1、TypeError: Failed to fetch dynamically imported module:
引入组件时,没有添加.vue后缀 或者引入的组建没有被使用
2、SyntaxError: The requested module '/node_modules/_schart.js@3.0.4@schart.js/lib/sChart.min.js?v=0343bb8c' does not provide an export named 'default'
版本问题
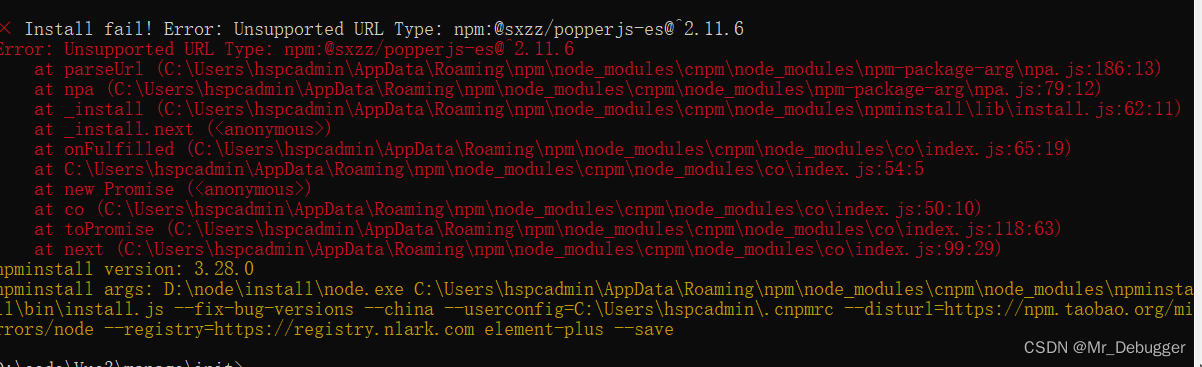
3、cnpm安装element-plus报错

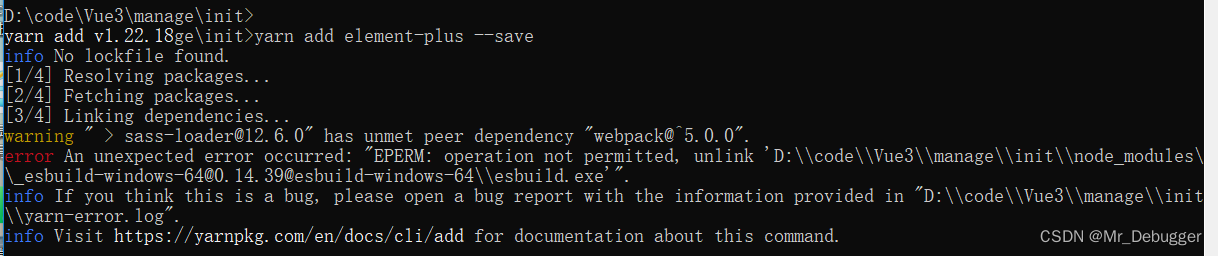
4、yarn add element-plus --save报错

5、把项目停止运行之后重新安装ok了
6、vite.config.ts Cannot find module 'path' or its corresponding type declarations
npm install @types/node --save-dev
7、vue.config.ts import path from 'path' 配置报错
Module '"path"' can only be default-imported using the 'allowSyntheticDefaultImports' flag
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { resolve } from 'path'
export default defineConfig({
plugins: [vue()],
resolve: {
// 配置别名
alias: {
"@": resolve(__dirname, "src"),
"@c": resolve(__dirname, "src/components"),
}
}
})8、vue3+element-plus里面的el-submenu组件显示问题
el-submenu,但是显示出了问题,不能正常显示。感觉是这个组件的问题,查了一圈没找到解决方法,最后看官方文档发现el-submenu变成了el-sub-menu





















 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








