在调试前端页面时,部分div、span等等是鼠标移过去就显示,划走就消失,想要查看调试这个元素的样式时就很不方便,网上搜了半天关键字找到了一个方法解决了这个问题

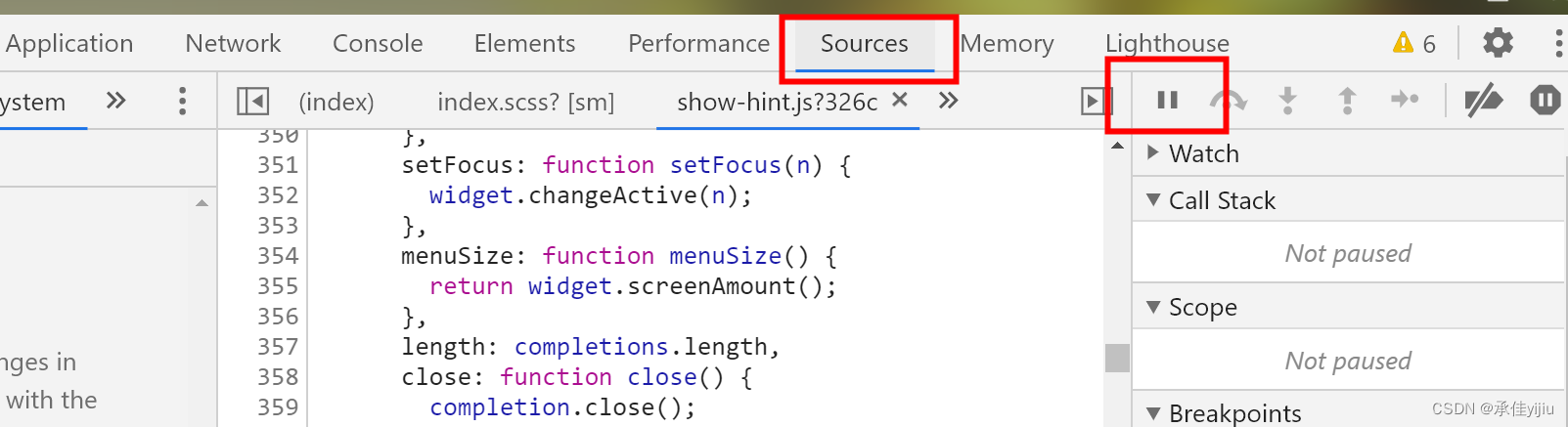
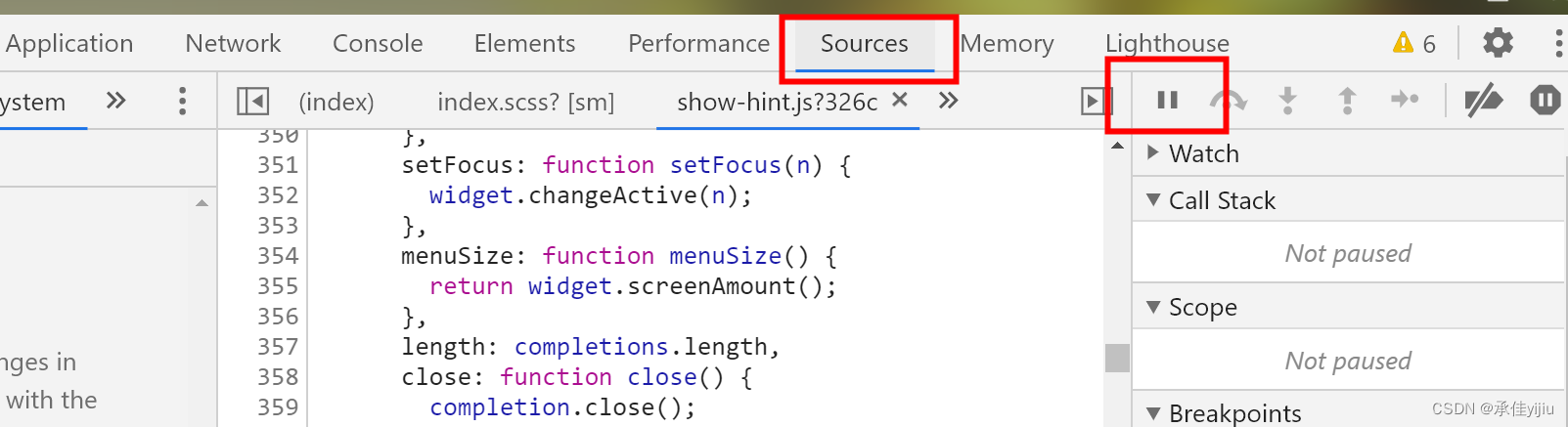
1、先切换到sources

2、在元素出现的时候点击暂停的按钮,再切换到elements页面查看元素

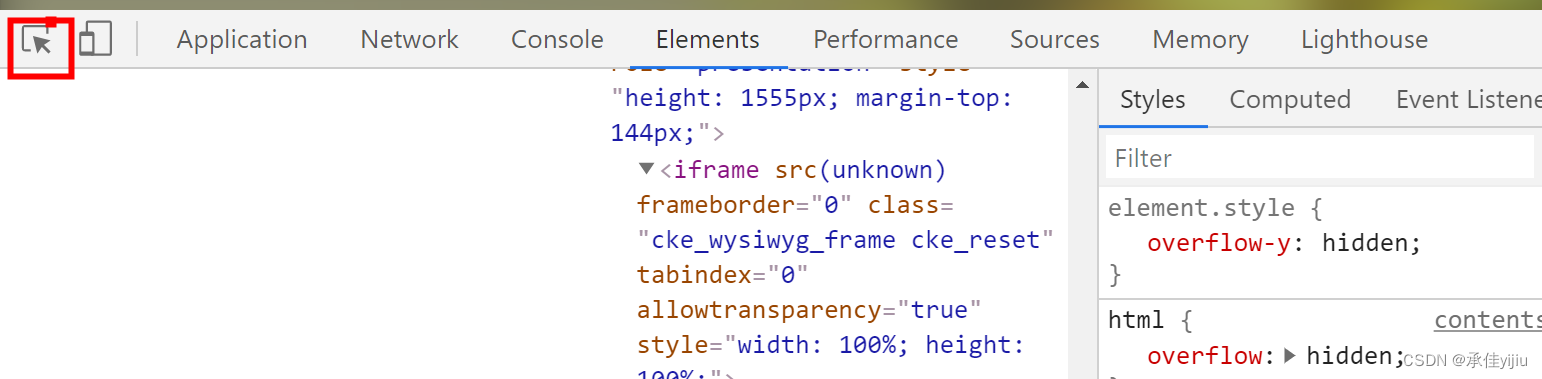
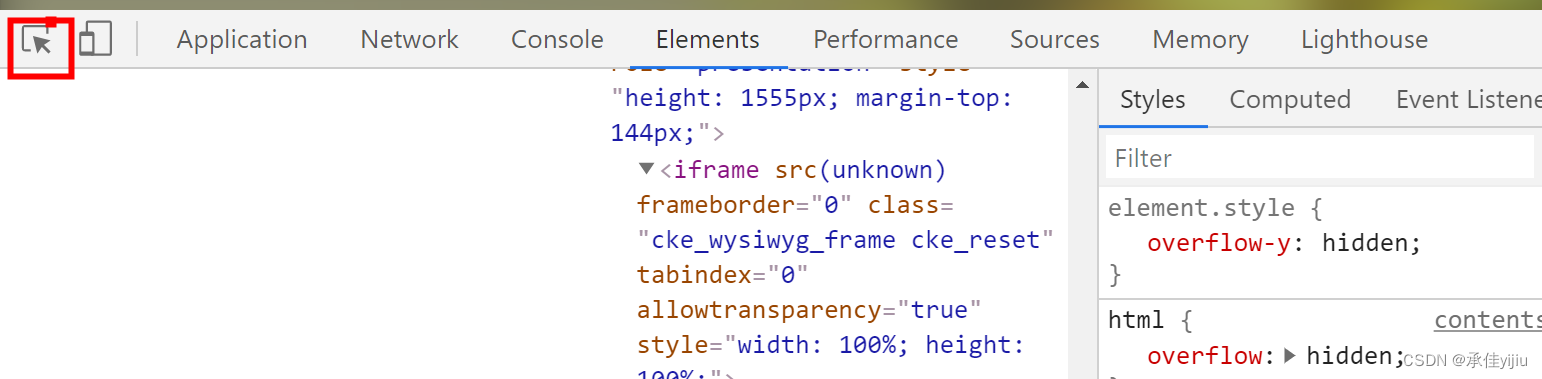
除此之外左上角的箭头点击后可以查看各个元素的样式


在调试前端页面时,部分div、span等等是鼠标移过去就显示,划走就消失,想要查看调试这个元素的样式时就很不方便,网上搜了半天关键字找到了一个方法解决了这个问题

1、先切换到sources

2、在元素出现的时候点击暂停的按钮,再切换到elements页面查看元素

除此之外左上角的箭头点击后可以查看各个元素的样式













 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


