js是基于面向对象的,基于事件驱动的,松散型的解释性语言,在js 中关于类和对象的知识点,是极为重要的,今天就来说一说由于js中的对象的定义方法;
一.定义对象,动态增加
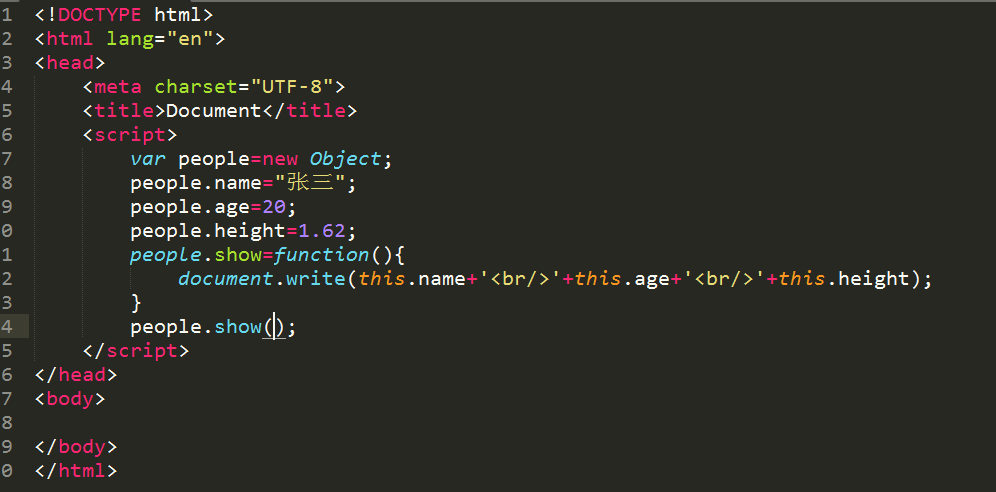
因为,在js中,对象定义后其属性可以动态增加,所以则有如下所示:


这种定义方式,的有点在与灵活性比较强,但是在在要创建多个实例的时候,可能需要一个个创建以及传值
二. 利用函数创建
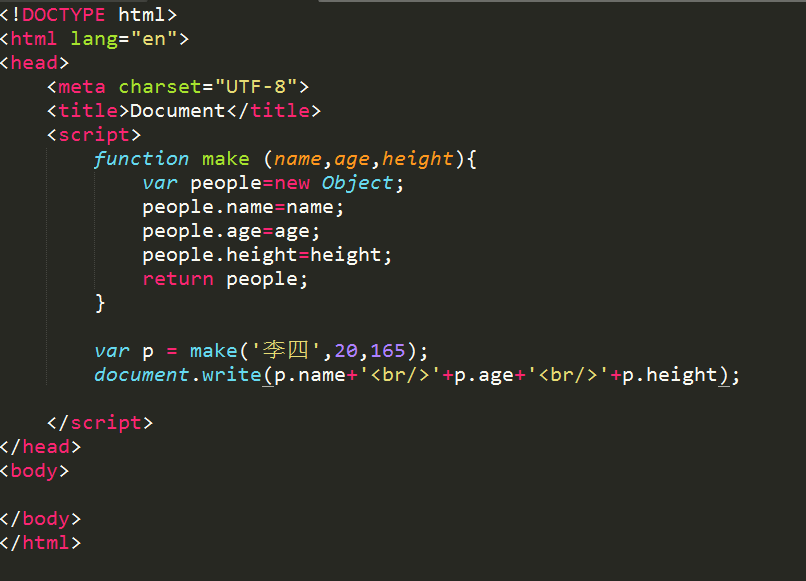
利用函数创建的原理在于,利用函数返回的返回值,方便之处在于,可以在调用函数的时候为对象赋上初值;具体代码如下:


这种方式创建也可以,在函数中不创建对象,而是在调用函数的时候 在函数名前加‘new’,但是若是这么创建的话,就不需要函数的返回值了,
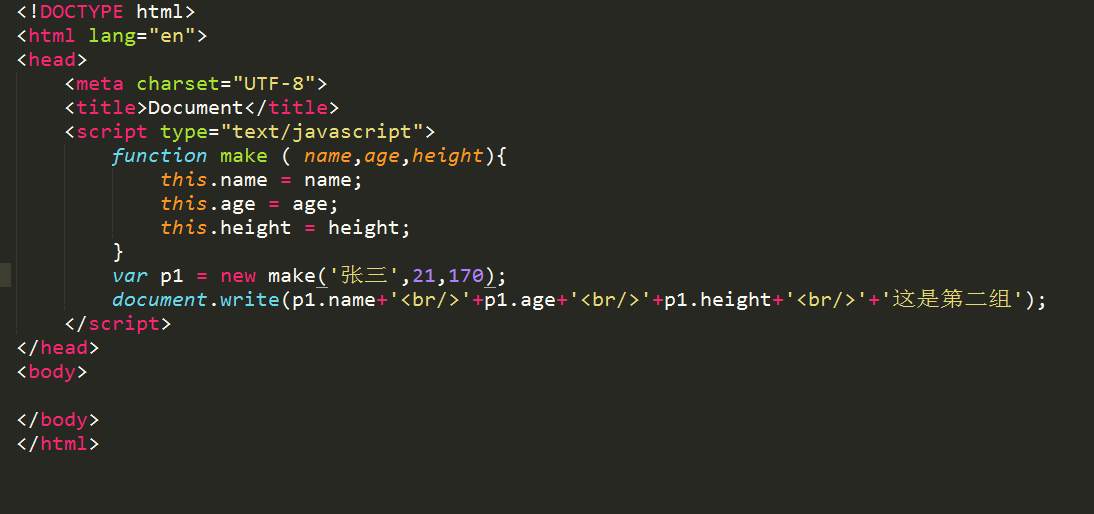
三.利用构造函数
这种方法,与上面的函数创建,差不多,但是由于在这个函数中事先创建对象,所以在后面调用函数的时候,需要在函数名前面加上 ‘new’,而且中方式不需要返回值,具体代码示例如下:


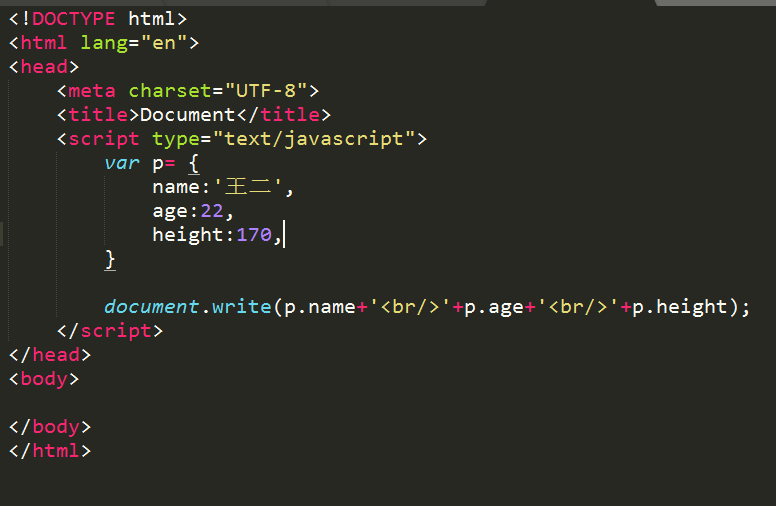
四 json方式创建,
json方式的创建格式是 var 对象名 {属性1:属性值 ,属性名2:属性值.....} ,注意在用这种方式创建对象的时候,属性名后面加的不是 ‘=’ 而是 ‘:’ 且每个属性之间用逗号隔开,具体实例 如下 :






















 629
629











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








