本文主要是对CSS中水平居中的问题进行一个整理与探讨,希望能和大家一起分享学习的心得。
CSS中的水平居中
水平居中主要出现的场景:
- 行内(内联)元素的水平居中:如:<span>,<i>,<label>
- 块元素的水平居中: <div>,<hx>,<p>
行内元素的水平居中
我们知道行内元素有以下几个图特点
- 和其他元素在同一行
- 元素的width,height,margin-top,margin-bottom,padding-top,padding-bottom不可设置(padding部分的设置会有问题,我们下期探讨)
- 行内元素的宽高由它所包含的内容来决定
水平居中常见方法:通过给父元素设置( text-align:center;)来实现居中
<head>
<meta charset="utf-8">
<style type="text/css">
.container {
text-align:center;
background-color:gray;
}
span {
background-color:red;
}
</style>
</head>
<body>
<div class="container">
<span>小方块</span>
</div>
</body>块元素的水平居中
块元素的水平居中主要涉及2个方面:
- 定宽块元素
- 不定宽块元素
定宽块元素
定宽块元素指的是:宽度给定的块级元素。
如给定宽度的 <div>,其主要的居中方式为:设定元素的 margin-left:auto;margin-right: auto;
一般简写为 margin: 0 auto;
<head>
<meta charset="utf-8">
<style type="text/css">
.box {
width: 50px;
height: 50px;
margin: 20px auto;
background-color: green;
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
不定宽块元素
不定宽块元是指:宽度没给定的或宽度无法确定的块级元素
比如

对于分页这样的<ul>结构,它的宽度往往很难确定,有可能只有2页,这时我们就不好做居中处理
解决方法有以下几种:
- 给元素外层添加 <table>标签
- 将元素本身属性设置为 display:inline;
- 通过给父元素设置 float,然后给父元素设置 position:relative 和 left:50%,子元素设置 position:relative 和 left: -50% 来实现水平居中。
(一)元素添加table标签
思路: 由于<table>标签作为块元素,其具有“宽度自适应“的这种特性,也就是说table能够包裹其内部的元素,形成一个“确定的宽度”,这样我们就可以使用定宽元素的居中方法(设置 margin:0 auto;)来解决这个问题;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style type="text/css">
table {
margin: 0 auto;
}
</style>
</head>
<body>
<table>
<tr>
<td>
<ul>
<li>1</li>
<li>2</li>
</ul>
</td>
</tr>
</table>
</body>
</html> 
(二)设置display:inline;
元素添加displau:inline;即把块级元素转化为行内元素,这样就可以使用行内元素的居中方法,设置父级元素text-align:center;。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style type="text/css">
.container {
text-align: center;
}
ul {
padding: 0;
margin: 0;
list-style: none;
display: inline;
}
</style>
</head>
<body>
<div class="container">
<ul>
<li>1</li>
<li>2</li>
</ul>
</div>
</body>
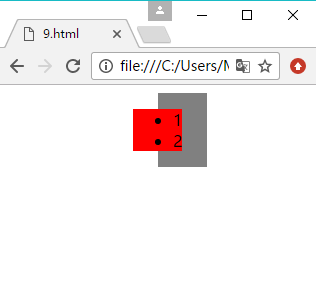
</html>(三)父元素设置float
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style type="text/css">
.box {
position:relative;
left: 50%;
float: left;
background-color: gray;
}
.box ul {
position: relative;
left: -50%;
background-color: red;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li>1</li>
<li>2</li>
</ul>
</div>
</body>
</html>
如果有不正确的地方,请大家指出,谢谢^_^!
























 182
182

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








