摘要
随着移动互联网的快速发展,企业对于快速构建并部署跨平台应用的需求日益增长。为了满足这一需求,DIYGW UNIAPP 可视化开发平台应运而生。本文旨在介绍该平台的设计理念、核心技术、特色功能及其在企业开发中的应用优势,探讨其如何助力开发者高效、便捷地打造高质量的跨平台应用。

引言
在数字化转型的浪潮中,移动应用已成为企业连接用户、提升服务体验的重要渠道。然而,传统应用开发模式存在开发周期长、成本高、技术门槛高等问题,难以满足市场快速变化的需求。因此,DIYGW UNIAPP 可视化开发平台应运而生,旨在通过可视化操作、组件化开发等先进技术,降低开发门槛,加速应用上线进程。

一、项目背景与需求分析
1.1 项目背景
随着移动设备和操作系统的多样化,企业面临着如何高效构建并维护多个平台应用的挑战。传统的开发方式需要针对不同平台编写不同的代码,不仅增加了开发成本,还延长了开发周期。因此,市场上迫切需要一种能够跨平台、高效、便捷的开发工具。
1.2 需求分析
DIYGW UNIAPP 可视化开发平台旨在满足以下核心需求:
-
跨平台支持:支持iOS、Android、小程序等多端应用构建。
-
可视化操作:提供直观的拖拽界面,降低开发门槛。
-
组件化开发:支持自定义组件和扩展,满足个性化需求。
-
数据管理与交互:方便与后端服务对接,实现复杂的数据交互逻辑。
-
高性能与用户体验:确保应用加载速度快、响应灵敏,提升用户体验。

二、技术框架与实现
2.1 技术框架
DIYGW UNIAPP 可视化开发平台基于以下技术框架构建:
-
Vue.js:利用Vue.js的高效数据驱动和组件化特性,提升开发效率和代码质量。
-
UNIAPP:实现一套代码多端运行,覆盖微信小程序、支付宝小程序、百度小程序、H5等多个平台。
-
Element UI:集成优秀UI框架,提供美观、易用的界面组件。
-
Webpack:优化项目打包和构建流程,提高开发和部署效率。
-
Node.js:作为后端服务,实现前后端分离,提升系统可扩展性和维护性。
2.2 实现细节
-
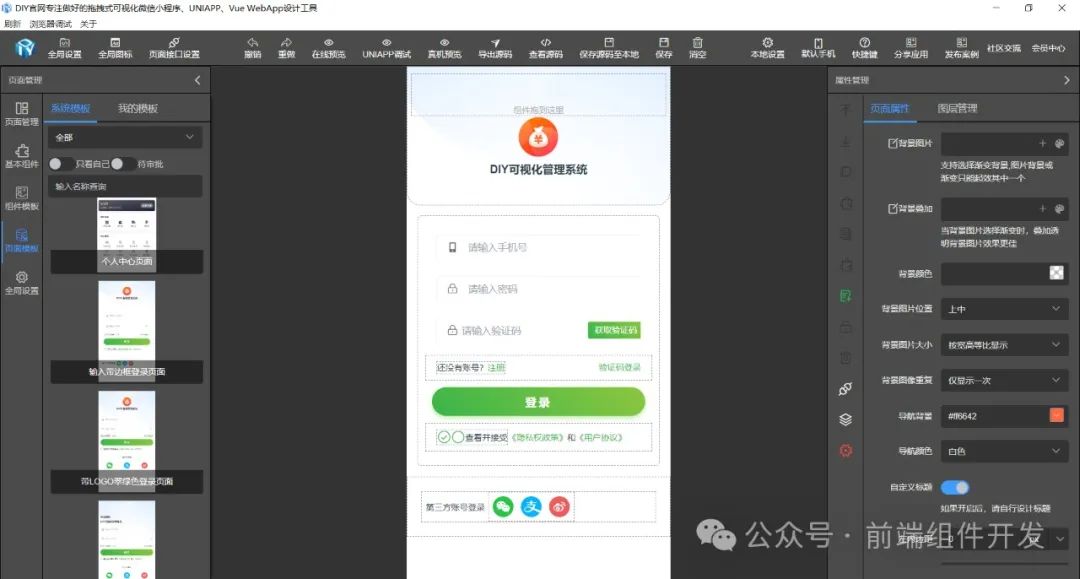
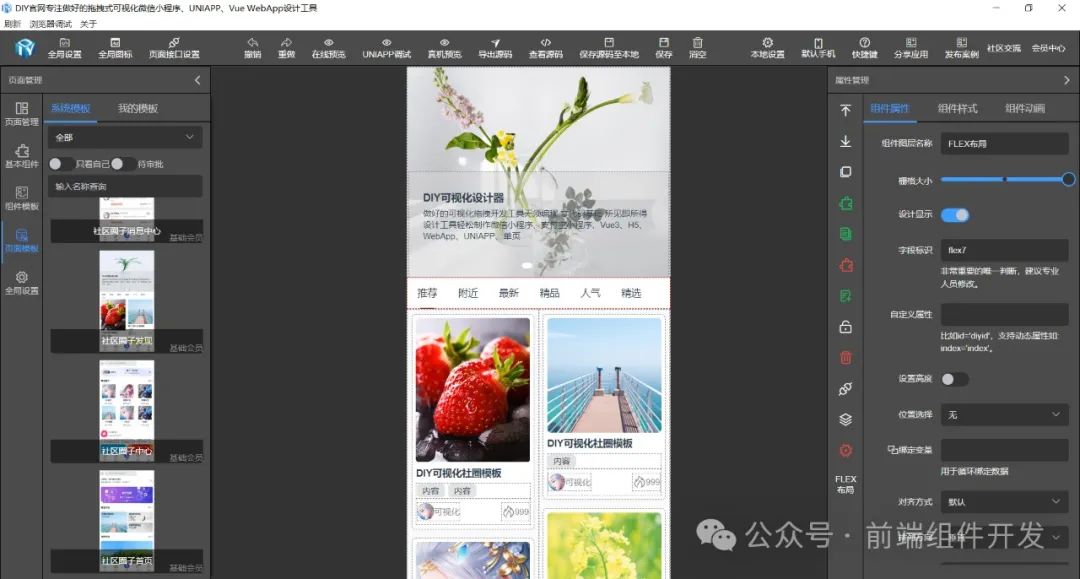
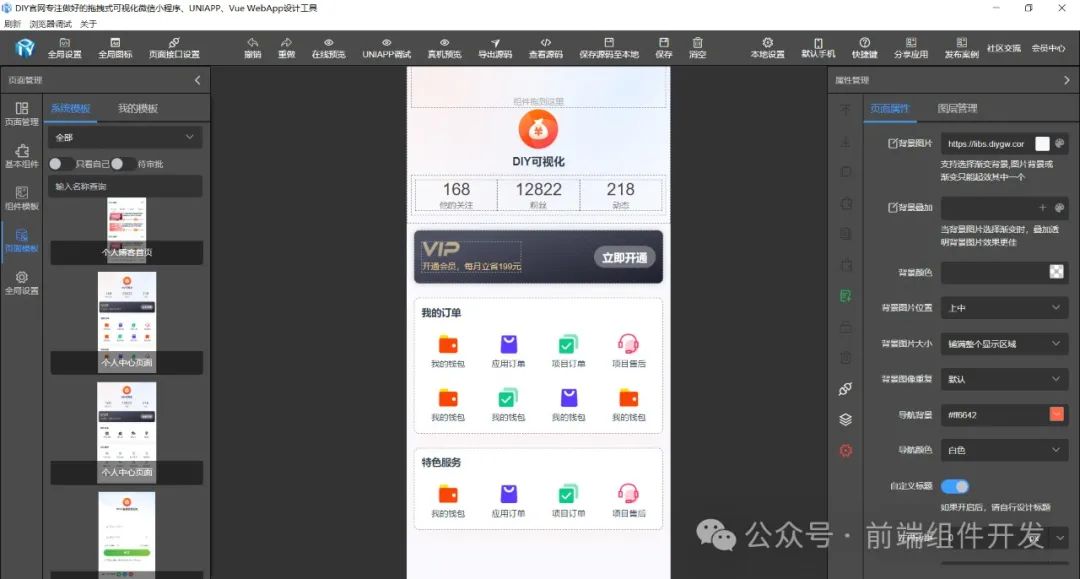
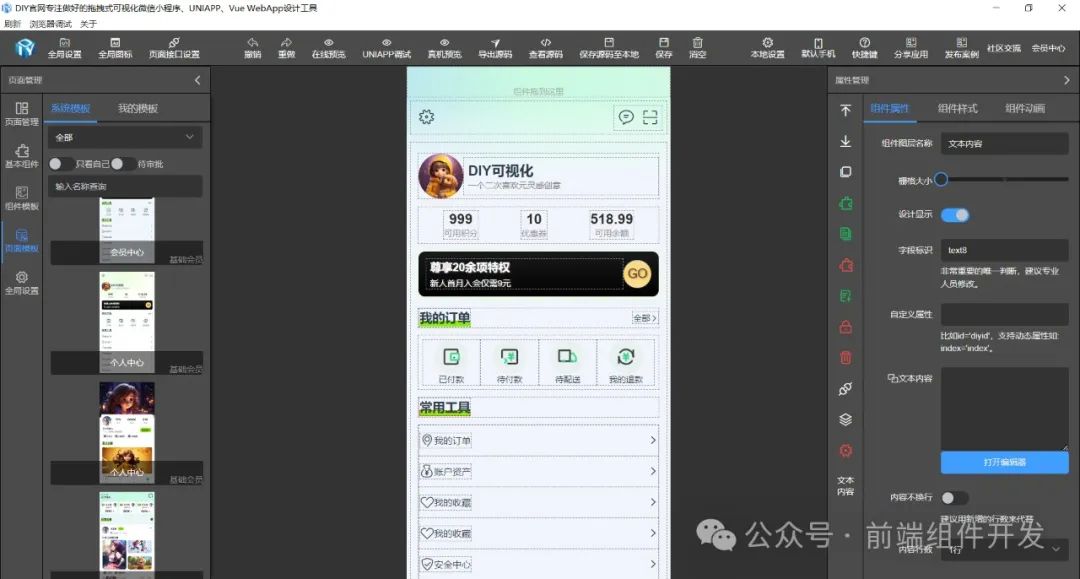
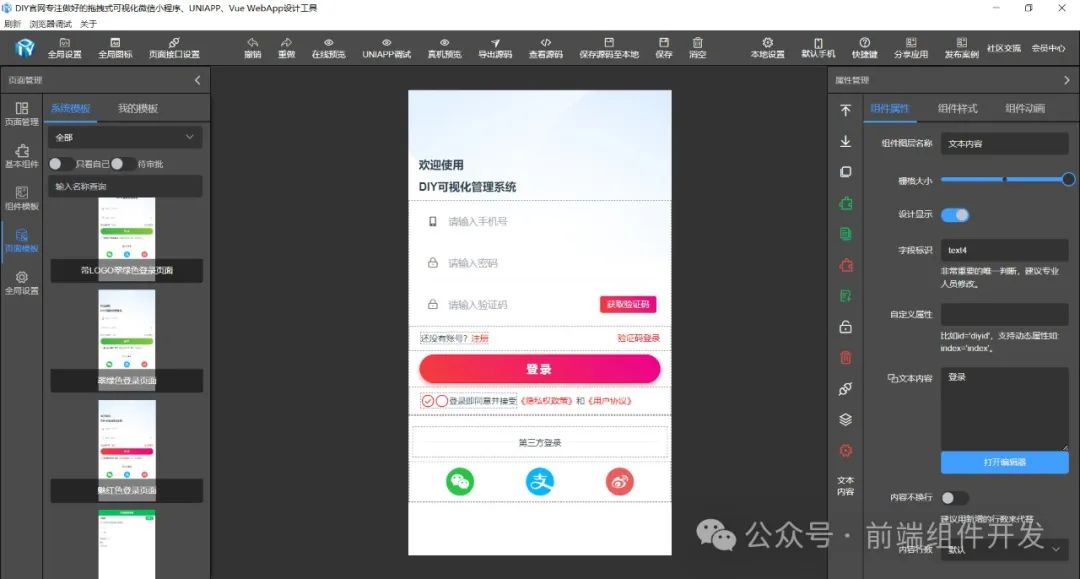
可视化页面搭建:通过拖拽式界面,开发者可以直观地构建页面布局,无需编写大量HTML/CSS代码。
-
组件库与自定义组件:平台提供丰富的预置组件,并支持开发者上传自定义组件,满足个性化需求。
-
数据绑定与交互:采用Vue.js的数据绑定机制,轻松实现数据与页面元素的绑定,支持多种数据格式和数据源。
-
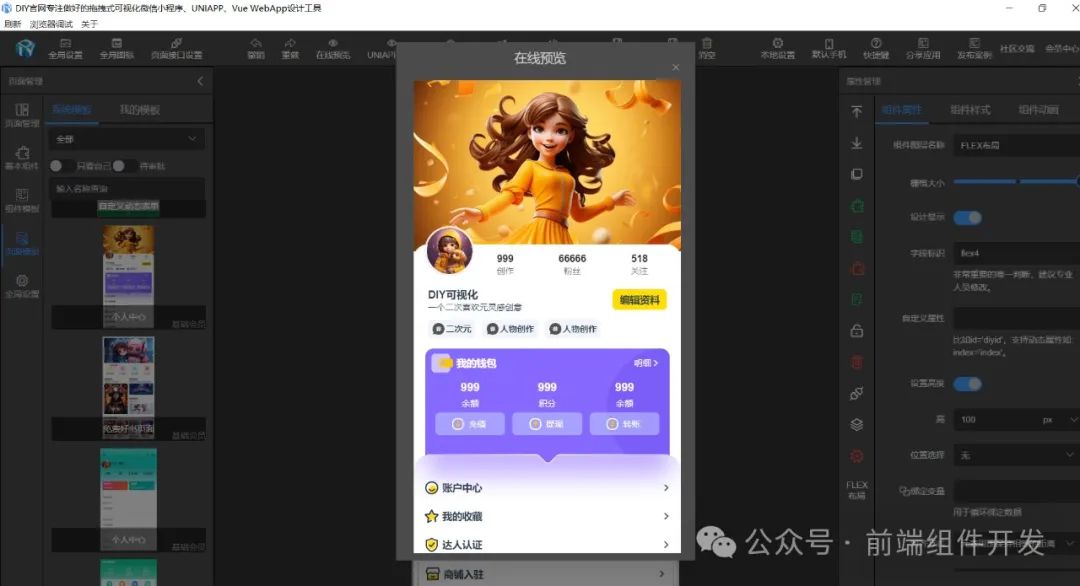
实时预览与调试:内置实时预览功能,开发者可即时查看页面效果,并通过调试工具快速定位问题。
-
一键发布与多端适配:支持一键将应用发布到多个平台,并自动适配不同屏幕尺寸和操作系统。

三、特色功能与优势
3.1 特色功能
-
高效开发:通过可视化操作和组件化开发,显著缩短开发周期,降低开发成本。
-
易学易用:直观的操作界面和丰富的教程文档,降低技术门槛,让更多人能够参与应用开发。
-
深度定制:支持自定义组件和扩展,满足复杂业务需求和个性化设计要求。
-
实时预览与调试:提升开发效率,减少错误发生,加快项目迭代速度。
-
一键发布:简化发布流程,降低运维成本,快速响应市场变化。
3.2 独特优势
-
跨平台兼容:一套代码,多端运行,降低维护成本。
-
高性能体验:优化加载速度和响应性能,提升用户体验。
-
技术支持完善:提供专业的技术文档、教程和在线客服,确保开发者顺利使用平台。
-
持续更新与优化:紧跟技术发展趋势,不断迭代功能和优化性能,保持平台竞争力。


四、应用场景与案例分析
DIYGW UNIAPP 可视化开发平台广泛应用于企业IT部门、创业团队、个人开发者等多个领域。例如,某企业利用该平台快速构建了内部办公系统的小程序版本,提升了员工工作效率;某创业团队则通过该平台快速迭代产品原型,成功验证了市场需求。

五、结论与展望
DIYGW UNIAPP 可视化开发平台以其高效、便捷、跨平台的特性,为企业和开发者提供了全新的应用开发解决方案。未来,随着技术的不断进步和市场的持续变化,该平台将继续优化功能和性能,为更多用户带来更加卓越的开发体验和应用成果。我们期待DIYGW UNIAPP
项目官方地址:
https://www.diygw.com?fromsite=56249
项目视频教程:
https://space.bilibili.com/1811782699/video
官方技术产品交流:

(备用地址)
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










