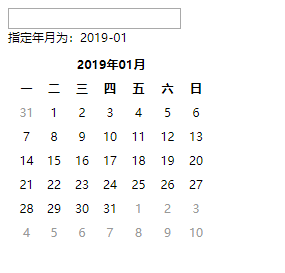
如图:

实际的业务需求是:
用户选择月份,提交。
再下一个环节时,需要再次选择具体日期。这时的日期要根据前面提交的月份来限制,只能选择该月份下的天数。即:限制日期控件:只能选择指定月份下的日期
html
<input type="text" id="currentDate" class="form-control">
<div>
指定年月为:<span id="month">2019-01</span>
</div>js
$(function(){
var date=new Date;
//获得页面的日期
var this_month = $("#month").text();
var this_year = date.getFullYear();
var this_month_dateTotal ="";
//将获得到的日期做字符串截取
this_month=this_month.substring(5,7)
//判断大小月
if(this_month==2){
this_month_dateTotal=28
}
if(this_month==4||this_month==6||this_month==9||this_month==11){
this_month_dateTotal=30
}
if(this_month==1||this_month==3||this_month==5||this_month==7||this_month==8||this_month==10){
this_month_dateTotal=31
}
console.log("//年:"+this_year+"//获得月份为:"+this_month+"//当月天数:"+this_month_dateTotal)
//做拼接,准备传值到日期控件初始化
thisStartDate=this_month+"/1/"+this_year;
thisEndDate=this_month+"/"+this_month_dateTotal+"/"+this_year;
$('#currentDate').datepicker({
language: "zh-CN", //中文--中文支持需要引入bootstrap-datepicker.zh-CN.min.js
format: 'mm/dd/yyyy',//格式
autoclose: true ,//自动关闭
//todayHighlight: true, //今日高亮
orientation: "bottom left", //对齐方式
// startDate:"5/1/2019",
// endDate:"5/31/2019",
startDate:thisStartDate,
endDate:thisEndDate
});
})





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








