文章目录
Flex布局的概念
1. 传统布局
盒子模型:我们知道当并列书写多个div标签,它们会纵向向下排位,如果我们想将多个div并列成一排,就得借助position,float,或display属性,这便是传统的盒模型做法。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
- 内容(content):这是盒子模型的核心,包含了文本、图像或其他元素的实际内容。
- 内边距(padding):位于内容和边框之间的空间,用于控制内容与边框之间的间距。
- 边框(border):围绕在内边距和内容外部的线条,用于定义元素的可见边界。
- 外边距(margin):位于边框外部的空间,用于控制元素与其周围元素之间的距离。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。

2. flex布局
Flex布局则是一种新的布局方案,通过为修改父div的display属性,让父元素成为一个flex容器,从而可以自由的操作容器中子元素(项目)的排列方式。
- 容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
- 项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
3. Flex布局声明
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
.box{
display: flex;
}
行内元素也可以使用 Flex 布局。
.box{
display: inline-flex;
}
Webkit 内核的浏览器,必须加上-webkit前缀。
.box{
display: -webkit-flex; /* Safari */
display: flex;
}
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
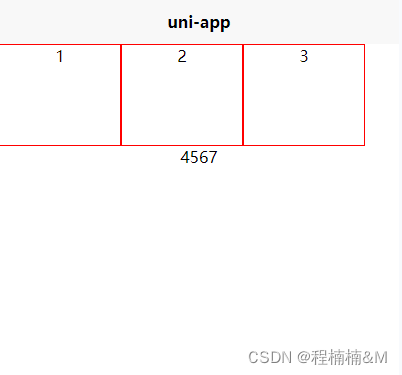
<template>
<view class="content">
<view class="text-area">
1
</view>
<view class="text-area">
2
</view>
<view class="text-area">
3
</view>
</view>
<text class="text_list">
<text>4</text>
<text>5</text>
<text>6</text>
<text>7</text>
</text>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
.content {
display: flex;
}
.text-area {
width: 30vw;
height: 100px;
border: solid 1px red;
text-align: center;
}
.text_list{
width: 100vw;
display: inline-flex;
justify-content: center;
}
</style>

Flex的容器属性
Flex布局的容器属性主要有:flex-direction、flex-wrap、flex-flow、justify-content、align-items、align-content。
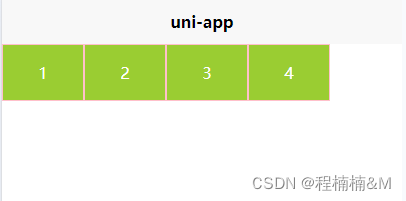
1. flex-direction属性决定主轴的方向(即项目的排列方向)
- row(默认值):主轴为水平方向,起点在左端。

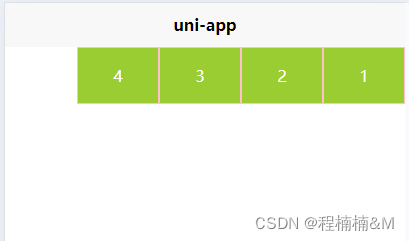
- row-reverse:主轴为水平方向,起点在右端。

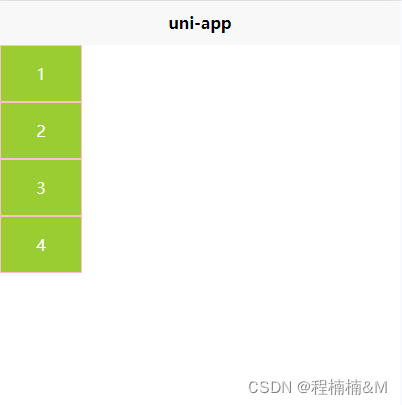
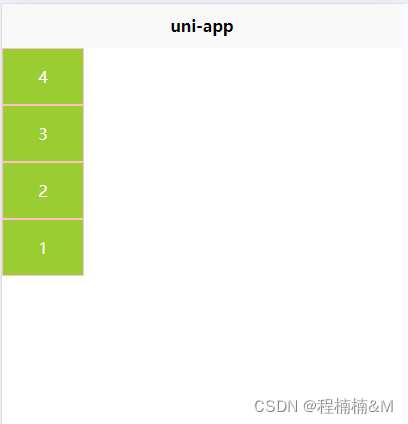
- column:主轴为垂直方向,起点在上沿。

- column-reverse:主轴为垂直方向,起点在下沿。

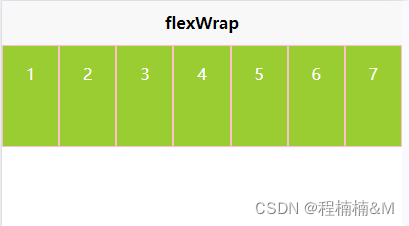
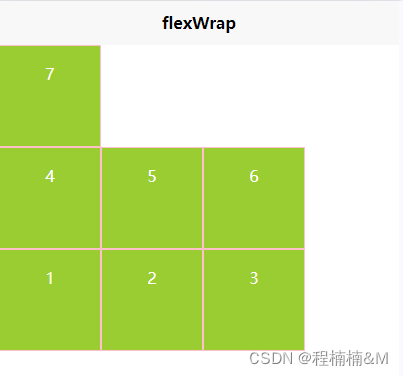
2. flex-wrap属性
flex-wrap属性用于控制项目是否换行。
- nowrap(默认):不换行。

- wrap:换行,第一行在上方。

- wrap-reverse:换行,第一行在下方。

3. flex-flow属性
flex-flow属性是flex-deriction与flex-wrap属性的简写集合,默认属性为row nowrap,即横向排列,且不换行,如果需要控制项目排列与换行,推荐使用此属性,而非单独写两个。
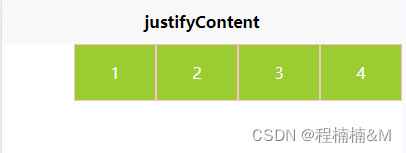
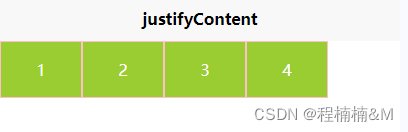
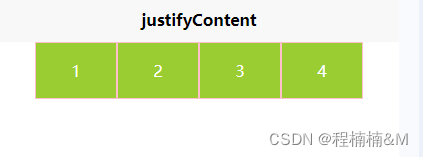
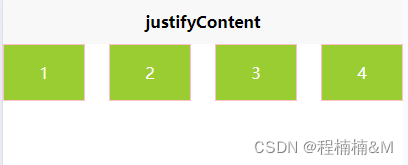
4. justify-content属性
justify-content属性用于控制项目在横轴的对齐方式,默认flex-start即左对齐,center 为居中,对应的- - flex-end为右对齐。

- flex-start(默认值):左对齐

- center: 居中

- space-between:两端对齐,项目之间的间隔都相等。

- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

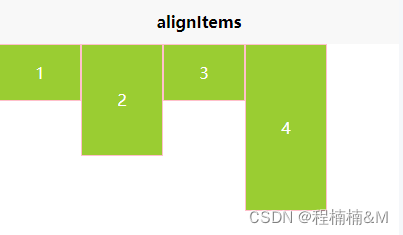
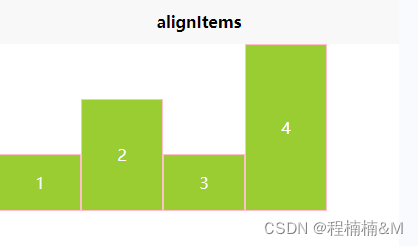
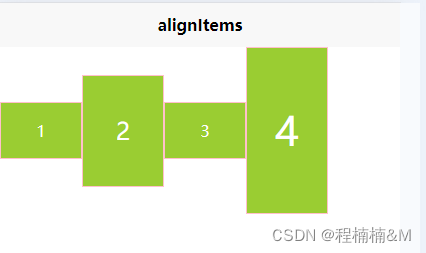
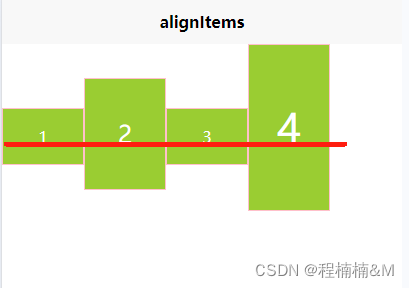
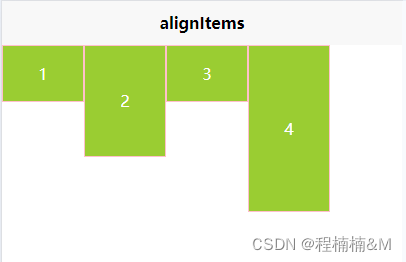
5. align-items属性
-
flex-start:交叉轴的起点对齐。

-
flex-end:交叉轴的终点对齐。

-
center:交叉轴的中点对齐。

-
baseline: 项目的第一行文字的基线对齐。

-
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

注意,常理来说justify-content与align-items默认分别处理项目横轴,纵轴的对齐方式,但如果我们修改了flex-direction为column,它们处理的轴向会交换,也就是justify-content处理纵轴,align-items处理横轴。
6. align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
- flex-start 与交叉轴的起点对齐。

- flex-end 与交叉轴的终点对齐。

- center:与交叉轴的中点对齐。

- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。

- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。

- stretch(默认值):轴线占满整个交叉轴。

Flex的项目属性
- order
属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。

- flex-grow
属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。
如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。

- flex-shrink
-属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。
如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。

- flex-basis
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。

可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。 - flex
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
- align-self
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

实战
<template>
<view class="body">
<view class="header">
header
</view>
<view class="card_All">
<scroll-view scroll-y="true" class="list">
<view class="content">
<view class="card_list">
<view>
<image src="@/static/logo.png" mode="widthFix"></image>
</view>
<view>
uniapp布局
</view>
<view>
免费
</view>
</view>
<view class="card_list">
<view>
<image src="@/static/logo.png" mode="widthFix"></image>
</view>
<view>
uniapp布局
</view>
<view>
免费
</view>
</view>
<view class="card_list">
<view>
<image src="@/static/logo.png" mode="widthFix"></image>
</view>
<view>
uniapp布局
</view>
<view>
免费
</view>
</view>
<view class="card_list">
<view>
<image src="@/static/logo.png" mode="widthFix"></image>
</view>
<view>
uniapp布局
</view>
<view>
免费
</view>
</view>
<view class="card_list">
<view>
<image src="@/static/logo.png" mode="widthFix"></image>
</view>
<view>
uniapp布局
</view>
<view>
免费
</view>
</view>
<view class="card_list">
<view>
<image src="@/static/logo.png" mode="widthFix"></image>
</view>
<view>
uniapp布局
</view>
<view>
免费
</view>
</view>
<view class="card_list">
<view>
<image src="@/static/logo.png" mode="widthFix"></image>
</view>
<view>
uniapp布局
</view>
<view>
免费
</view>
</view>
<view class="card_list">
<view>
<image src="@/static/logo.png" mode="widthFix"></image>
</view>
<view>
uniapp布局
</view>
<view>
免费
</view>
</view>
<view class="card_list">
<view>
<image src="@/static/logo.png" mode="widthFix"></image>
</view>
<view>
uniapp布局
</view>
<view>
免费
</view>
</view>
<view class="card_list">
<view>
<image src="@/static/logo.png" mode="widthFix"></image>
</view>
<view>
uniapp布局
</view>
<view>
免费
</view>
</view>
<view class="card_list">
<view>
<image src="@/static/logo.png" mode="widthFix"></image>
</view>
<view>
uniapp布局
</view>
<view>
免费
</view>
</view>
</view>
</scroll-view>
</view>
<view class="footer">
<view class="footer_item">
<image src="@/static/logo.png" mode="widthFix"></image>
<view>
首页
</view>
</view>
<view class="footer_item">
<image src="@/static/logo.png" mode="widthFix"></image>
<view>
分类
</view>
</view>
<view class="footer_item">
<image src="@/static/logo.png" mode="widthFix"></image>
<view>
课表
</view>
</view>
<view class="footer_item">
<image src="@/static/logo.png" mode="widthFix"></image>
<view>
我的
</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style>
.body {
display: flex;
flex-direction: column;
height: 100vh;
}
.header {
text-align: center;
margin-top: 10px;
}
.card_All {
/* height: 500px; */
flex-grow: 0.92;
position: relative;
}
.list {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
.content {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-around;
margin-left: 2vw;
margin-right: 2vw;
}
.card_list {
width: 47vw;
margin-top: 10px;
margin-bootom: 10px;
}
.card_list image{
width: 100%;
border-radius: 5px;
}
.footer {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: space-around;
}
.footer_item {
width: 45px;
text-align: center;
font-size: 14px;
padding: 20px;
}
.footer image {
width: 39px;
}
</style>























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








