之前在项目中遇到图片上传的问题,其中还是有很多细节要注意。
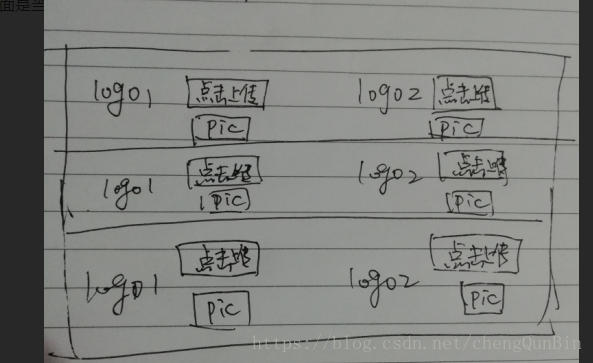
下面是当时要完成的效果图:
思路: logo1和logo2是同一行,点击添加又可以添加一行,这个时候用一个对象数组来存储logo1的name 和 url 属性,用另外一个对象数组来存储logo2的name 和 url 属性。同时,我们点击“点击上传”的时候,要获取到当前的index,这样我才知道,它是给数组中的哪一个进行上传图片。
具体代码:
<el-row>
<el-col :span="10" :offset="1">
<el-form-item label="权益logo1:" prop="logo1">
<el-upload :actio








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1353
1353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








