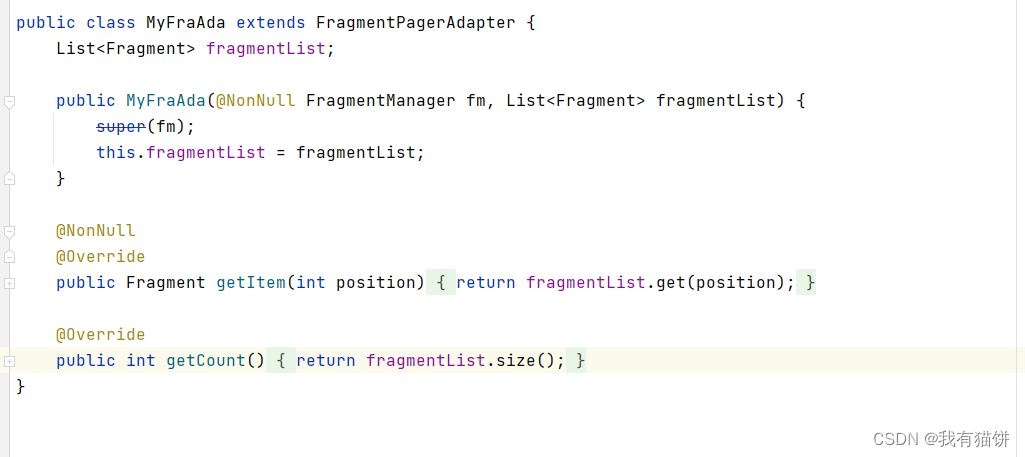
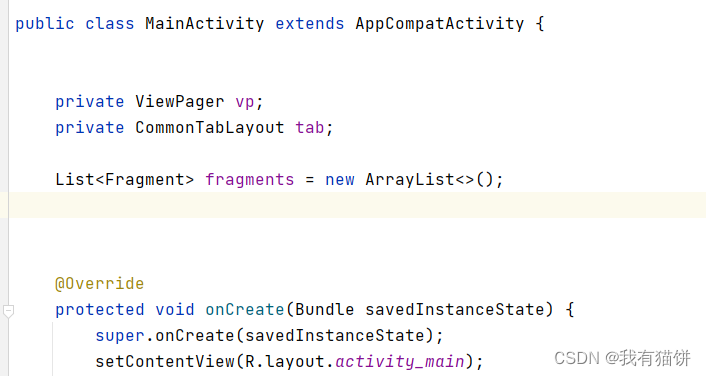
1.首先需要创建好适配器

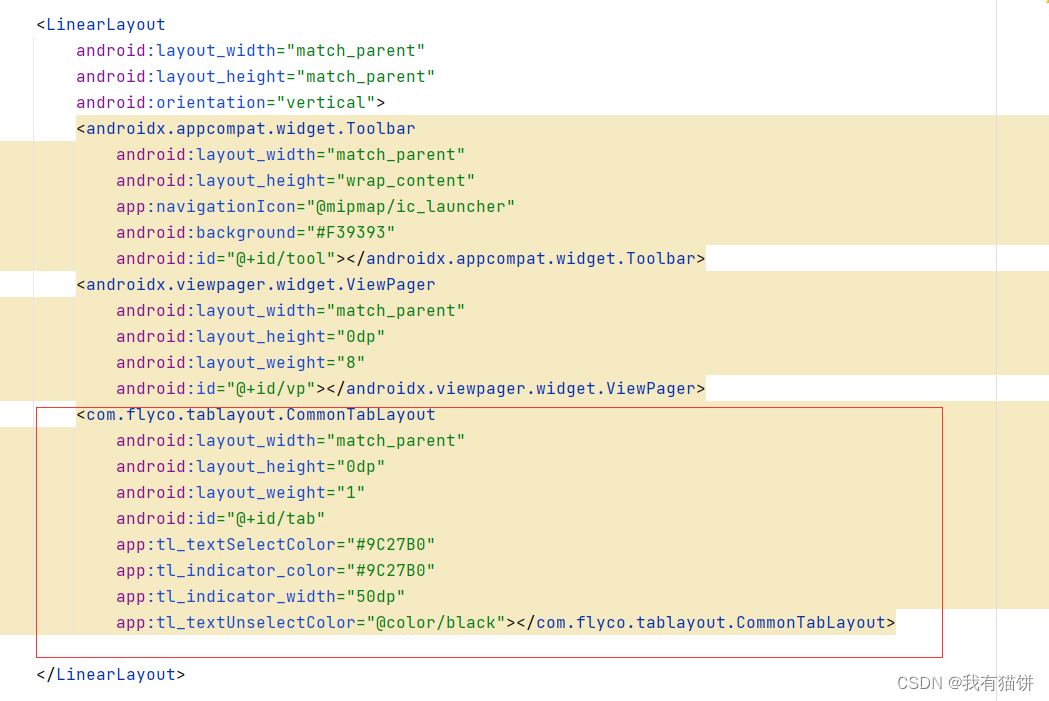
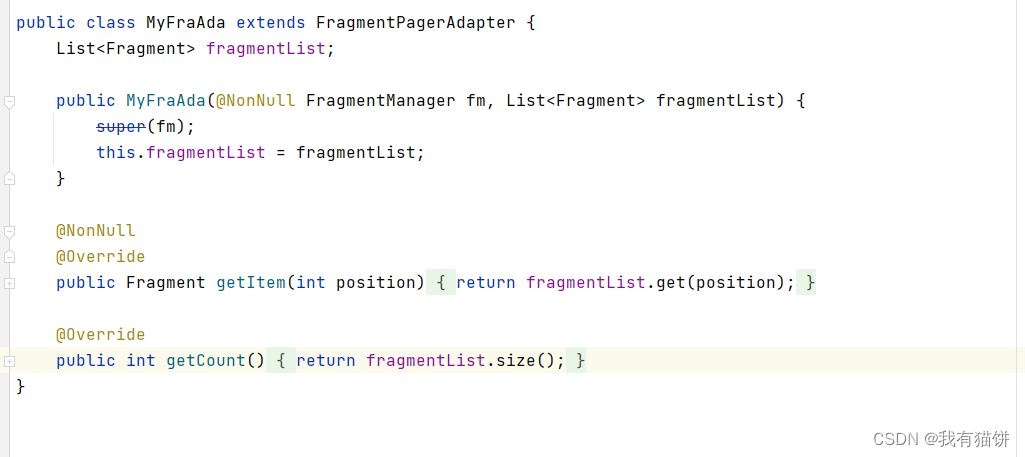
2.头布局根据需求,中间使用ViewPager,底部布局使用CommonTabLayout

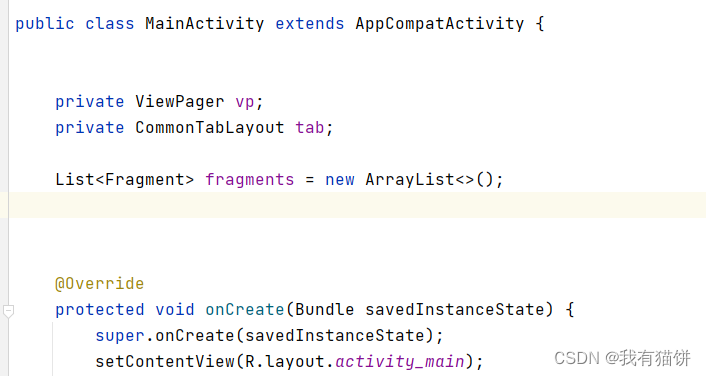
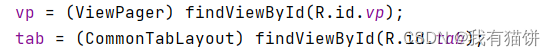
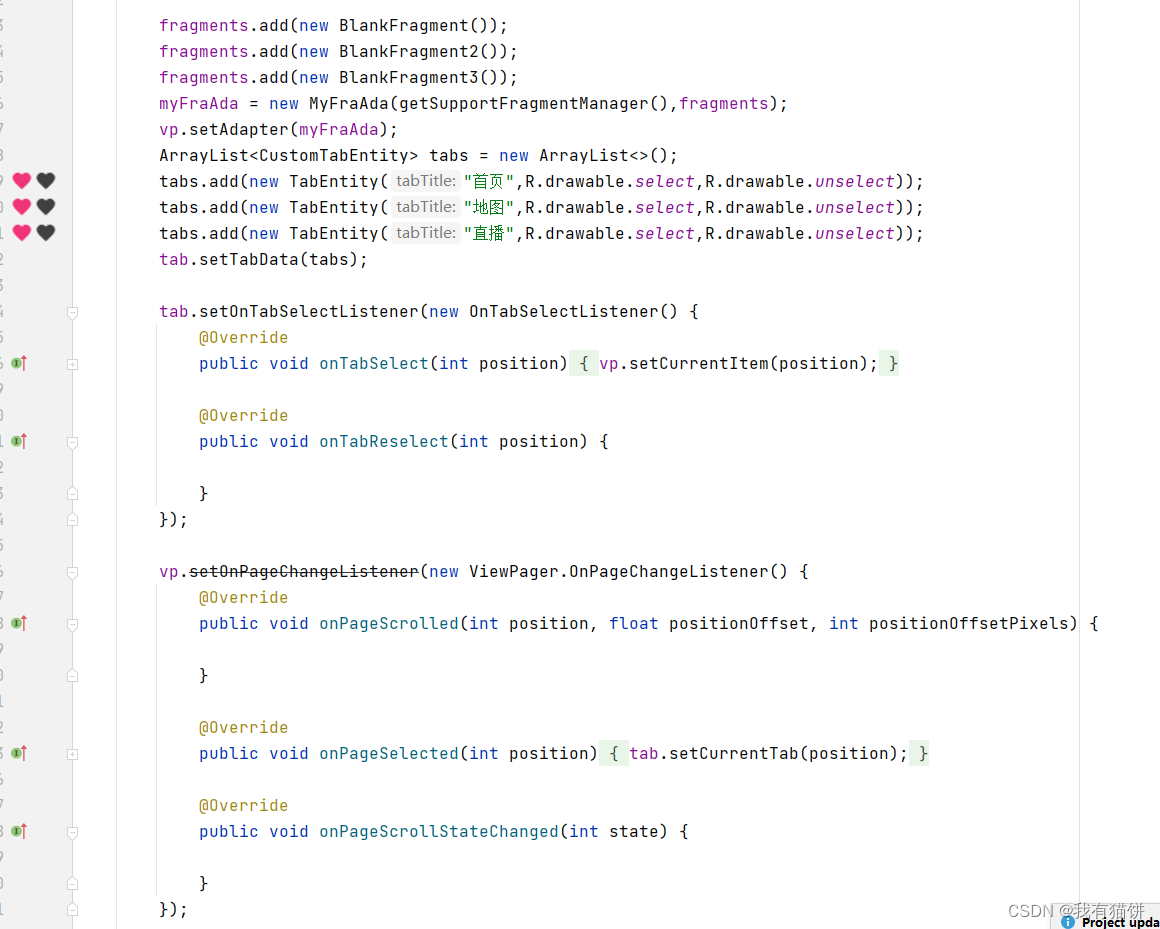
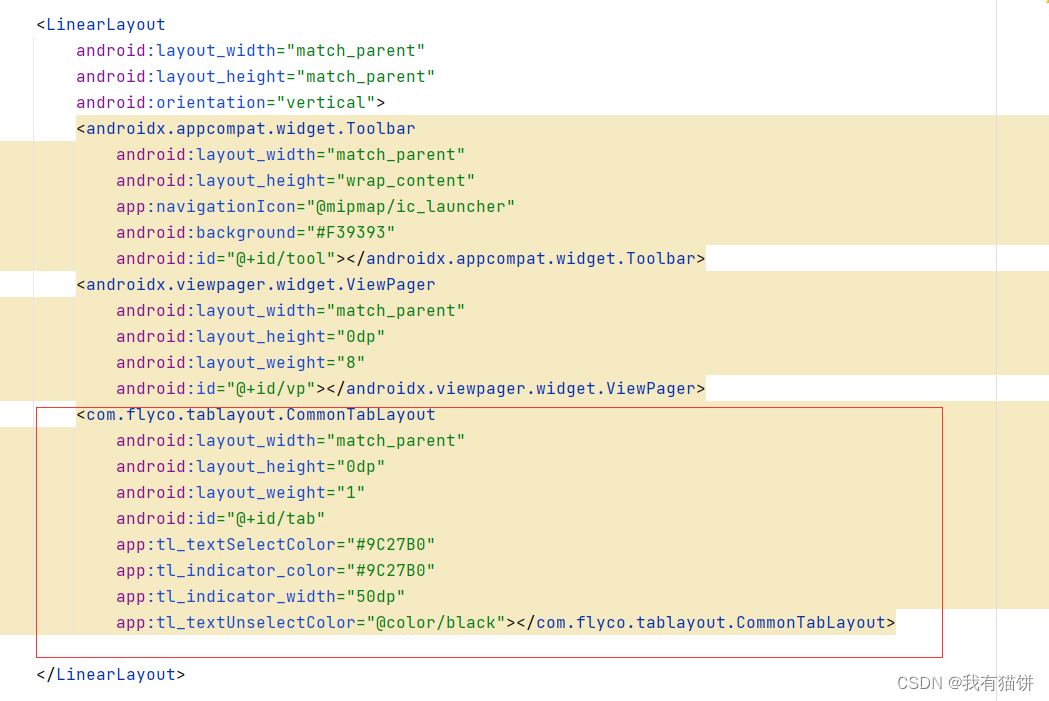
3.实例化,这里是大项目,所以截图的片段,实例化不懂的建议学一下基础


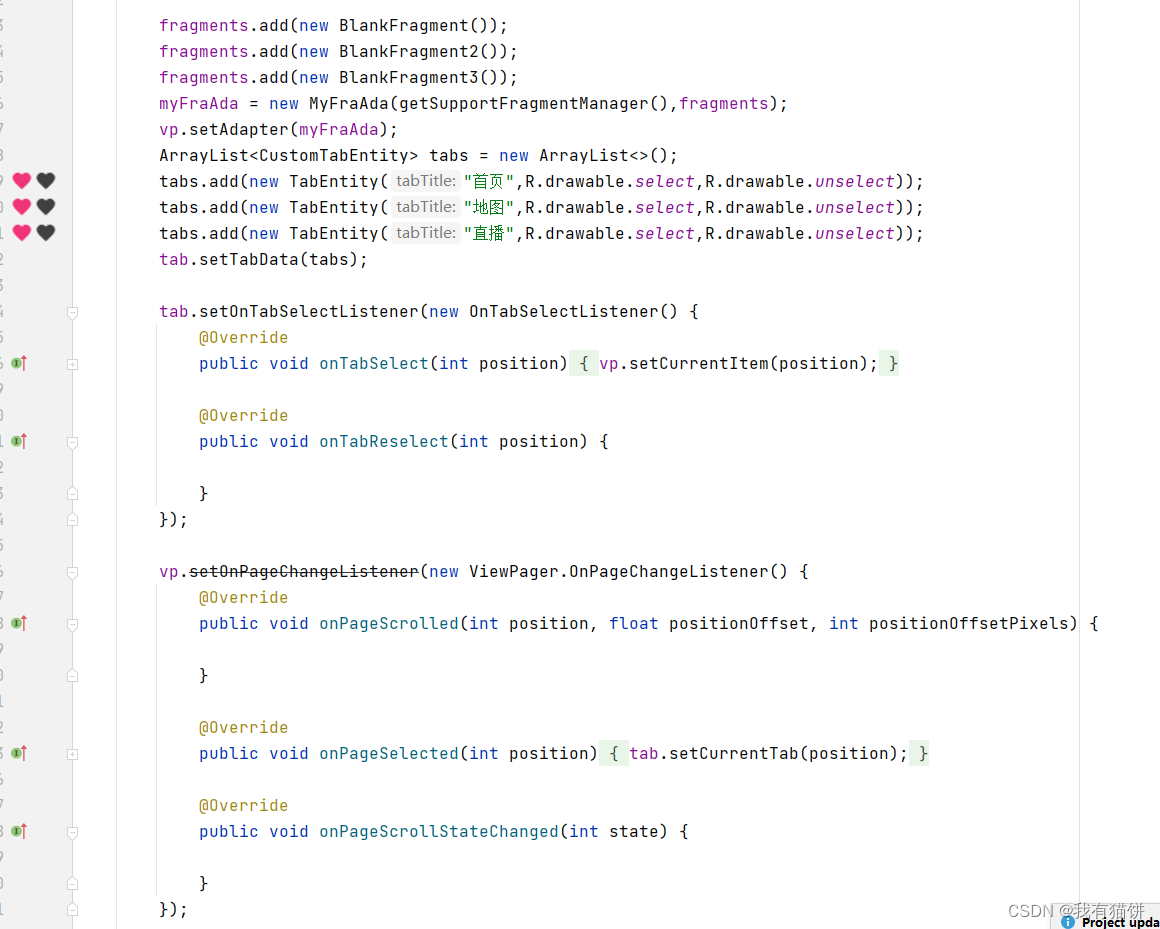
4.创建好fragment以后就可以将其添加进ViewPager中,从而实现联动,效果类似微信的左滑右滑,这里小图标随便做的,底部图标可以按自己喜欢的风格去做。

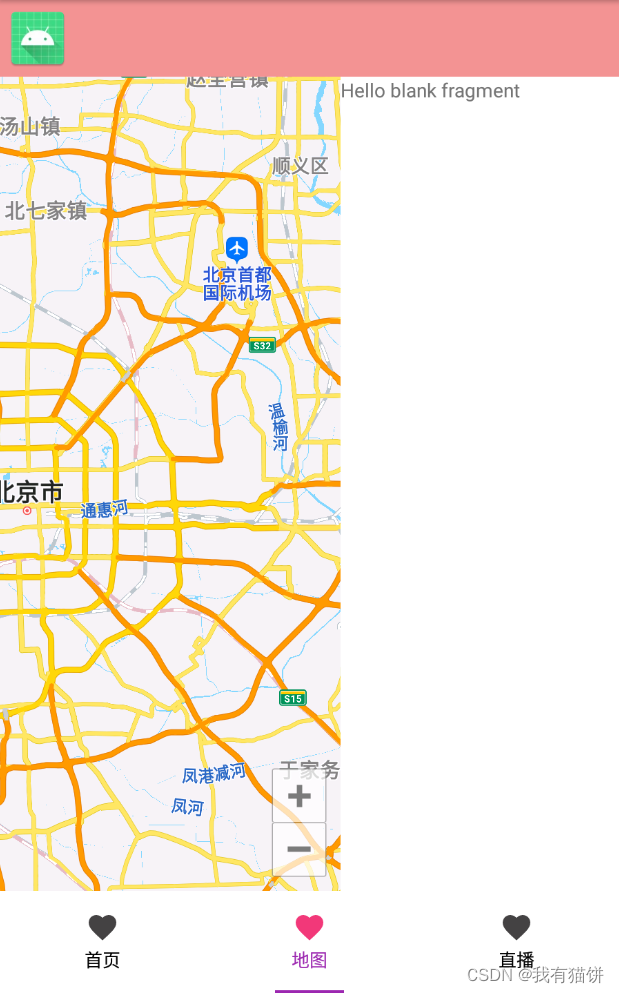
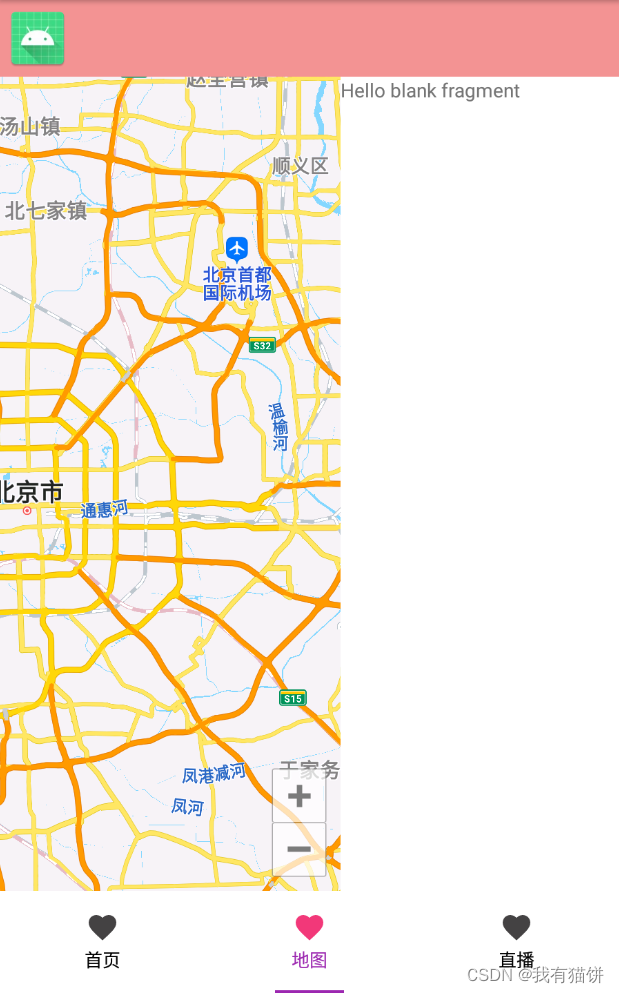
下面是具体效果(地图是顺带做的,这是一个滑动中的截图)

1.首先需要创建好适配器

2.头布局根据需求,中间使用ViewPager,底部布局使用CommonTabLayout

3.实例化,这里是大项目,所以截图的片段,实例化不懂的建议学一下基础


4.创建好fragment以后就可以将其添加进ViewPager中,从而实现联动,效果类似微信的左滑右滑,这里小图标随便做的,底部图标可以按自己喜欢的风格去做。

下面是具体效果(地图是顺带做的,这是一个滑动中的截图)












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


