wordpress电脑端和手机端需要分别展示内容,就需要系统能自动识别访问者是使用的电脑还是手机设备。判断用户是否使用手机设备访问,主要是获取用户的user_agent,这里包含了市面上大部分的手机浏览器的user_agent。
wordpress如何判断用户是不是使用手机设备访问
代码如下:
function is_mobile() {
$user_agent = $_SERVER['HTTP_USER_AGENT'];
$mobile_browser = Array(
"mqqbrowser", //手机QQ浏览器
"opera mobi", //手机opera
"juc","iuc",//uc浏览器
"fennec","ios","applewebKit/420","applewebkit/525","applewebkit/532","ipad","iphone","ipaq","ipod",
"iemobile", "windows ce",//windows phone
"240x320","480x640","acer","android","anywhereyougo.com","asus","audio","blackberry","blazer","coolpad" ,"dopod", "etouch", "hitachi","htc","huawei", "jbrowser", "lenovo","lg","lg-","lge-","lge", "mobi","moto","nokia","phone","samsung","sony","symbian","tablet","tianyu","wap","xda","xde","zte"
);
$is_mobile = false;
foreach ($mobile_browser as $device) {
if (stristr($user_agent, $device)) {
$is_mobile = true;
break;
}
}
return $is_mobile;}将这段代码插入functions.php文件中,然后在你主题中需要的地方调用。
比如在index.php里调用(如果是手机用户则输入一段话)
<?php if (is_mobile() ): ?>
//如果是手机用户,则输入一段话
<p>如果是手机用户,我就会显示在网页中</P>
<?php endif ;?>值得注意的是,请确保你的网站头部有这段代码
<meta name="viewport" content="width=device-width"/>否则,手机上显示的网页,可能会出现字体太小的问题。
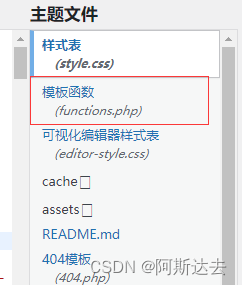
functions.php文件在哪里?
进入wordpress后台后,点击【外观】-【主题文件编辑器】,在右侧的众多php文件列表中,即可找到functions.php文件。

functions.php文件,是每个主题都必须包含的一个文件,这里面一般都是主题的各类函数集合。






















 303
303











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








