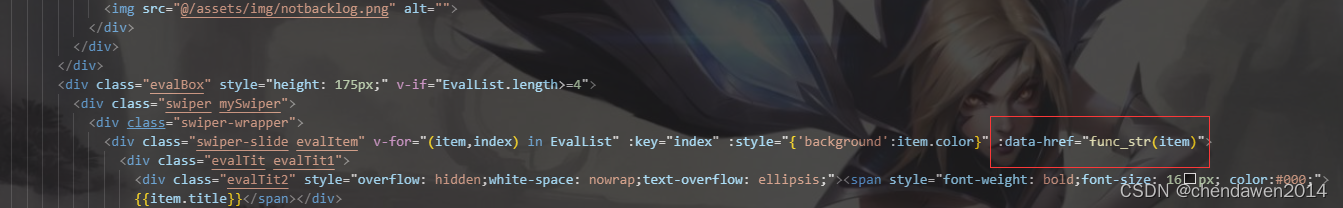
1.原本在这里的点击事件换成 :data-href="func_str(item)"

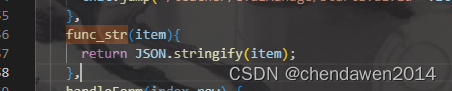
2.在methods里面写好方法
func_str(item){
return JSON.stringify(item);
}

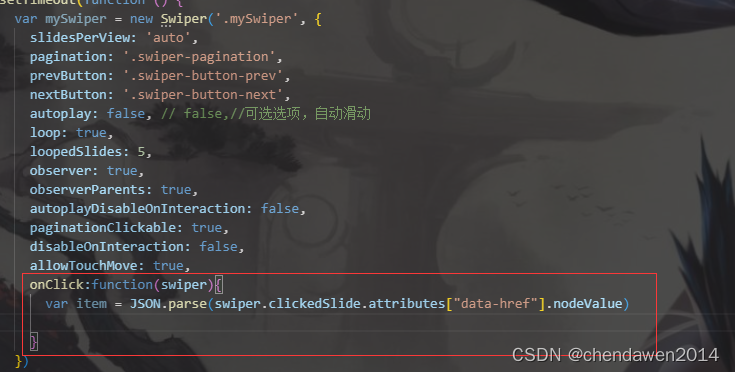
3.在原本的调用调用轮播图方法里面加入点击事件
onClick:function(swiper){
var item = JSON.parse(swiper.clickedSlide.attributes["data-href"].nodeValue)
//拿到item之后就可以进行自己原本第1步那里的事件了
}
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








