1、响应式设计与布局
在不同设备上正常使用, 一般主要处理屏幕大小问题。
主要方法:隐藏+折行+自适应空间
rem,viewport,media query (媒体查询)
1、 适配移动端,第一件事就是加上
意思是可视区的大小等于屏幕大小,加上就适配了
@media (max-width: 640px){
.left{display:none; }
}
只有在小于等于640px的情况下生效,重新显示样式,把它影藏
2、媒体查询,居中,使之成为block,折行的方式,一行两个也行
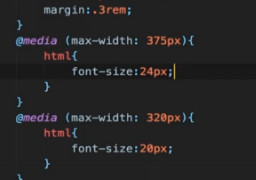
3、改变viewport的值,iphone5是320,iphone6是375,等比放大
![]()
4、写一个脚本,动态的计算屏幕的大小,
5、使用rem单位,像素意味着大小固定,换一个单位,让其可变
默认为16px;


24*9 表示px
要把范围大的放在上面,rem的单位不是特别精确,font-size 是16或者15 ,精确度比较高的
情况下,不要使用rem布局
2、主流网站使用的布局方式
腾讯:
float布局,里面的两栏用的是float布局
有个after,用来清除浮动
网易:
都是用的float的布局,使用的非常多,清除浮动也是用的after,类似
百度:
float: right,清除使用的clear:both height:
























 366
366











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








