Vue CLI构建SPA项目
1.下载安装Vue-CLI
官方文档:https://cli.vuejs.org/zh/==
首先要确定自己的电脑上安装了 Node.js 8.9 或更高版本。
然后,我们打开cmd(管理员权限打开)使用 npm 来安装 vue/cli :
npm install -g @vue/cli
安装之后,我们可以在命令行中使用 vue 指令查看安装的版本: vue --version(或vue -V)
2. 创建一个项目
vue create 项目名称
以下的创建按回车进行下一步
1.1手动选择组件

Router:(必须)路由
Vuex: 可选
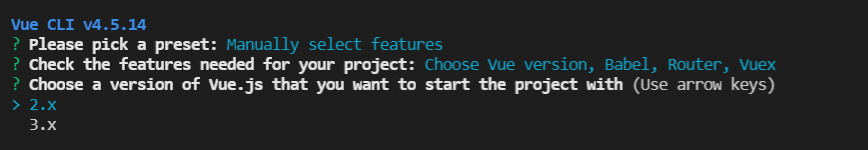
1.2选择vue的版本

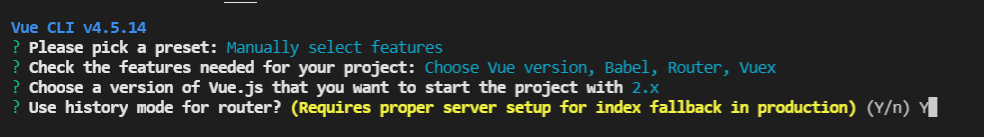
1.3使用路由的 history 模式:

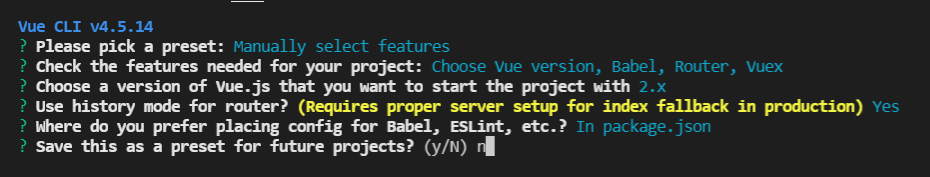
1.4把配置写到 package.json 文件中:

1.5不保存本次的配置:

3.启动项目
安装成功之后,我们可以进行使用以下指令启动项目:
cd 项目名 // 进入项目目录
npm run serve // 启动项目


总结
1 安装Vue-CLI的命令:npm install -g @vue/cli
2 创建SPA项目的命令:vue create 项目名字
3 运行SPA项目的命令:npm run serve
4.SPA项目目录介绍
我们写的代码都在 src 目录中:

4.1入口文件 main.js
main.js的功能:项目启动之后会最先运行 main.js 文件
main.js代码详解
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
new Vue({
router, // 装载 vue-router
store, // 装载 vuex
render: h => h(App) // 渲染 App 组件
}).$mount('#app')
在 main.js 文件中会
1、引入 vue 、vue-router、vuex 框架包
2、引入 App 组件
3、创建 Vue 对象并且装载 vue-router , vuex
4、渲染第一个组件:App.vue
所以我们运行之后看到的页面就是 App.vue 组件的内容。






















 272
272











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








