我们使用的的音乐素材一般是立体声的效果,但有些时候我们也需要使用单声道的音乐。那么使用EDIUS视频编辑软件可以做出来么?答案是肯定的,今天的EDIUS教程就和大家一起看看如何制作单声道音乐吧!
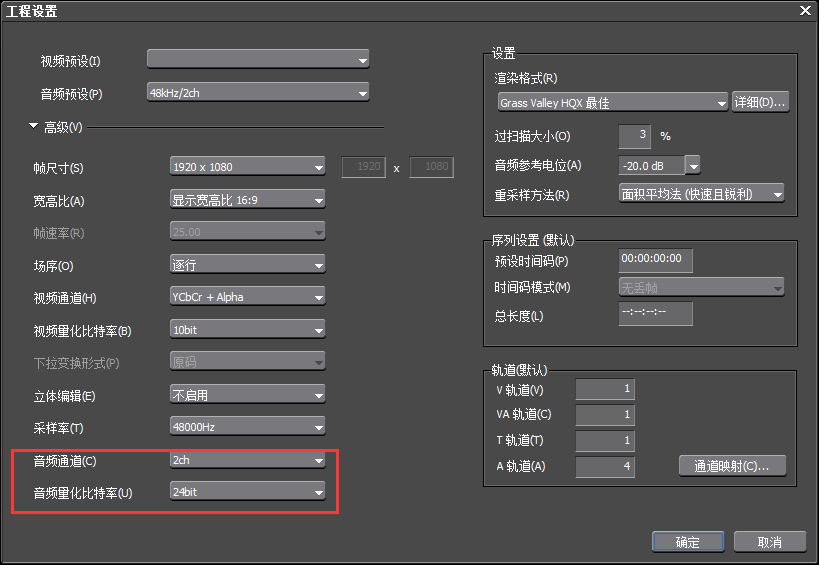
首先我们来简单的了解下工程预设中有关音频的设置。我们先打开一个工程,然后在菜单中选择“设置—工程设置—更改当前设置”,我们将进入到如下界面:


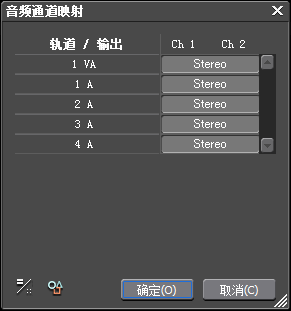
上图的红框处就有有关声音的设置。音频声道我们这里选择的是2ch,意思就是此工程的声音只有两个声音通道分别是左声道和右声道,有的声音比较复杂可能有好几个声道。接下来我们选择“通道映射”,我们会看到如下界面:


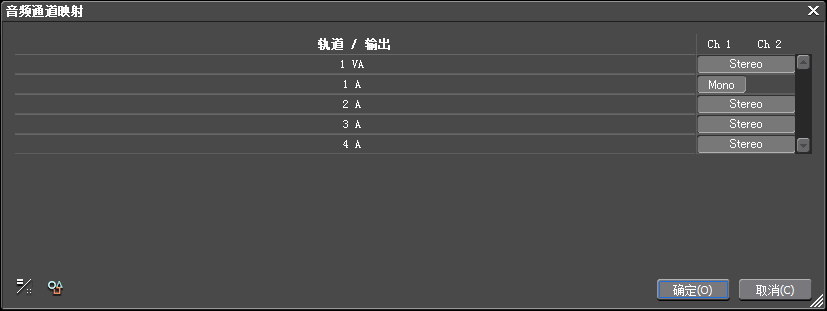
这个窗口中,我们可以看到目前工程时间线上有关声音的所有轨道,右面我们可以看到“ch1”、“ch2”它们分别代表左声道和右声道。这里的声 道个数与我们上图中选择的音频通道个数有关。我们也会发现,每个声道下面都有“Stereo”,这个英文的意思就是立体声的意思,代表此刻音频的声音都是 立体声。点击“Stereo”位置我们会发现他会变成“Mono”这就是单声道的意思。现在我们把它变成单声道:


点击确定即可。
接下来就是输出了。我们选择“文件—输出—输出到文件”,在左边菜单里选择“音频”,然后在右边输出器窗口中选择“PVM WAVE 16bit/2ch”,再把以16bit/2ch声道输出前的勾去掉就好了。
输出后就该是单声道的音频了,你们可以听下效果。说道这里简单的单声道处理就完成了,想要学习更多的EDIUS知识,大家可前往EDIUS官网了解!





















 6286
6286











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








