有一句名言,Talk is cheap,show me the code.这句话无论放到那里都非常合适
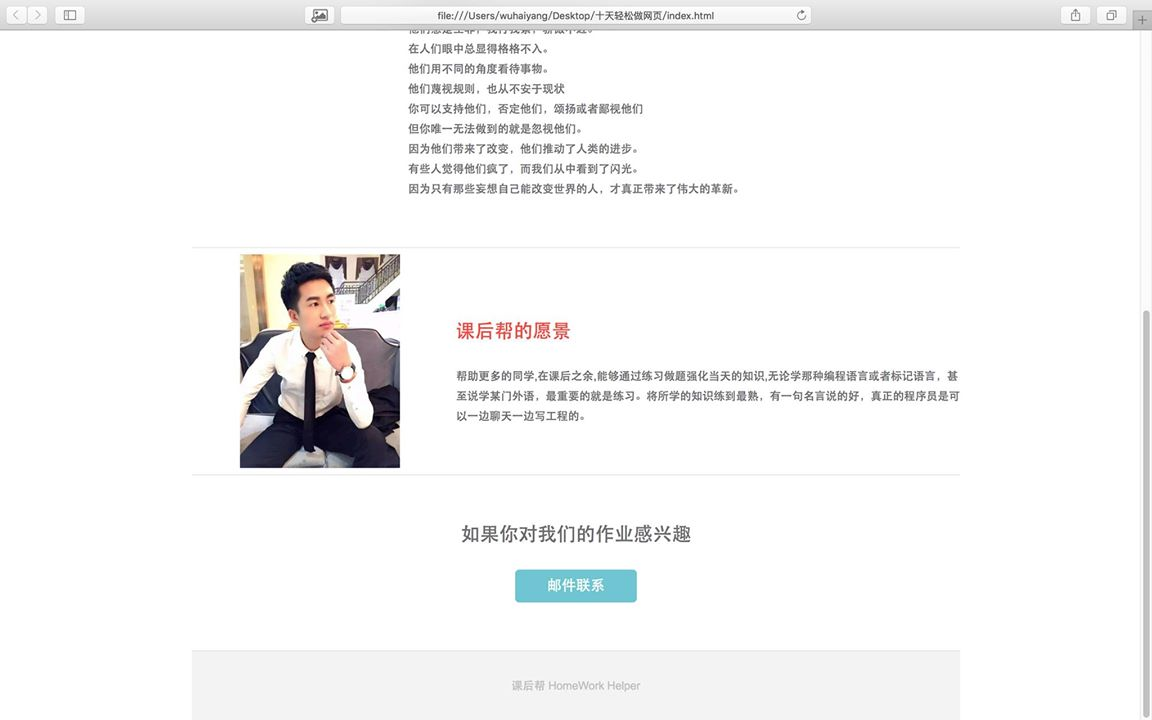
我们也废话少说,首先给大家展示一下我们PC端最终实现的效果。


网页地址: http://www.thenewstep.com/homeworkhelp
上面的网页很简单,但也很完整。麻雀虽小,但五脏俱全。
我们可以通过这个案例,将HTML5+CSS3中主要的功能以及响应式布局全都掌握。

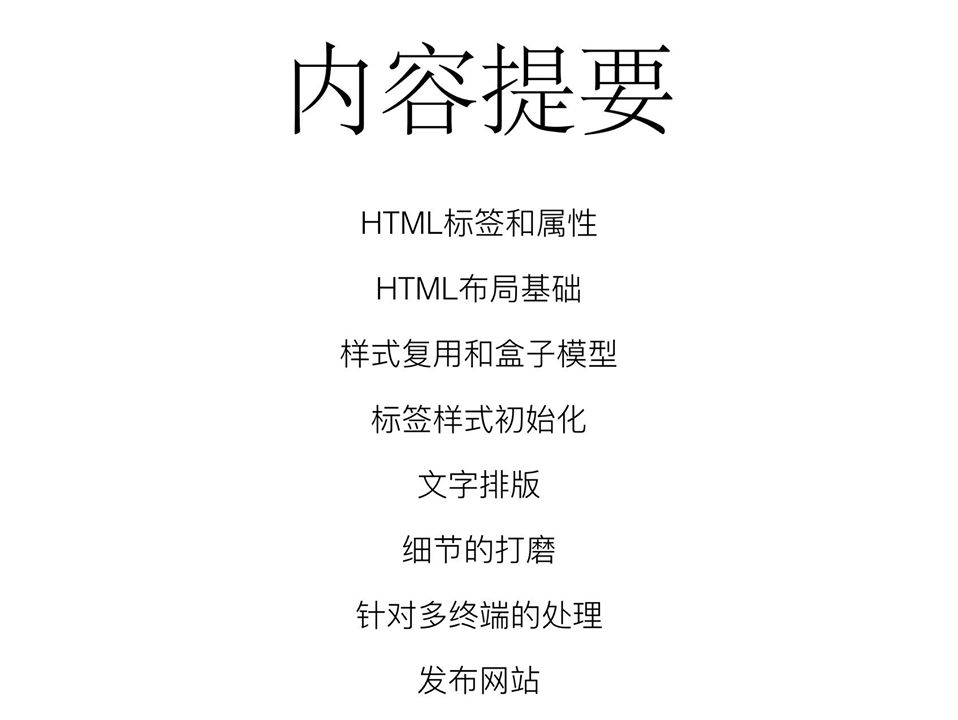
我们期望通过8天的时间,让大家可以:

网页入门知识

我们都上过各种网站,百度、谷歌、新浪、facebook等等。这些网站看着很庞大,像是一个整体。但其实他们是由一些很小的部分构成的。

我们说九层之台,始于雷同。其实网站就是一个个网页,网页相互连接起来就构成一个网站。其实每个网页都是一个文件,文件不仅有文件名,还有扩展名。

下面我们通过三张图,让大家了解一下文件名和扩展名。



文件名: 当然就是文件的名字。
扩展名: 实际就是文件的类型。
我们现在说一下网页文件,扩展名就是html,html的全拼是什么呢,有两种解释,第一个就是Howtomakelove(这和PHP(拍黄片)可以说是如出一辙).正规的解释当然就是Hyper Text Markup Langeage(超.文本.标签.语言)。

超文本也就是超链接了,我们网页的制作就是由html超文本标签语言来完成的。所以大家一定要记住这个后缀.html.
工欲善其事,必先利其器

上面两个是我们选择的两款必要工具,Sumlime3是编辑器,可以利用Sumlime3编辑我们的网页,Chrome是用来查阅效果、调试用到的浏览器。浏览器有多中,但在现在主流的浏览器中,最常见也就是三种,Chrome、Safari以及Firefox。

通过上图的百分比,我们不难发现,我们为什么选择Chrome,其中的一个主要原因就是市场的占有率,也就是市场上有快将近一半的人使用Chrome,这是市场的优势。我们用它来进行测试我们的网页以及条件网页都是有利的。当然还有另外一个让我们不得不选择Chrome的原因,那就是它具有强大而的开发者工具,这可以大大的提高我们制作网页的效率。

我在这里就不给大家介绍如何安装谷歌浏览器和Sublime3工具了,我相信大家一定有能力将这两个工具准备好。
下一节: 我们将介绍“标签和属性”





















 44
44

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








