawable.nav_news,NewsFragment.class),
TWEET("动弹",R.drawable.nav_tweet, TweetFragment.class),
DISCOVER("发现",R.drawable.nav_discover, DiscoverFragment.class),
MY("我的",R.drawable.nav_my, PersonInfoFragment.class);
private int id;
private String name;
private int drawableId;
private Class<?> cls;
private NavMenu(String name, int drawableId, Class<?> cls){
this.name = name;
this.drawableId = drawableId;
this.cls = cls;
}
public String getMenuName(){
return name;
}
public int getDrawableId(){
return drawableId;
}
public Class<?> getFragmentCls(){
return cls;
}
}
第四步:创建FragmentTabHost到layout
<android.support.v4.app.FragmentTabHost xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@android:id/tabhost"//使用的是android自带的id
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.newbiechen.usefragmenttabhost.MainActivity">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--主显示区域-->
<FrameLayout
android:id="@android:id/tabcontent" <span style="font-family: Arial, Helvetica, sans-serif;">//使用的是android自带的id</span>
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"></FrameLayout>
<!--零件区域-->
<TabWidget
android:id="@android:id/tabs" //使用的是android自带的id
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"></TabWidget>
</LinearLayout>
</android.support.v4.app.FragmentTabHost>
第五步:设置按钮的样式(View)
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<ImageView
android:id="@+id/menu_iv_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
第六步:将按钮与Fragment关联,并加入FragmentTabHost
public class MainActivity extends AppCompatActivity {
private FragmentTabHost mTabHost;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mTabHost = (FragmentTabHost) findViewById(android.R.id.tabhost);
//与FrameLayout关联
mTabHost.setup(this,getSupportFragmentManager(),android.R.id.tabcontent);
//设置间隔样式为null
mTabHost.getTabWidget().setDividerDrawable(null);
//遍历添加按钮,并让按钮与Framgent关联
for(NavMenu navMenu : NavMenu.values()){
//创建按钮
TabHost.TabSpec spec = mTabHost.newTabSpec(navMenu.getMenuName())
.setIndicator(setUpMenuView(navMenu.getDrawableId()));
//按钮与Fragment关联
mTabHost.addTab(spec,navMenu.getFragmentCls(),null);
}
//设置监听器
mTabHost.setOnTabChangedListener(new TabHost.OnTabChangeListener() {
@Override
public void onTabChanged(String tabId) {
}
});
}
/**
* 按钮的样式设置
*/
private View setUpMenuView(int drawableId){
View view = LayoutInflater.from(this).inflate(
R.layout.nav_menu,null,false
);
ImageView iv = (ImageView) view.findViewById(R.id.menu_iv_icon);
iv.setImageResource(drawableId);
return view;
}
}








 本文详细介绍了如何在实际开发中使用Fragment,包括结合TabLayout实现Fragment的切换效果,以及利用FragmentTabHost实现在底部按钮切换Fragment的场景。
本文详细介绍了如何在实际开发中使用Fragment,包括结合TabLayout实现Fragment的切换效果,以及利用FragmentTabHost实现在底部按钮切换Fragment的场景。














 2433
2433

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








