欢迎加入我们的前端组件学习交流群,可添加群主微信,审核通过后入群。


前端组件化开发:使用ECharts快速实现自定义图表
摘要:
随着前端开发技术的发展,组件化开发已成为提高开发效率和降低维护成本的有效手段。本文将介绍如何使用ECharts库进行前端组件化开发,快速实现自定义的图表,包括柱形图、折线图、饼图、树形结构图和关系图谱等。通过结合业务特性的模块拆分策略、模块间的交互方式和构建系统等,可以实现灵活的组件组合和扩展,提高开发效率和降低维护成本。
一、引言
在前端开发中,图表的展示对于数据的可视化具有重要意义。传统的开发方式将图表与整个应用绑定在一起,导致修改或增加新图表变得非常困难。组件化开发可以将图表解耦为独立的组件,单独进行开发和维护,使得开发效率和维护成本得到显著提升。ECharts是一种流行的图表库,提供了丰富的图表类型和交互功能,适用于各种业务场景。
二、技术背景和市场需求
随着Web应用程序的复杂度不断提高,对于前端开发的需求也越来越高。组件化开发是一种有效的手段,可以将复杂的应用拆分为一系列可重复使用的组件,单独进行开发和维护。ECharts是一种广泛使用的图表库,提供了丰富的图表类型和交互功能,适用于各种业务场景。通过使用ECharts进行组件化开发,可以快速实现自定义的图表,满足市场需求。
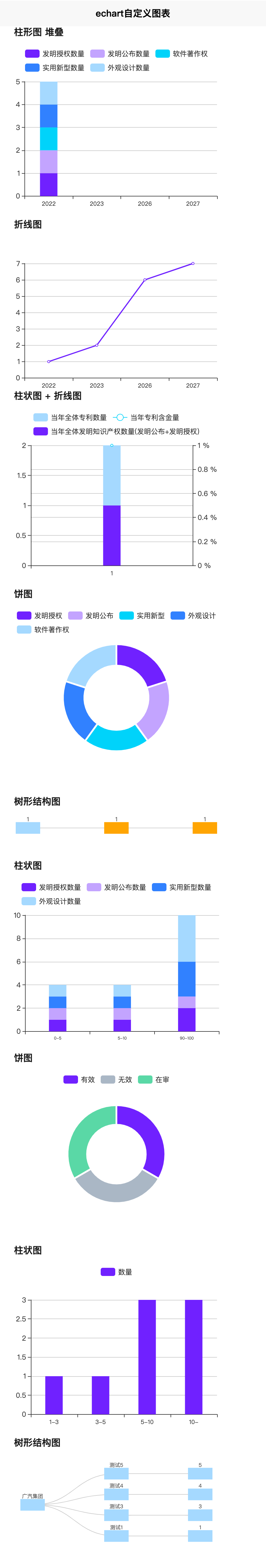
效果图如下:

三、技术实现
- 设计思路
使用ECharts进行组件化开发的设计思路是将图表解耦为独立的组件,使得各个组件可以单独进行开发和维护。在具体实现中,可以根据业务需求对图表进行模块拆分,例如将柱形图拆分为数据获取、图表配置和界面设计等模块。
- 关键技术
使用ECharts进行组件化开发的关键技术包括:
(1)模块拆分:根据业务需求对图表进行模块拆分,包括数据获取、图表配置和界面设计等模块。
(2)组件封装:将各个模块封装为独立的组件,单独进行开发和维护。
(3)交互设计:根据业务需求设计图表之间的交互方式,例如点击柱形图的某个数据点时弹出详细信息等。
(4)构建系统:使用构建系统将各个组件组合在一起,生成最终的图表。
- 代码实现
以下是一个使用ECharts实现柱形图的示例代码:
HTML代码部分
复制代码<template>
<view class="content">
<!-- 可视化 -->
<view style="background-color: white; border-radius: 4px; margin-top: -4px;">
<!-- 柱形图 堆叠 -->
<h4 style="margin-left: 12px; font-size: 16px; height: 30px; line-height: 30px;"> 柱形图 堆叠
</h4>
<div class="mui-content-padded">
<div id="dsj_zscq" style="width: calc(100vw - 40px); height: 280px;"></div>
</div>
<!-- 折线图 -->
<h4 style="margin-left: 12px; font-size: 16px; height: 30px; line-height: 30px;"> 折线图
</h4>
<div class="mui-content-padded">
<div id="dsj_cxcg" style="width: calc(100vw - 40px); margin: -18px 0px; height: 280px;">
</div>
</div>
<!-- 柱状图 + 折线图-->
<h4 style="margin-left: 12px; font-size: 16px; height: 30px; line-height: 30px; margin-top: 0px;">
柱状图 + 折线图 </h4>
<div class="mui-content-padded">
<div id="dsj_zlhjl" style="width: calc(100vw - 40px); height: 290px;"></div>
</div>
<!-- 有效知识产权结构 -->
<h4 style="margin-left: 12px; font-size: 16px; height: 30px; line-height: 30px; margin-top: 0px;">
饼图 </h4>
<div class="mui-content-padded">
<div id="dsj_zscqjg" style="width: calc(100vw - 40px); height: 306px;"></div>
</div>
<!-- 专利iPC结构 -->
<h4 style="margin-left: 12px; font-size: 16px; height: 30px; line-height: 30px; margin-top: 0px;">
树形结构图 </h4>
<div class="mui-content-padded">
<div id="dsj_zlipc_content"
style="margin-left: -10px; width: calc(100vw - 40px); height: auto; margin-bottom: 30px;">
</div>
</div>
<!-- 柱状图 -->
<h4 style="margin-left: 12px; font-size: 16px; height: 30px; line-height: 30px; margin-top: 0px;">
柱状图 </h4>
<div class="mui-content-padded">
<div id="dsj_zljz" style="width: calc(100vw - 40px); height: 280px;"></div>
</div>
<!-- 专利法律状态分布 -->
<h4 style="margin-left: 12px; font-size: 16px; height: 30px; line-height: 30px; margin-top: 0px;">
饼图 </h4>
<div class="mui-content-padded">
<div id="dsj_zlfl" style="width: calc(100vw - 40px); height: 280px;"></div>
</div>
<!-- 专利寿命分布 -->
<h4 style="margin-left: 12px; font-size: 16px; height: 30px; line-height: 30px; margin-top: 0px;">
柱状图 </h4>
<div class="mui-content-padded">
<div id="dsj_zlsm" style="width: calc(100vw - 40px); height: 280px;"></div>
</div>
<!-- 树形结构图 -->
<h4 style="margin-left: 12px; font-size: 16px; height: 30px; line-height: 30px; margin-top: 0px;">
树形结构图 </h4>
<div class="mui-content-padded">
<div id="dsj_zllhsq" style="width: calc(100vw - 40px); height: auto; margin-bottom: 30px;">
</div>
</div>
</view>
</view>
</template>
JS代码 (引入组件 填充数据)
复制代码<script>
import myIndex from '../index/index.js'
export default {
data() {
return {
title: 'Hello'
}
},
mounted() {
this.refreshEchartData();
},
methods: {
refreshEchartData() {
// 返回数据需在json转换格式工具 转成Json格式
let result = {
"data": {
"unionCompanyNum": 4,
"goldList": [{
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"fmsqYx": "1",
"cfmwyxzscqsl": "1",
"years": "1",
"yxzscqsl": "1",
"dnzlhjl": "1"
}],
"patentLifeList": [{
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"percentage": "1",
"quantity": "1",
"scope": "1-3",
"totalNum": "1"
}, {
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"percentage": "1",
"quantity": "1",
"scope": "3-5",
"totalNum": "2"
}, {
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"percentage": "1",
"quantity": "3",
"scope": "5-10",
"totalNum": "3"
}, {
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"percentage": "1",
"quantity": "3",
"scope": "10-",
"totalNum": "4"
}],
"patentValueList": [{
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"fmgbZs": "1",
"fmsqYx": "1",
"syxxYx": "1",
"wgsjYx": "1",
"scope": "0-5",
"totalNum": "1",
"percentageHighRights": "1",
"percentageHigh": "1",
"dspw": "1",
"jslypw": "1"
}, {
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"fmgbZs": "1",
"fmsqYx": "1",
"syxxYx": "1",
"wgsjYx": "1",
"scope": "5-10",
"totalNum": "1",
"percentageHighRights": "1",
"percentageHigh": "1",
"dspw": "1",
"jslypw": "1"
}, {
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"fmgbZs": "1",
"fmsqYx": "2",
"syxxYx": "3",
"wgsjYx": "4",
"scope": "90-100",
"totalNum": "10"
}],
"legalList": [{
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"underTrial": "1",
"invalid": "1",
"efficient": "1",
"totalNum": "1",
"percentage": "1"
}],
"propertyRightList": [{
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"fmgbZs": "1",
"fmgbZsP": "1",
"fmsqYx": "1",
"fmsqYxP": "1",
"syxxYx": "1",
"syxxYxP": "1",
"wgsjYx": "1",
"wgsjYxP": "1",
"rzYx": "1",
"rzYxP": "1",
"maxPercentage": "1",
"maxPercentageRights": "1",
"dspw": "1",
"jslypw": "1"
}],
"unionPatentNum": 13,
"ipcList": [{
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"ipcDept": "1",
"ipcClass": "1",
"ipcNum": "1",
"ipcZbClass": "1",
"ipcZb": "1",
"dspw": "1",
"jslypw": "1"
}],
"yearList": [{
"isNewRecord": true,
"comId": "1",
"fmgbZs": "1",
"fmsqYx": "1",
"syxxYx": "1",
"wgsjYx": "1",
"rzYx": "1",
"years": "2022",
"dnkjcxcgkbjshl": "1",
"socialCode": "123456"
}, {
"isNewRecord": true,
"comId": "1",
"years": "2023",
"dnkjcxcgkbjshl": "2",
"socialCode": "123456"
}, {
"isNewRecord": true,
"comId": "1",
"years": "2026",
"dnkjcxcgkbjshl": "6",
"socialCode": "123456"
}, {
"isNewRecord": true,
"comId": "1",
"years": "2027",
"dnkjcxcgkbjshl": "7",
"socialCode": "123456"
}],
"unionList": [{
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"unionName": "测试5",
"unionNum": "5",
"unionCompany": "1"
}, {
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"unionName": "测试4",
"unionNum": "4",
"unionCompany": "1"
}, {
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"unionName": "测试3",
"unionNum": "3",
"unionCompany": "1"
}, {
"isNewRecord": true,
"comId": "1",
"socialCode": "123456",
"unionName": "测试1",
"unionNum": "1",
"unionCompany": "1"
}]
},
"statusCode": 200,
"header": {
"date": "Tue, 30 May 2023 07:08:28 GMT",
"powered-by": "JeeSite V5.0.1 0",
"transfer-encoding": "chunked",
"content-type": "application/json"
},
"errMsg": "request:ok"
};
let resultData = result.data;
if (resultData.yearList != undefined && resultData.yearList.length > 0) {
console.log('执行图表1');
// 填充图表1 2
myIndex.fillChartOneTwo(resultData.yearList);
}
if (resultData.goldList != undefined && resultData.goldList.length > 0) {
// 填充图表3
myIndex.fillChartThree(resultData.goldList);
}
if (resultData.propertyRightList != undefined && resultData.propertyRightList.length > 0) {
// 填充图表4
myIndex.fillChartFour(resultData.propertyRightList);
}
if (resultData.ipcList != undefined && resultData.ipcList.length > 0) {
// 填充图表5
myIndex.fillChartFive(resultData.ipcList);
}
if (resultData.patentValueList != undefined && resultData.patentValueList.length > 0) {
// 填充图表6
myIndex.fillChartSix(resultData.patentValueList);
}
if (resultData.legalList != undefined && resultData.legalList.length > 0) {
// 填充图表7 法律
myIndex.fillChartSeven(resultData.legalList);
}
if (resultData.patentLifeList != undefined && resultData.patentLifeList.length > 0) {
// 填充图表8 寿命
myIndex.fillChartEight(resultData.patentLifeList);
}
if (resultData.unionList != undefined && resultData.unionList.length > 0) {
// 填充图表9 专利联合
myIndex.fillChartNine(resultData, "广汽集团");
}
}
}
}
</script>
CSS
复制代码<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mui-content-padded {
margin: 10px 8px;
}
.mui-content-padded div {
font-size: 13px;
}
</style>
四、性能优化与应用场景
通过组件化开发,可以将图表解耦为独立的组件,单独进行开发和维护。这使得在性能优化和应用场景方面具有以下优势:
- 性能优化:通过将图表解耦为独立的组件,可以针对各个组件进行优化,例如优化数据获取速度、调整图表渲染效果等。这样可以提高整个应用程序的性能。
- 应用场景:通过将图表封装为独立的组件,可以方便地将不同图表集成到各种业务场景中,例如Web应用程序、移动应用程序等。这有助于提高应用程序的可扩展性和灵活性。
五、结论
使用ECharts进行前端组件化开发可以快速实现自定义的图表,提高开发效率和降低维护成本。通过将图表解耦为独立的组件,单独进行开发和维护,可以满足各种业务需求。未来,随着前端开发技术的不断发展,组件化开发将在更多的领域得到应用和发展。
阅读全文下载完整组件代码请关注微信公众号: 前端组件开发























 680
680











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










