1 编译器安装
由于GCC官网提供的GCC编译器是无法直接安装在Windows平台的,因此如果要在Windows平台使用GCC编译器,则需要安装GCC的移植版本。目前适用于Windows平台比较常用的GCC移植版主要有两种,分别是MinGW和Cygwin。
MinGW与Cygwin的区别:
👉MinGW:侧重于服务 Windows 用户可以使用 GCC 编译环境,直接生成可运行 Windows 平台上的可执行程序,相较于Cygwin体积更小,使用更方便。
👉Cygwin:提供一个完整的 Linux 环境,Cygwin不仅可以在 Windows 平台上使用 GCC 编译器,理论上也可以运行 Linux 平台上所有的程序。
1.1 MinGW-w64安装
MinGW全称为Minimalist GNU on Windows,应用于 Windows 平台,可以提供一个功能有限的 Linux 系统环境以使用一些 GNU 工具。
MinGW可分为两个版本,分别为MinGW和MinGW-w64。MinGW-w64与MinGW 的区别在于MinGW只能编译生成32位可执行程序,而MinGW-w64则可以编译生成64位或32位执行程序。因此,MinGW现已被MinGW-w64所取代,且MinGW也停止了更新。
以下对安装MinGW-w64安装关键点进行说明:
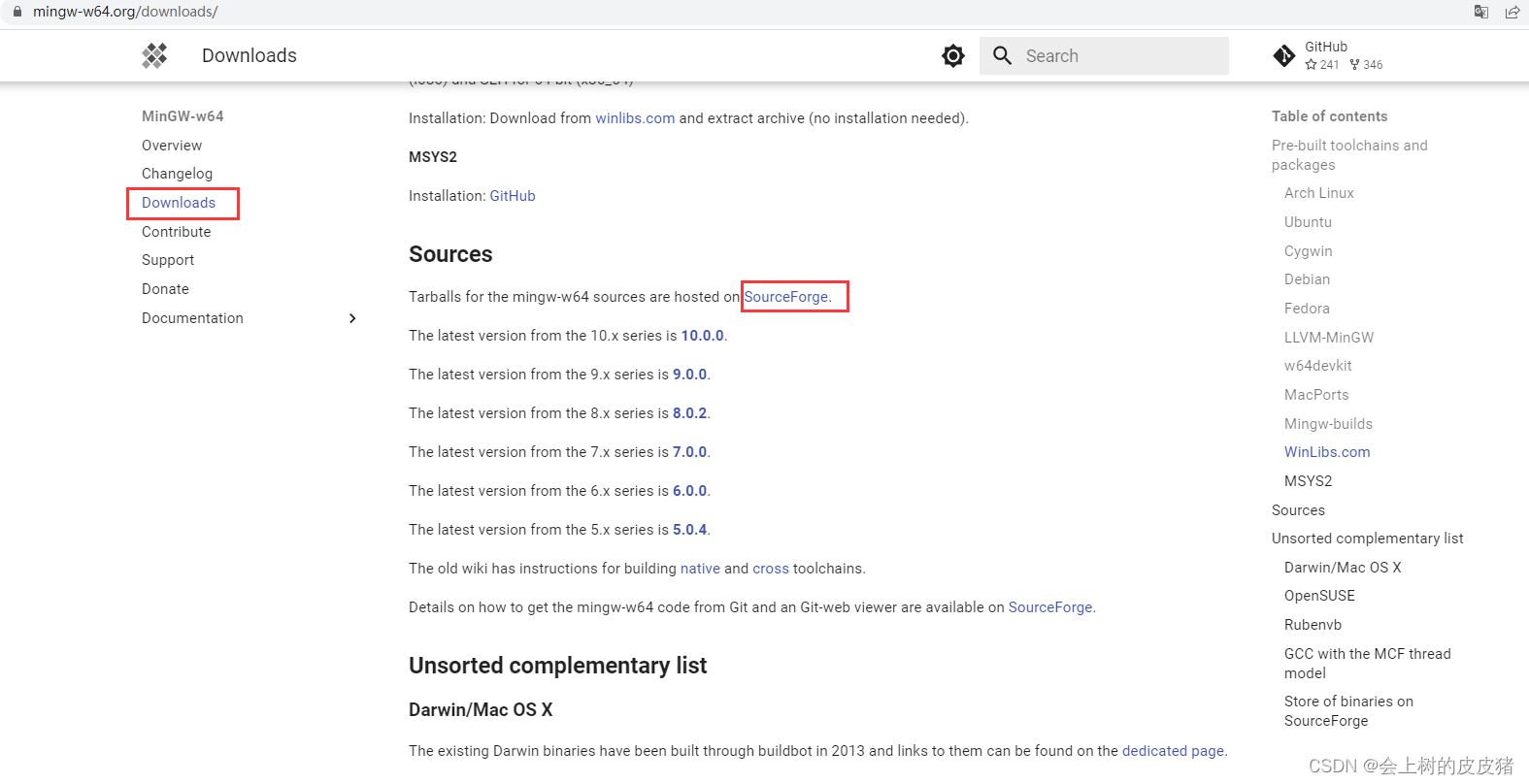
步骤1️⃣: 进入MinGW-w64官网后,点击“Downloads”后,找到“Sources”章节,点击“SourceForge”,如图1.1。

图1.1 MinGW-w64官网下载
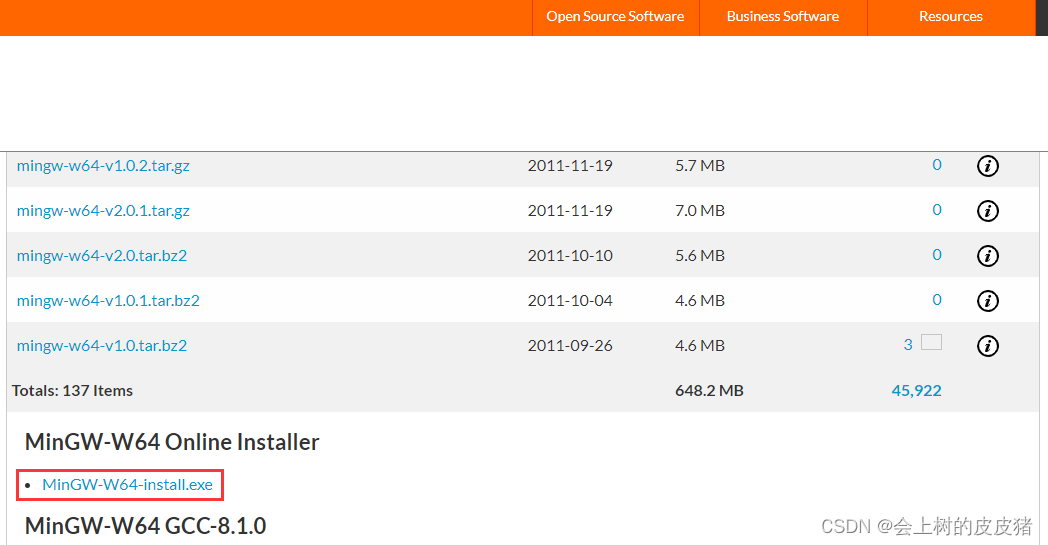
步骤2️⃣:进入“SourceForge”下载界面后往下拉,找到对应的下载器,如图1.2。

图1.2 SourceForge下载界面
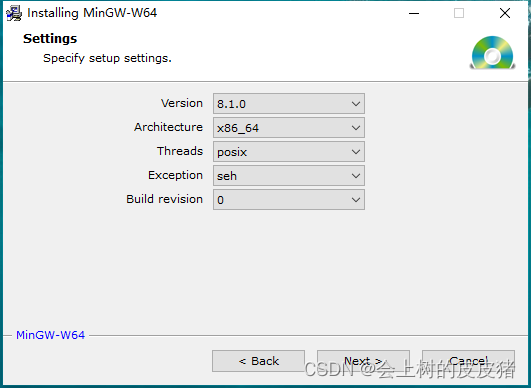
步骤3️⃣:通过上一步,将会下载一个MinGW-w64在线下载程序,运行后将会根据选择的配置下载对应的组件,如图1.3。

图1.3 MinGW-w64在线下载程序运行
以下对相关参数进行说明:
👉Version:GCC的版本,如果没有特殊需求,一般选择最高的版本号即可。
👉Architecture:系统架构,i686表示32位,x86_64表示64位。
👉Threads:操作系统接口协议,如果想要开发Windows应用程序,选择win32。而开发Linux、Unix、Mac OS 等其他操作系统下的程序,则需要选择 posix。
👉Exception:异常处理模型,如果前面选择了64位,则有两个异常处理模型可以选择,seh 是新发明的,而 sjlj 则是古老的。seh性能较好但不支持32位系统架构,sjlj稳定性好,支持32位系统架构。
如果前面选择了32位,则有dwarf 和 sjlj 两种异常处理模型。同样的,dwarf的性能要优于sjlj ,但它不支持 64位 。
👉Build revision:目前不清楚有什么用。
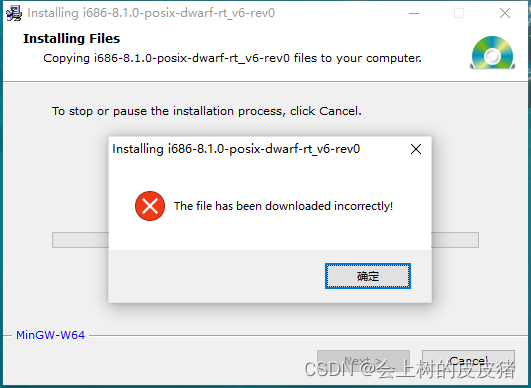
步骤4️⃣(可选):进入下一步“下载”步骤中如果出现异常,99%的原因都是由网络不好导致的。此时可以回到“SourceForge”下载界面(如图1.5),下载对应配置的安装包。下载完成后,解压即可。

图1.4 在线安装器下载异常

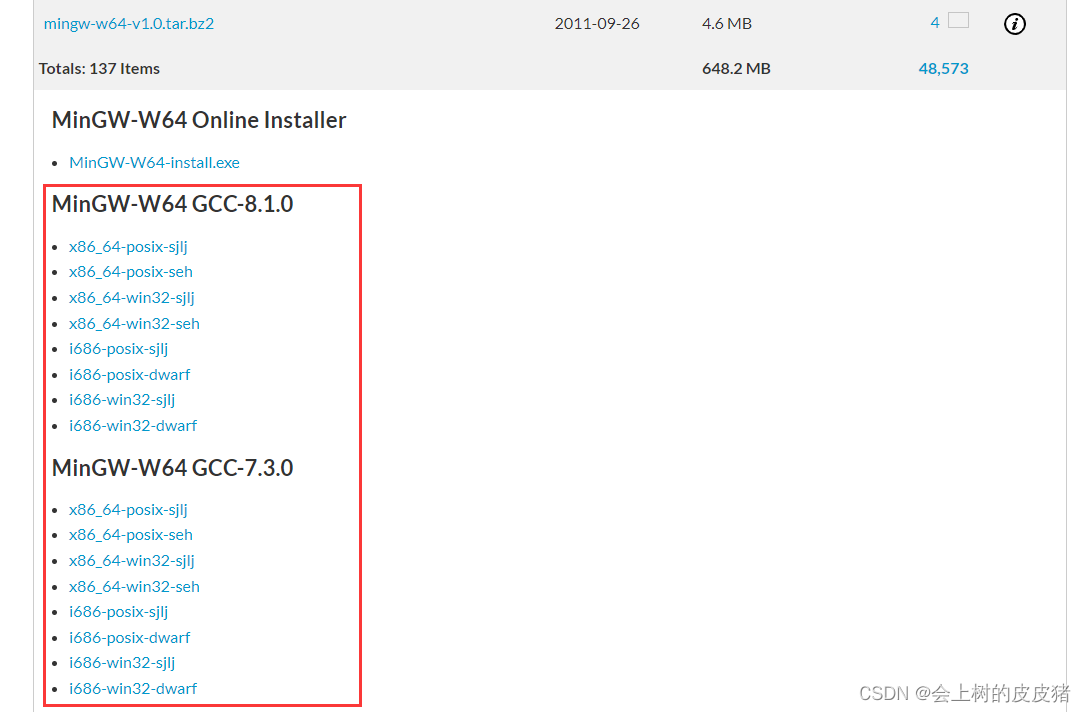
图1.5 “SourceForge”界面下载
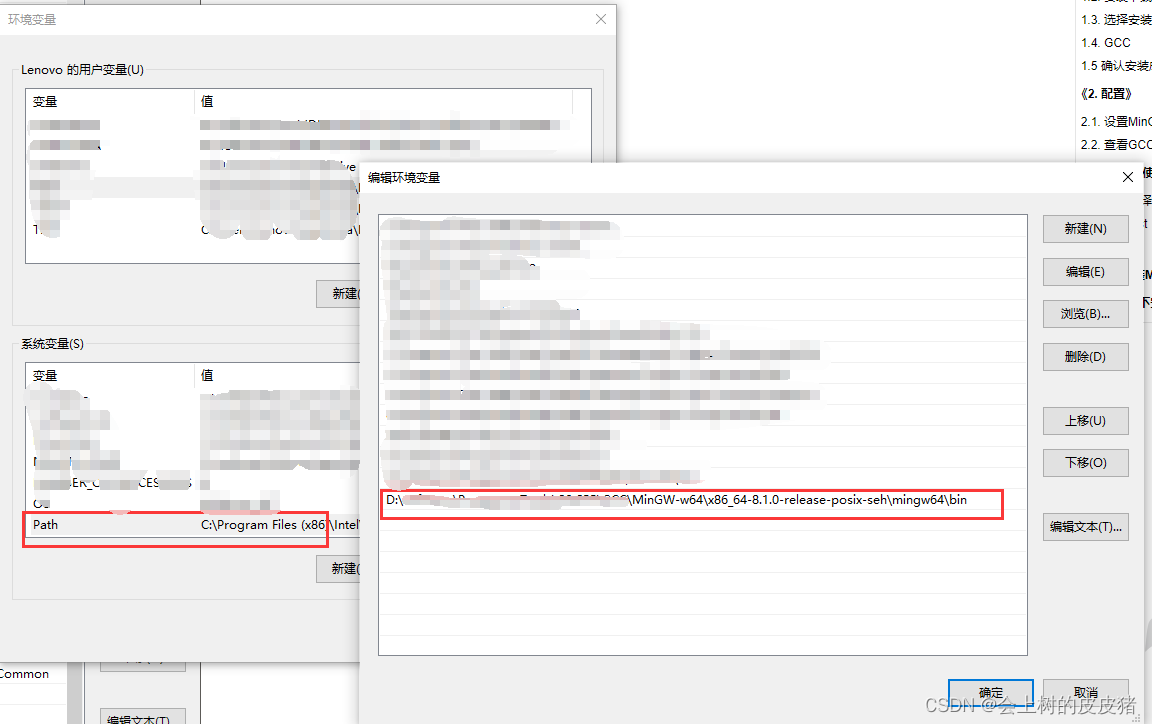
步骤5️⃣:配置MinGW-w64的环境变量,如图1.6。

图1.6 环境变量配置
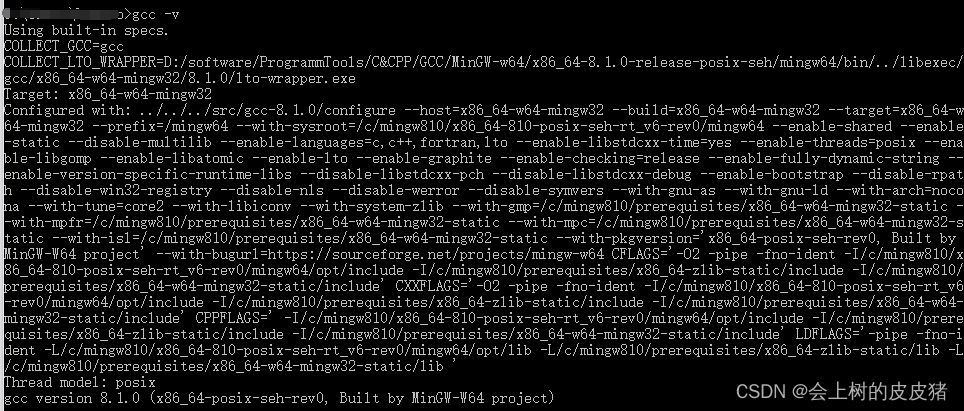
步骤6️⃣:打开cmd,测试配置是否成功,如图1.7。

图1.7 cmd验证配置
2 代码编辑器:VS Code
2.1 VS Code安装
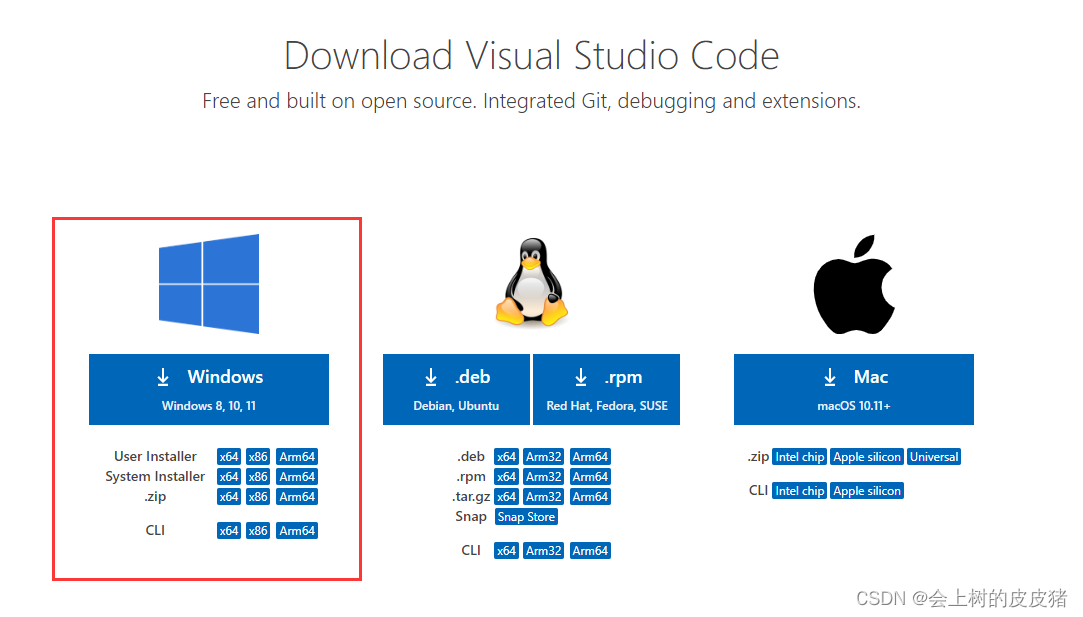
进入VS Code下载官网(点击跳转),下载对应的安装包,如图2.1:

图2.1 VS Code下载界面
Windows版本下载时,对“User Install”和“System Installer”区别进行说明:
安装包类型 | 说明 |
User Install | 默认安装在当前计算机帐户目录,如果使用另一个帐号登陆计算机将无法使用别人安装的vscode。vscode默认提供的为User Installer。 |
System Installer | 可以安装在非用户目录,安装完成后任何帐户都可以使用。 |
推荐使用System Installer类型的安装包,因为可以自定义安装目录,并且便于管理。
Windows版本下载时,对“x64”、“x86”以及“Arm64”进行说明:
类型 | 说明 |
x64 | 适用于Intel 64位处理器。 |
x86 | 适用于Intel 32位处理器,在64位处理器上也可以安装使用。 |
Arm64 | 适用于ARM 64位处理器。 |
2.2 VS Code常用插件安装
插件名称 | 说明 |

| VS Code中文语言包。 |

|
|

| 描述:代码运行插件,安装后可更加便捷的运行程序 。 参考文档:点击跳转 |
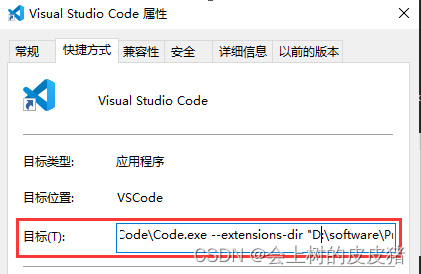
如果想要修改插件的安装路径,可在VS Code快捷方式右键的“属性”-> “目标”中,增加配置"--extensions-dir <指定路径>",用于指定插件的安装目录。

图2.2 配置VS Code插件安装路径
2.3 VS Code调试程序
以下为VS Code调试单文件程序流程:
步骤1️⃣:在VS Code中点击“运行”-> “添加配置”,如图2.3。

图2.3 VS Code添加配置
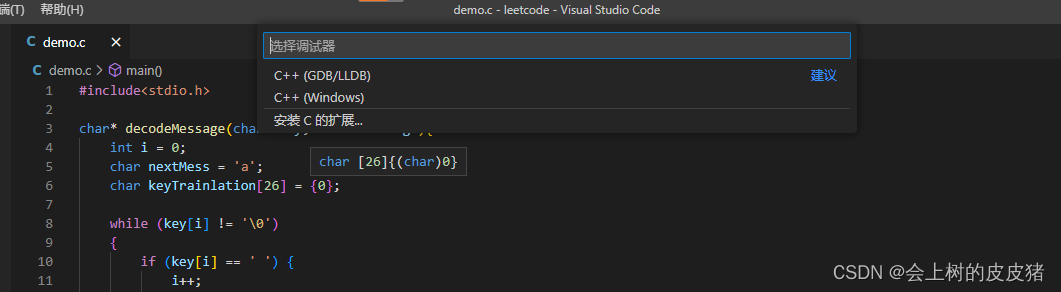
步骤2️⃣:选择的调试器为“C++(GDB/LLDB)”。(C++(Windows)是用于MSVC编译器的,MingGW需要使用GDB),如图2.4。

图2.4 选择调试器
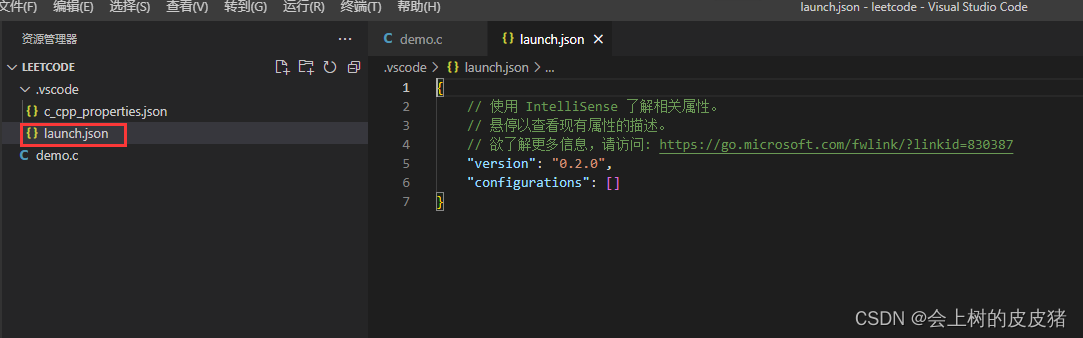
步骤3️⃣:选择完调试器后,VS Code会在项目的.vscode目录下生成JSON配置“launch.json”,如图2.5。

图2.5 生成的launch.json配置文件
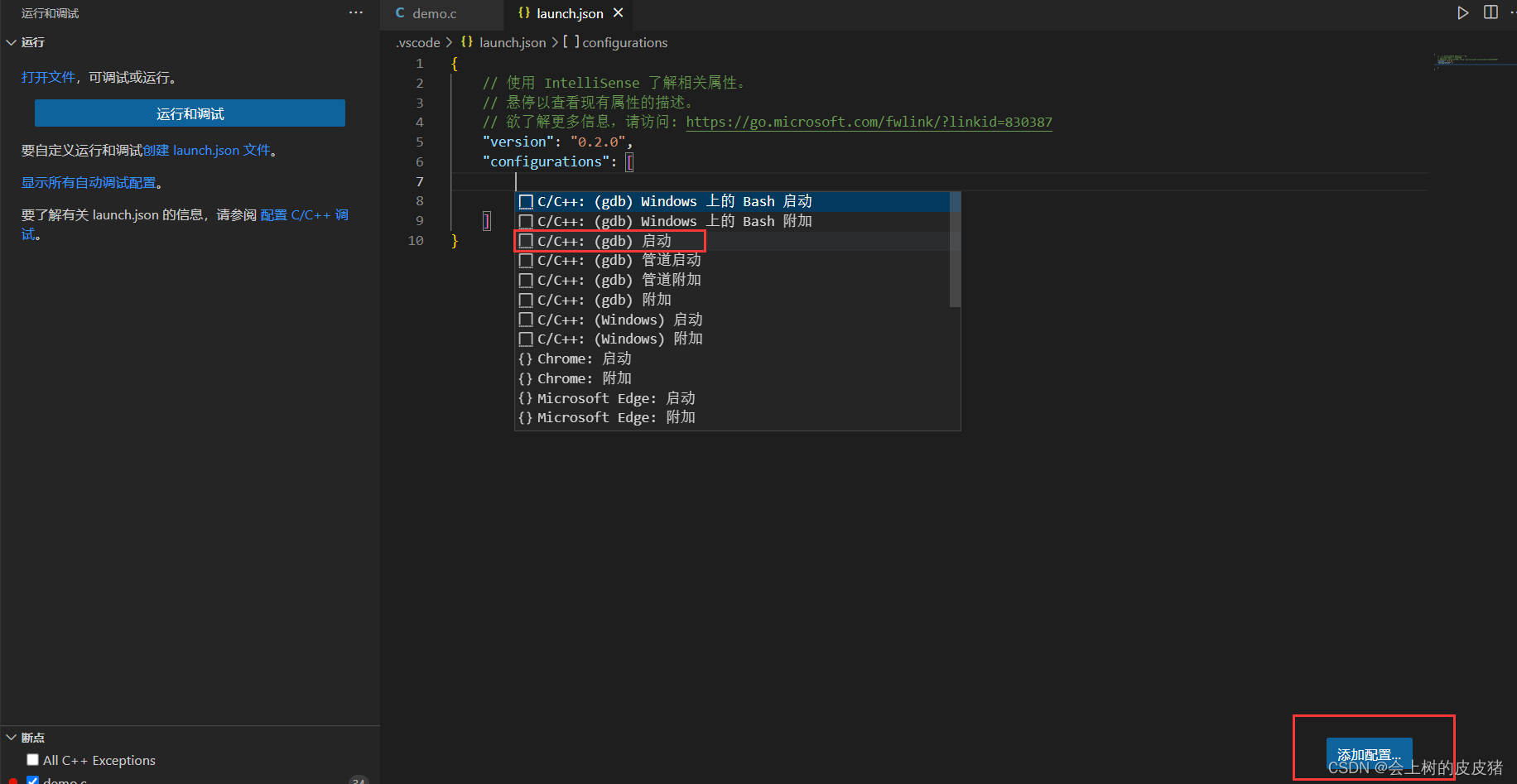
步骤4️⃣:在“launch.json”文件中,点击右下角的“添加配置”后,选择“C/C++:(gdb)启动”,如图2.6。

图2.6 在launch.json文件中添加配置
生成的“launch.json”配置相关说明如下:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "DemoDebug", // 该调试任务的名称,启动调试时会在待选列表中显示
"type": "cppdbg", // 设置编译器类型,MinGW64是cppdbg,MSVC编译器则是cppvsdbg
"request": "launch", // 有launch和attach可选
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe", // 程序所在的路径以及程序名
"args": [], // 运行程序的命令行参数(main函数的形参)
"stopAtEntry": false, // 控制运行程序后是否在入口处暂停,默认false为不暂停,改为true暂停
"cwd": "${fileDirname}", // 目标工作目录,指定在哪个目录调试程序,一般为项目所在的文件夹
"environment": [], // 临时手动添加环境变量
"externalConsole": false, // 设置是否启动外部控制台(独立的黑框)运行程序,默认false表示在集成终端中运行。如果需要输入东西,最好修改为true使用外部控制台,否则用vscode内置的控制台不能输入东西
"MIMode": "gdb", // 指定调试器,有gdb或者lldb,一般MAC下会使用lldb
"miDebuggerPath": "D:\\GCC\\MinGW-w64\\x86_64-8.1.0-release-posix-seh\\mingw64\\bin\\gdb.exe", // 指定调试器路径
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
},
{
"description": "将反汇编风格设置为 Intel",
"text": "-gdb-set disassembly-flavor intel",
"ignoreFailures": true
}
],
"preLaunchTask": "DemoComplieTask" // 执行调试前的预执行任务,一般与tasks.json文件中对应的编译任务的label相同,也就是调试前需要先编译
}
]
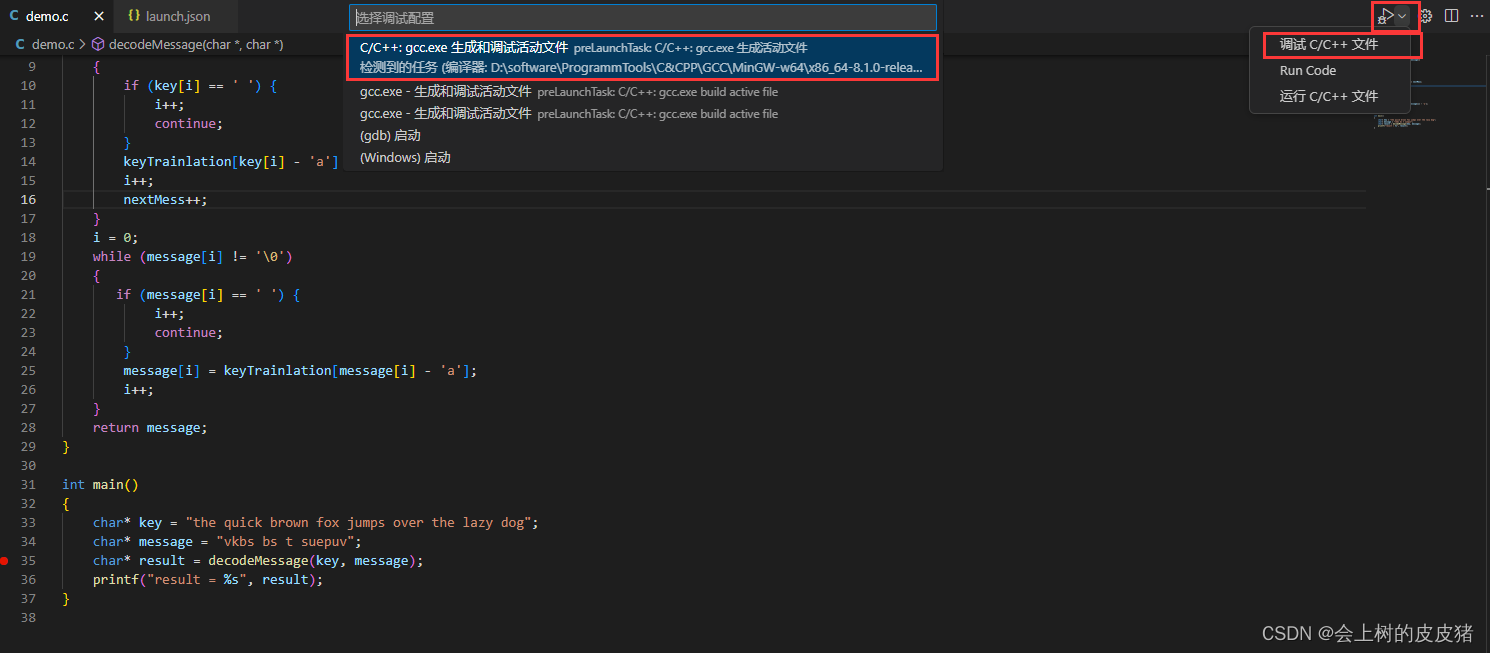
}步骤5️⃣:配置完成“launch.json”后,点击“调试C/C++文件”后,点击“C/C++:gcc.exe 生成和调试活动文件”,即可在.vscode目录下生成“tasks.json”文件。

图2.7 生成task.json文件
生成的“tasks.json”配置相关说明如下:
{
"tasks": [
{
"type": "cppbuild",
"label": "DemoComplieTask", // 编译任务名称,一般与launch.json配置中得preLaunchTask字段配置相同
"command": "D:\\GCC\\MinGW-w64\\x86_64-8.1.0-release-posix-seh\\mingw64\\bin\\gcc.exe", // 编译器路径
"args": [ // 编译器执行时的参数,跟手动编译时输入的内容基本一致,主要是多了-g参数,以加入调试信息
"-fdiagnostics-color=always",
"-g",
"${file}", // 当前文件名
"-o",
"${fileDirname}\\${fileBasenameNoExtension}.exe" // fileBasenameNoExtension表示当前文件名去掉扩展名
],
"options": {
"cwd": "${fileDirname}"
},
"problemMatcher": [
"$gcc" // 使用gcc捕获错误
],
"group": { // 任务分组
"kind": "build",
"isDefault": true
},
"detail": "调试器生成的任务。"
}
],
"version": "2.0.0"
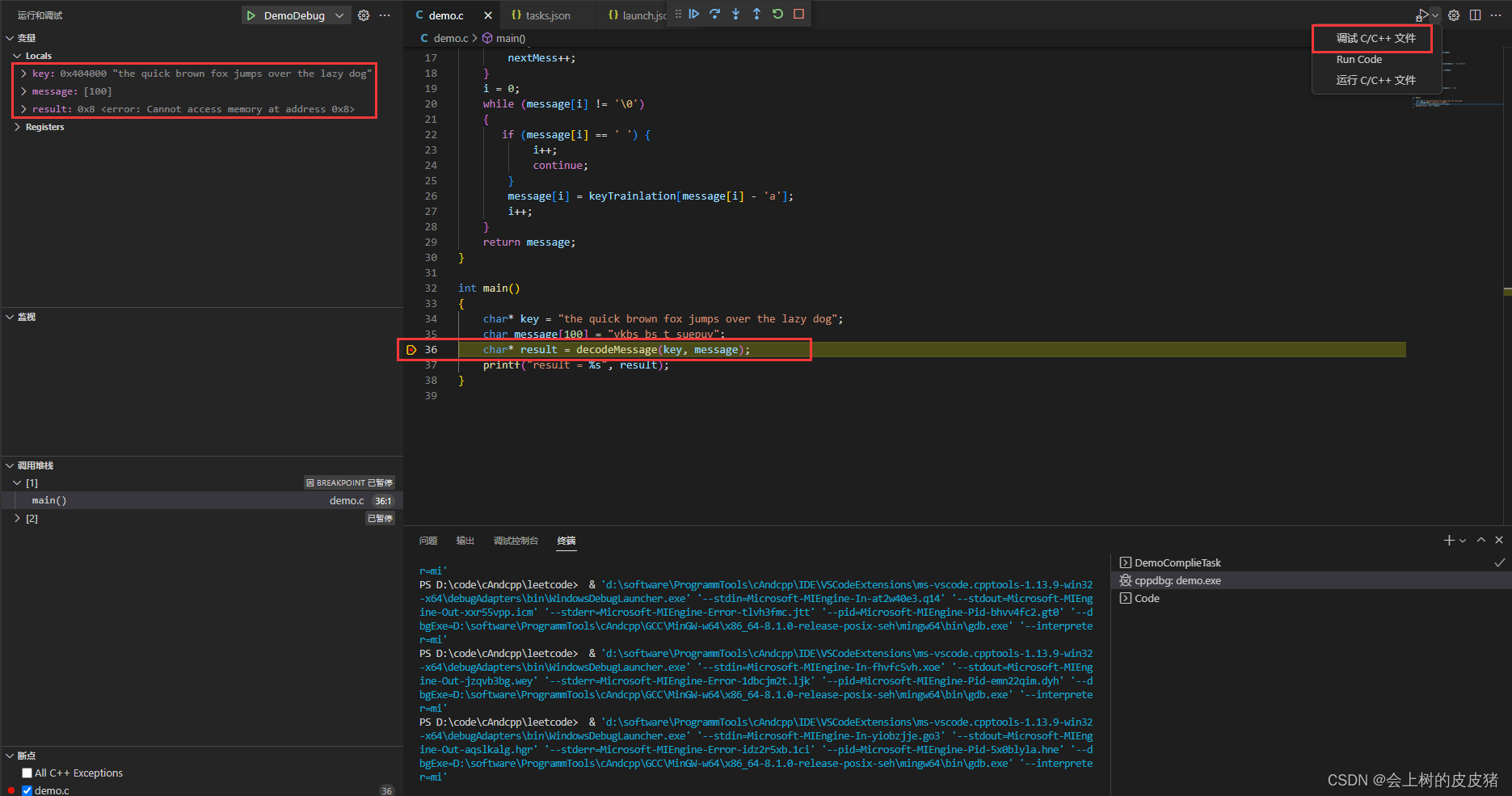
}步骤6️⃣:如下即进入程序的调试,图2.8

图2.8 VS Code调试程序
2.4 VS Code常用配置文件汇总
文件名 | 说明 | 参考文档 |
c_cpp_properties.json | 项目运行配置:如编译器路径、包含文件路径以及 C&C++标准。 | |
launch.json | 调试任务配置:运行并调试可执行文件。 | |
task.json | 编译任务配置:相当于gcc编译步骤的汇总,也可以调用makefile,最终生成可执行文件。 | |
setting.json | 编辑器配置:如页面分格、代码格式、字体颜色大小。 | 暂无 |
注:配置中常用变量定义可参考:variables reference
























 2685
2685

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








