在学习使用vue和element的封装插件的时候,我们经常要写模态框的一个样式,那么,我觉的最简单的也就是下面这种,值得以后常用。
<style>
*{
margin: 0;
padding: 0;
}
.mask {
position: fixed;
z-index: 1000;
top: 0;
right: 0;
left: 0;
bottom: 0;
background: rgba(0, 0, 0, .4)
}
.content{
position: fixed;
z-index: 5000;
width: 80%;
max-width: 300px;
min-height: 300px;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: #ffffff;
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<div class="mask"></div>
<div class="content">
content show
</div>
</div>
</body>模态框通常还会遇到很严重的的一个问题是:当我们的背景的高度超出了屏幕可视区域的高度,这个时候滚动模态框的mask或者滚动模态框到最后都会对背景进行一个滚动,这显然是一个严重的bug。
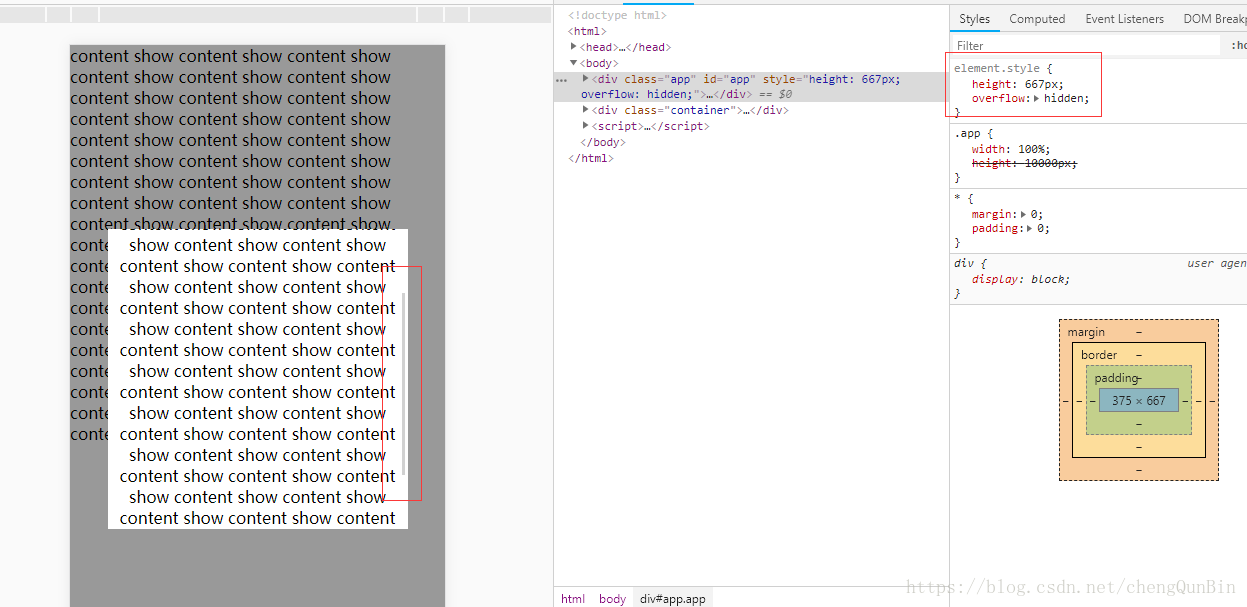
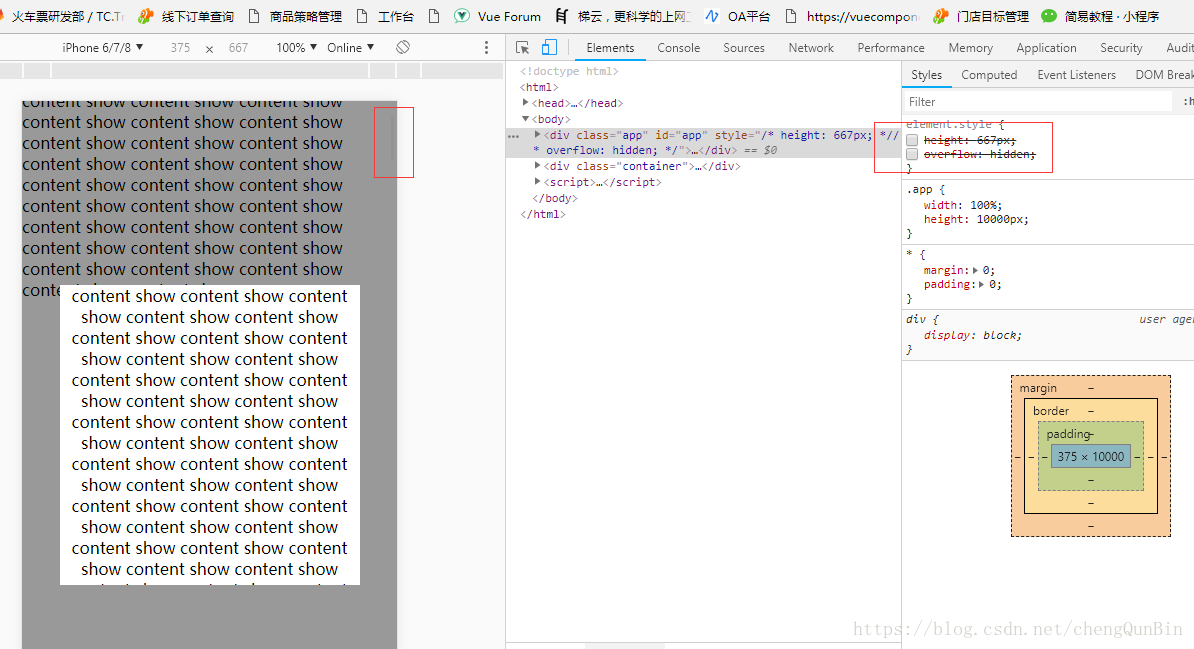
解决方法:当我们点击出现模态框的时候,同时设置背景当前最外面的容器的高度为当前屏幕的可视高度,然后对于其他在可视区域之外的部分进行hidden隐藏,这样滚动的时候就不会触发背景的滚动,要记住当我们关闭模态框的时候,要取消这些设置。
var h = document.documentElement.clientHeight; //获取可视区域的高度
var app = document.getElementById('app'); //获取背景最外层的元素
app.style.height = h + 'px';
app.style.overflow = 'hidden';






















 1075
1075











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








