看下效果:
中间那个是invisible的,这里我设置成可见是说明有这个东西。
我们看到这个布局有以下的东西:
一.标题栏(包含左边的返回,中间的标题,右边的保存)这个前面已经说过了,不再赘述;
二.ListView;
三.SideBar;
先看ListView的代码:
<ListView
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/transparent"
android:cacheColorHint="#00000000"
android:descendantFocusability="afterDescendants"
android:divider="#D4D4D4"
android:dividerHeight="1px"
android:fastScrollEnabled="true" >
</ListView>需要掌握的有:
1.
android:cacheColorHint="#00000000"2.
android:descendantFocusability="afterDescendants"//=============================================================
开发中很常见的一个问题,项目中的listview不仅仅是简单的文字,常常需要自己定义listview,自己的Adapter去继承BaseAdapter,在adapter中按照需求进行编写,问题就出现了,可能会发生点击每一个item的时候没有反应,无法获取的焦点。原因多半是由于在你自己定义的Item中存在诸如ImageButton,Button,CheckBox等子控件(也可以说是Button或者Checkable的子类控件),此时这些子控件会将焦点获取到,所以常常当点击item时变化的是子控件,item本身的点击没有响应。
这时候就可以使用descendantFocusability来解决啦,API描述如下:
android:descendantFocusability
Defines the relationship between the ViewGroup and its descendants when looking for a View to take focus.
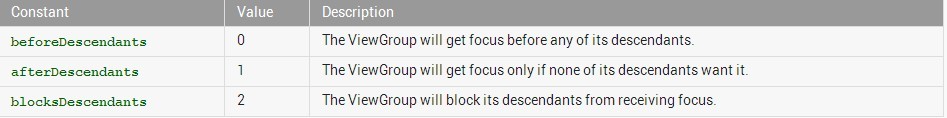
Must be one of the following constant values.

该属性是当一个为view获取焦点时,定义viewGroup和其子控件两者之间的关系。
属性的值有三种:
beforeDescendants:viewgroup会优先其子类控件而获取到焦点
afterDescendants:viewgroup只有当其子类控件不需要获取焦点时才获取焦点
blocksDescendants:viewgroup会覆盖子类控件而直接获得焦点
通常我们用到的是第三种,即在Item布局的根布局加上android:descendantFocusability=”blocksDescendants”的属性就好了,至此listview点击的灵异事件告一段落。心得:遇到不会不懂的地方除了网上查询资料之外,也可以多多去尝试每种属性的作用,多阅读官方文档(我始终觉得还是读原文的比翻译的理解的会更好)。
//================================================================3.官方解释:Drawable or color to draw between list items. [color, reference]
android:divider="#D4D4D4"该属性作用是每一项之间需要设置一个图片(颜色)做为间隔,或是去掉item之间的分割线
android:divider="@drawable/list_driver" 其中 @drawable/list_driver 是一个图片资源,如果不想显示分割线则只要设置为android:divider="@drawable/@null" 就可以了
4.android:dividerHeight="1px"
设置分割线高度像素。
5.
android:fastScrollEnabled="true" 让ListView出现快速滚动的按钮,但是有时候会发现设置属性无效,滚动ListView并未出现滑块。原因是该属性生效有最小记录限制。当ListView记录能够在4屏以内显示(也就是说滚动4页)就不会出现滑块。
参见下面的博客:
http://blog.csdn.net/lilybaobei/article/details/7719312
关于sidebar,我会专门介绍。
http://blog.csdn.net/xiaanming/article/details/12684155
完整的布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#f2f0eb"
android:orientation="vertical" >
<RelativeLayout
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="@dimen/height_top_bar"
android:background="@color/common_top_bar_blue" >
<LinearLayout
android:layout_width="45dp"
android:layout_height="match_parent"
android:background="@drawable/common_tab_bg"
android:onClick="back" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="9dp"
android:scaleType="centerInside"
android:src="@drawable/our_group_back_on" />
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="选择联系人"
android:textColor="#ffffff"
android:textSize="20sp" />
<Button
android:layout_width="70dp"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:background="@null"
android:onClick="save"
android:text="@string/button_save"
android:textColor="#fff"
android:textSize="14sp" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ListView
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/transparent"
android:cacheColorHint="#00000000"
android:descendantFocusability="afterDescendants"
android:divider="#D4D4D4"
android:dividerHeight="1px"
android:fastScrollEnabled="true" >
</ListView>
<com.dy.ustc.im.ui.widget.Sidebar
android:id="@+id/sidebar"
android:layout_width="25dp"
android:layout_height="match_parent"
android:layout_alignParentRight="true"
android:background="@android:color/transparent"
android:clickable="true" />
<TextView
android:id="@+id/floating_header"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="@drawable/show_head_toast_bg"
android:gravity="center"
android:paddingLeft="25dp"
android:paddingRight="25dp"
android:textColor="@android:color/white"
android:textSize="40sp"
android:visibility="invisible" />
</RelativeLayout>
</LinearLayout>























 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








