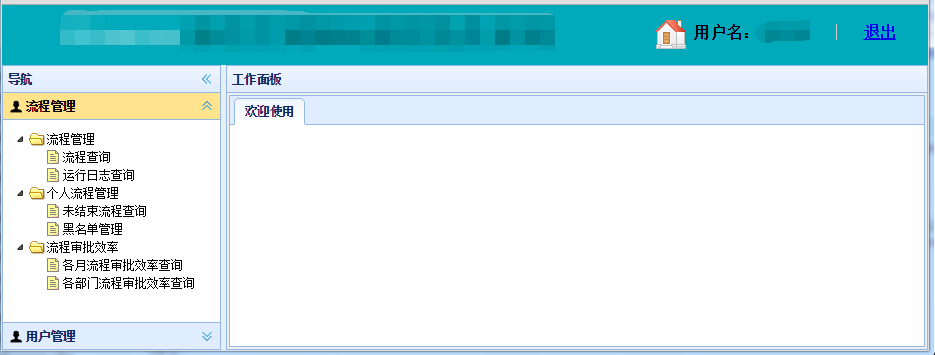
UI效果图:
参考代码:
<script type="text/javascript" src="../js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="../js/jquery-easyui-1.4.1/jquery.easyui.min.js"></script>
<script type="text/javascript" src="../js/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script>
<link rel="stylesheet" type="text/css" href="../js/jquery-easyui-1.4.1/themes/icon.css" />
<link rel="stylesheet" type="text/css" href="../js/jquery-easyui-1.4.1/themes/default/easyui.css" />
<link rel="stylesheet" type="text/css" href="../css/koa.css" />
<link rel="stylesheet" type="text/css" href="../css/style_easyui.css" />
<div class="easyui-layout" fit="true">
<div data-options="region:'north',border:false" style="height:60px;width:100%;overflow:hidden">
<?php require_once '../files/frameTop.php';?>
</div>
<!-- 创建面板 -->
<div data-options="region:'west',title:'导航',split:true" style="width:180px;" href="./navigation.php"></div>
<div data-options="region:'center',title:'工作面板'" style="padding:2px;background:#eee;">
<div id="work_tabs" class="easyui-tabs" fit="true">
<div title="欢迎使用" fit="true"></div>
</div>
</div>
</div>注意:
1、easyui插件需要下载:http://pan.baidu.com/s/1qWOFKZU;
2、frameTop.php是指绿色部分的网页头,可自己定义或者删除;
3、navigation.php是指左边导航栏。






















 614
614

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








