
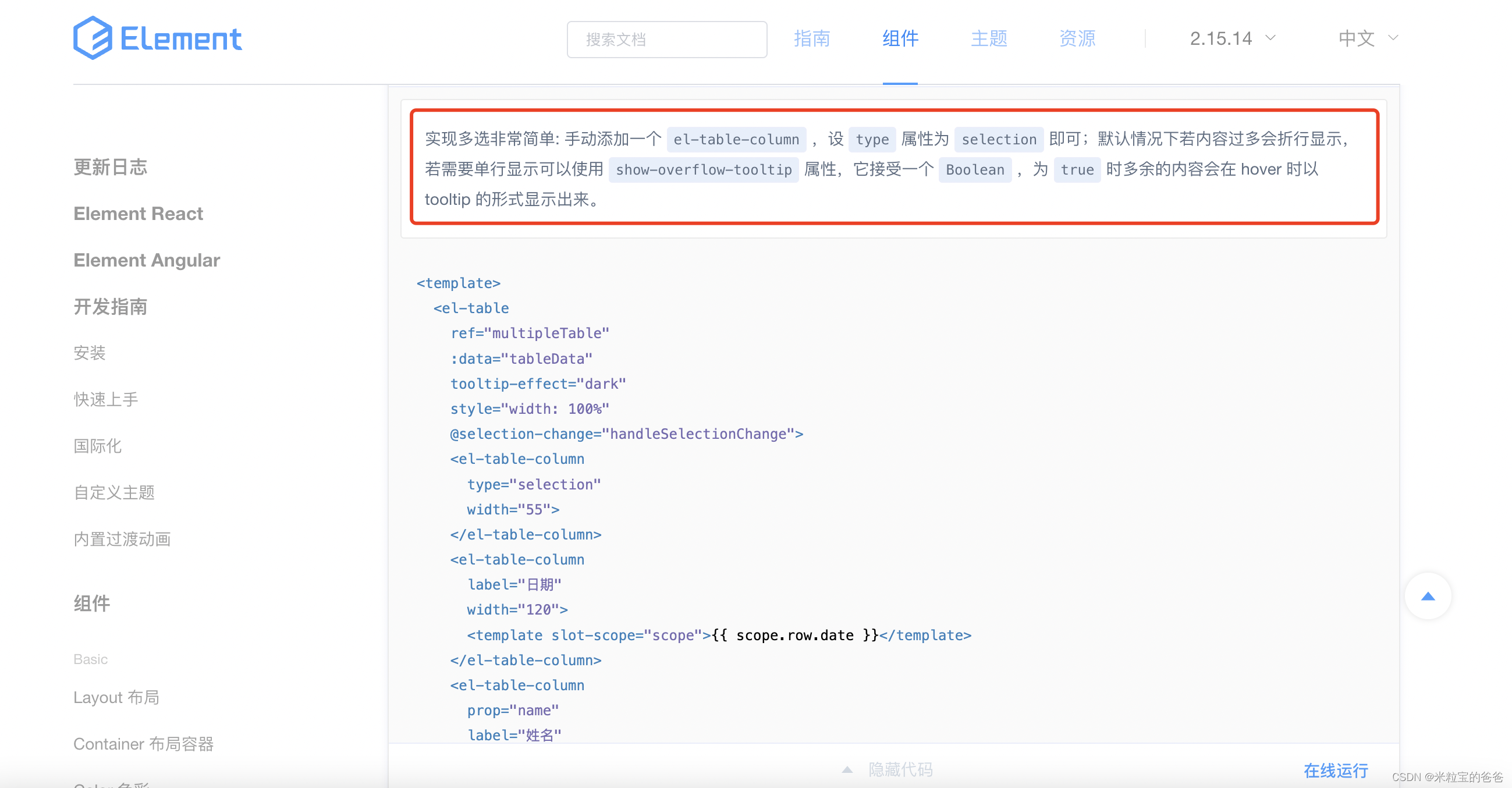
其实api中已经有提及到这个问题了。
那么开始解决问题
1.设置绑定:selectable="selectable"
<el-table-column
type="selection"
:selectable="selectable">
</el-table-column>2.定义方法
//row是当前行数据
//index是下角标
selectable(row, index)
{
if(row.id!= '9'){
return true;
}else{
return false;
}
},
//注:true可选择,false不可选择。





















 5446
5446

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








