AJAX功能:实现页面在无刷新的情况下向服务器请求数据。
优点:
- 不需要刷的情况下更新页面数据,用户体验较好。
- 节省服务器带宽和减少请求相应时间。使用AJAX请求技术只需要获取有变化的数据,减少数据的传输从而节省带宽和响应时间。
- 提高服务器性能。
缺点:
- 破坏了浏览器前进和返回功能
- 搜索引擎的支持不够
AJAX对象讲解
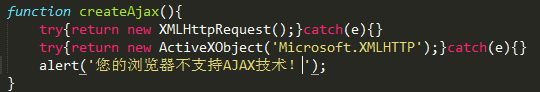
1.w3c标准创建ajax对象 new XMLHttpRequest();
2.IE创建AJAX对象 new ActiveXObject('Microsoft.XMLHTTP');
解决兼容性封装成函数

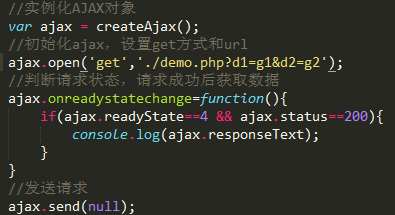
AJAX发送get请求

ajax.open(method,url) //open两个参数请求方法(post和get)和url
ajax.send(null) //get通过url传值一般参数设置为null,post需要填写数据
ajax.onreadystateonchange //ajax响应时间
ajax.responseText //接收服务器返回的字符串
ajax.responseXML //接收服务器返回的xml文档
ajax.readyState //记录ajax请求响应状态
- 0标识创建了ajax对象
- 1初始化ajaxj设置(调用了open方法)
- 2.发送请求,调用了send方法
- 3.请求数据接收了一部分
- 4.请求数据接收完成
ajax.status //记录了http请求响应状态,当当状态值为200是表示数据请求 成功
IE浏览器默认有缓存功能,这样会造成网页数据与实际数据不一样,解决ie缓存的四种办法
- 在url后面添加随机数,使每次访问的网站的连接地址都不一样。
- 在url后面添加时间戳,使每次访问的网站的连接地址都不一样。
- 设置请求头,让本地缓存文件过期,ajax.setRequestHeader('If-Modified-Sined','0')
- PHP设置响应头 header('cache-control:no-cache');
JQuery中ajax
$.get(url,data,fn,dataType);
$.post(url,data,fn,dataType);
url :请求方法的url地址;
data:请求传输的数据
fn:请求成功后响应的函数
dataType:请求返回的数据类型(text,xml,json,jsonp)
跨域访问技术(jsonp)
$.get(url?fn=?,data,fn,'jsonp');
PHP返回数据
![]()





















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








