问题:
AJAX通常情况下不能实现上传文件,因为AJAX与后台通信都是通过字符串,不能传递文件。通过$('#postForm').serialize()可以对form表单进行序列化,从而将form表单中的所有参数传递到服务端。 但是上述方式,只能传递一般的参数,上传文件的文件流是无法被序列化并传递的
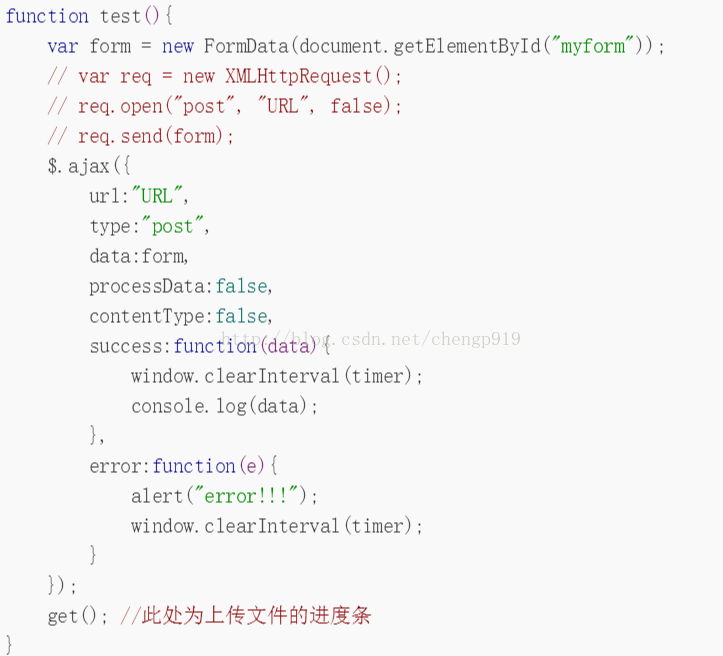
不过如今主流浏览器都开始支持一个叫做FormData的对象,有了这个FormData,我们就可以轻松地使用Ajax方式进行文件上传了(对于传表单数据,在前台JS代码,可以先进行封装-序列化/FormData,方便很多,不需要一个一个构造)
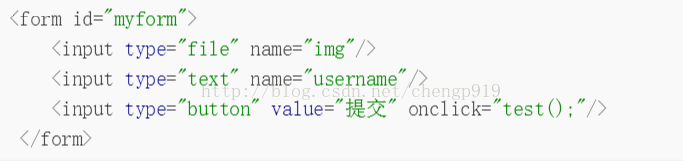
使用FormData,在构造这个对象的时候,把表单的对象,作为一个参数放进去,就可以了,然后FormData,就会得到这个表单对象里面的所有的参数,甚至我们在表单中,都不需要声明enctype =”multipart/form-data” ,就可以直接提交
基本实现如上,根据具体需要可以适当修改代码
异步生成PDF文档JS代码
function pdf(){
swal({
title:"您确定要生成PDF文档吗",
type:"warning",
showCancelButton:true,
confirmButtonText:"保存",
cancelButtonText:"取消",
closeOnConfirm:false,
closeOnCancel:false},function(isConfirm){
if(isConfirm){
swal({title:"保存成功!",
text:"您已经成功生成PDF文档。",
type:"success"},function(){
var list = getEquipmentList();
document.getElementById('list').value=JSON.stringify(list);
//document.getElementById('inputForm').action="/SubjectPMS/subject/declare/createPDF";
//document.getElementById('inputForm').submit();
var formData = new FormData($("#inputForm")[0]);
//ajax获取并解析后台信息总数
$.ajax({
type:"POST", //提交到后台的方式
url:"${ctx }/subject/declare/createPDF", //提交的路径
data:formData,//提交的参数
async: false,
cache: false,
processData:false,
contentType:false,
datatype:"json",//返回参数的类型json/text/html
//如果成功
success:function(data){
//什么也不做
}
});
});
}else{
swal({title:"已取消",
text:"您取消了本次操作!",
type:"error"});
}
}});
http://yunzhu.iteye.com/blog/2177923http://blog.csdn.net/qq_36671474/article/details/77773874http://blog.csdn.net/admin_yi/article/details/71158440























 719
719

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








