1.什么是ES6
ECMAScript 6.0(以下简称ES6)是JavaScript语言的下一代标准
2. ES6和JavaScript关系
ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现(另外的ECMAScript方言还有Jscript和ActionScript)
3.基本语法
3.1 声明变量
// 定义变量
//1) var 声明普通变量
//2) let 声明局部变量(块级变量) 它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效。
//3) const 声明常量
- const声明一个只读的常量。一旦声明,常量的值就不能改变。
- 使用const命令声明变量,此变量必须立即初始化,不能留在后面赋值。否则会报错。
- const的作用域与let命令相同:只在声明所在的块级作用域内有效
var a1 = 1;
let a2 = 2;
const a3 = 3;
3.2模板字符串
//ES5 ,拼凑字符串
var str = "<table>" +
"<tr>" +
"<td>标题</td>" +
"</tr>" +
"</table";
//ES5 , /换行
var str2 = "<table> \
<tr> \
<td>标题</td> \
</tr> \
</table>";
//ES6
var str3 = `
<table>
<tr>
<td>
</td>
</tr>
</table>
`;
在模板字符串中,可以通过${变量}获取变量的值
var username = 'jack';
var age = 18;
console.info(`你的姓名是${username} , 你的年龄是${age}`);
3.3对象简写
let name = "张三";
let age = 18;
let person = { //ES5写法
name : name,
age : age,
getAge : function(){
return this.age;
}
}
console.info( JSON.stringify(person));
console.info( person.getAge() );
let person2 = { //ES6写法
name, //省略同名的属性值
age,
getAge(){ //省略 function
return this.age;
}
}
console.info( JSON.stringify(person2));
console.info( person2.getAge() );
3.4箭头函数
箭头函数:用于定义匿名函数的一种简洁写法。
//匿名函数
let fn = function(a,b){
return a + b;
}
console.info( fn(5,10) ) //15
//箭头函数基本语法
let fn2 = (a,b) => {
return a + b;
}
console.info( fn2(5 , 3) ) //8
//省略1:只有一个参数的情况下,小括号可以省略
// 完整写法
let fn3 = (a) => {
return a * a;
}
console.info( fn3(5) ) //25
// 省略写法
let fn32 = a => {
return a * a;
}
console.info( fn32(5) ) //25
//省略2:函数体只有一个条,大括号可以省略。如果是return语句,关键字return必须省略
let fn4 = a => a * a;
console.info( fn4(10) ) //100
// 练习
let fn5 = () => console.info("abc");
fn5();
let fn6 = (a,b,c) => a+b;
console.info( fn6() ) //NaN (Not a number)
let fn7 = (a,b,c) => a+b;
fn7(3,4,5)
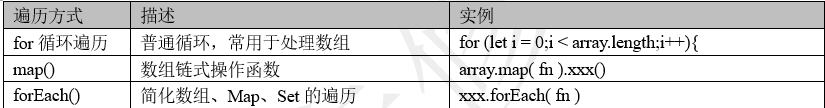
3.5 JS中的循环遍历

准备数据
====准备数据
var arr4 = ['x','y','z'];
=====map函数的使用
//map函数 , 将数组转换一个新数组
//var 新数组 = 旧数组.map( 处理函数 ); //旧数组中的每一个元素,都将通过“处理函数”进行处理
//实例:将数组 ['a','b','c'] 转换成字符串 'cba'
var m = arr4.map( s => {
return s.toUpperCase();
}).reverse().join(",");
console.info(m);
====forEach函数的使用
//forEach遍历
arr4.forEach(s => { //遍历数组
console.info(s);
});






















 431
431











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








