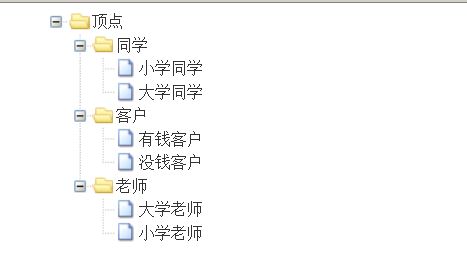
 结果如上
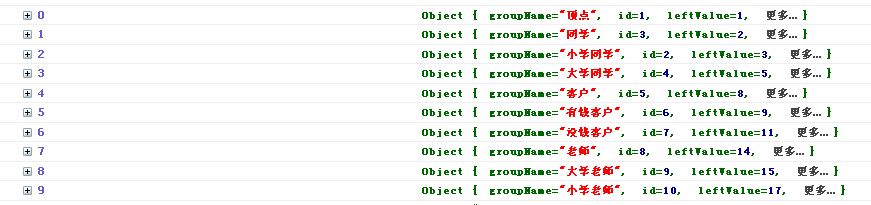
结果如上
代码页面如下
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="s" uri="/struts-tags"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="<%=basePath%>styles/bootstrap/bootstrap.css"
rel="stylesheet" />
<link href="<%=basePath%>scripts/zTree/zTreeStyle/zTreeStyle.css" rel="stylesheet" />
<title>zTree use json Data</title>
</head>
<body>
<div class="container">
<div class="row">
<div>
<ul id="treeDemo" class="ztree">
</ul>
</div>
</div>
</div>
<script src="<%=basePath%>scripts/jquery/jquery-1.8.3.js" type="text/javascript"></script>
<script type="text/javascript" src="<%=basePath%>scripts/zTree/jquery.ztree.core-3.5.js"></script>
<script type="text/javascript">
var setting = {
data: {
key: {
name:"groupName"
},
simpleData: {
idKey:"id",
pIdKey:"parentId",
rootPId:null,
enable: true,
}
}
};
var zNodes =[];
$(function(){
var url = '<%=basePath%>group/group-json-tree.action';
$.post(url,function(data){
zNodes = data.groups;
console.log(zNodes);
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
});
</script>
</body>
</html>console.log(zNodes);

再点击进去其中一项

@Result(name = "success",type = "json")
public class GroupJsonTreeAction extends BaseAction {
private static final long serialVersionUID = 8291259328867475582L;
private List<Group> groups;
@Override
public String execute() throws Exception {
groups = getWholeGroupTree();
return SUCCESS;
}
public List<Group> getGroups() {
return groups;
}
public void setGroups(List<Group> groups) {
this.groups = groups;
}
}对于有父亲孩子关系的一个类,我们可以用一个递归将父亲下所有的孩子一个个加入到我们创建的集合中
public List<Group>createTree(Group root,List<Group> groups) {
groups.add(root);
if (root.hasChildren()) {
for (Group child : root.getImmediateChildren()) {
createTree(child,groups);
}
}
return groups;
}
root.getImmediateChildren()表示拿到所有的直接孩子





















 83
83











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








