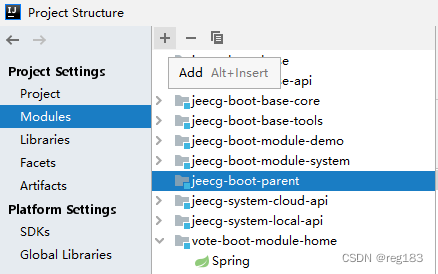
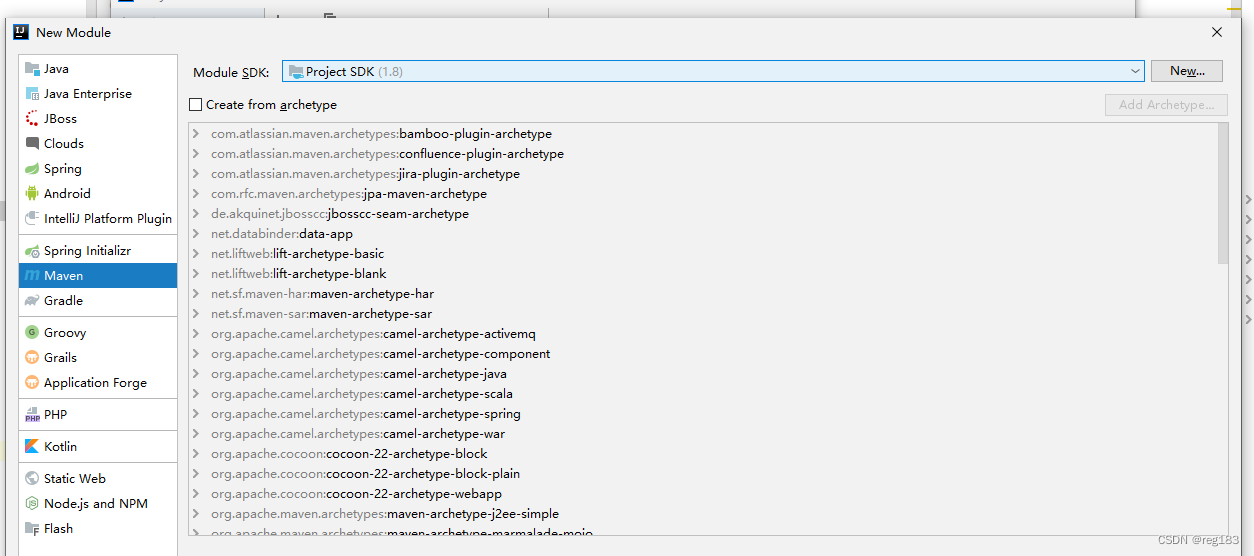
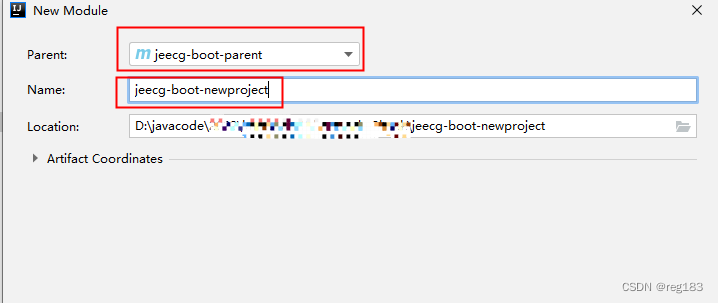
1、Project Structure》parent下 新建maven项目




设定parent为jeecg-boot-parent

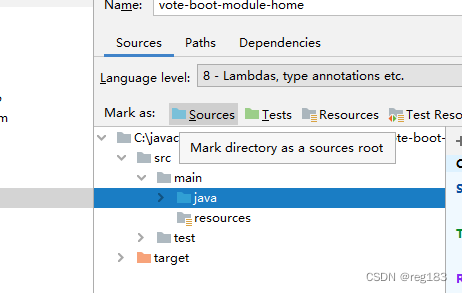
设定java目录为sources目录

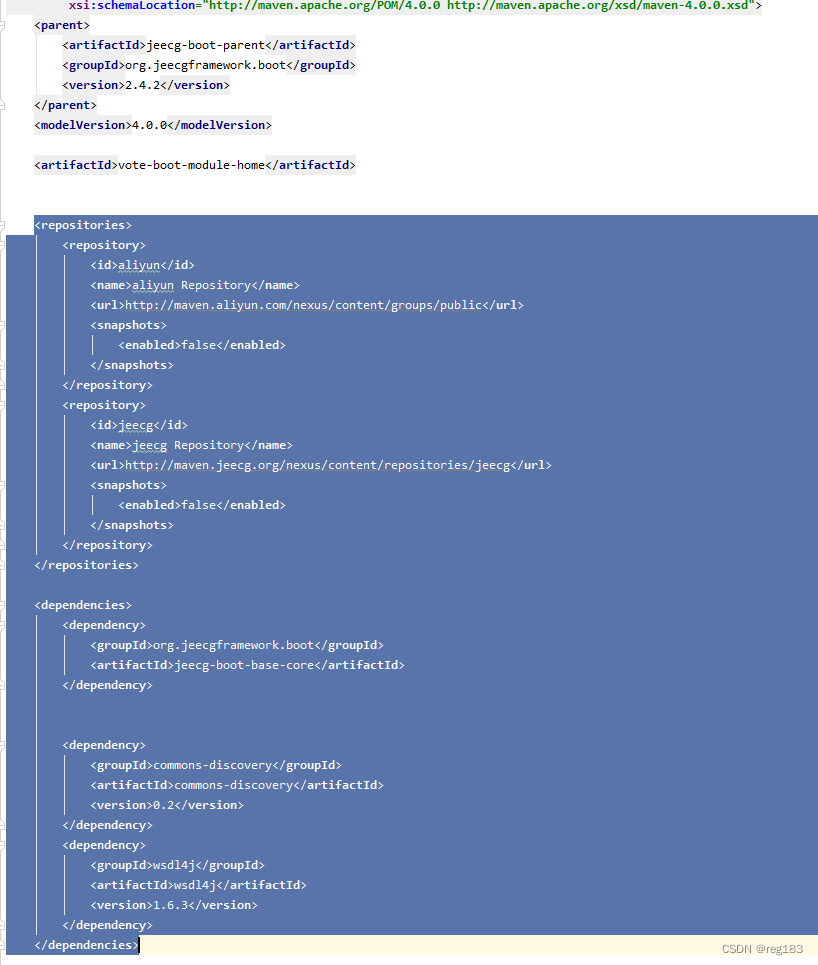
2、增加其pom.xml文件内容,从parent的pom.xml里面复制即可
复制以下2个标签
repositories
dependencies

注意将里面涉及system包的更改为你的名字
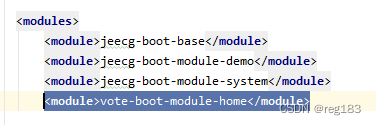
3、检查parent内pom.xml是否引用了新建的包

4、新建包org.jeecg.module.vote

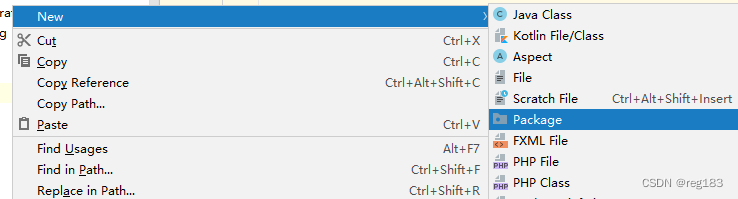
5、新建controller文件夹以及VoteController的class文件
输入基础程序
package org.jeecg.modules.vote.controller;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import lombok.extern.slf4j.Slf4j;
import org.jeecg.common.api.vo.Result;
import org.jeecg.common.aspect.annotation.AutoLog;
import org.jeecg.common.system.base.controller.JeecgController;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@Slf4j
@Api(tags="投票")
@RestController
@RequestMapping("/vote")
public class VoteController {
// @Autowired
@AutoLog(value="投票1")
@ApiOperation("toupiao1")
// extends JeecgController<Object,>
@GetMapping(value = "/lookup")
public Result<?> test() {
return Result.ok("111111");
}
}
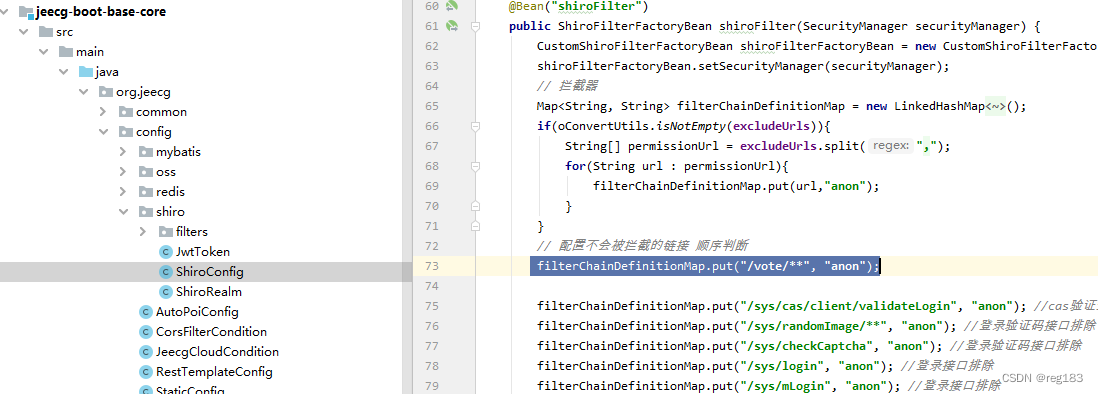
6、更改过滤器shero(正式环境必须关闭此项——开启的话是高危漏洞)
jeecg-boot\jeecg-boot-base\jeecg-boot-base-core\src\main\java\org\jeecg\config\shiro\ShiroConfig.java
在内部添加白名单

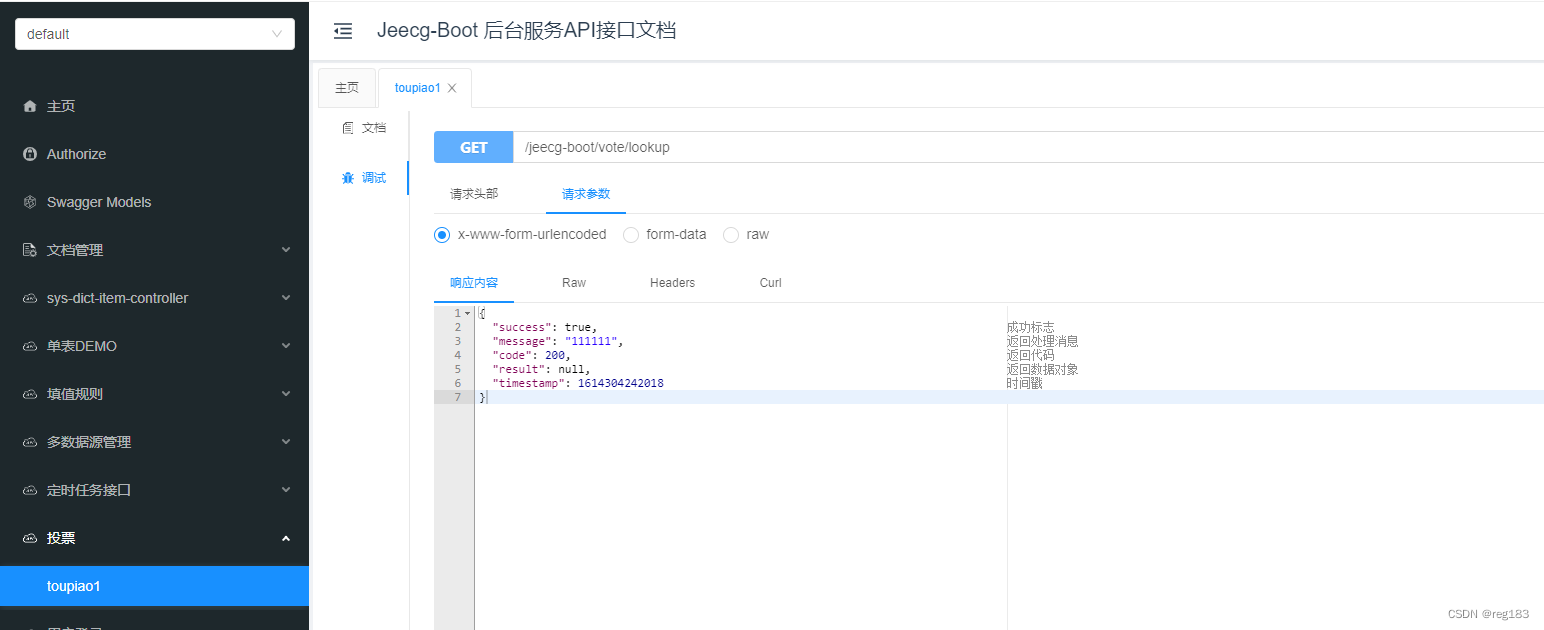
7、运行swagger,发现后台接口已经出现。(正式环境请关闭此项,生产环境为中高危漏洞)

到这一步如果报500错误的话说明你的Shiro没有配好。























 924
924











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










