(作者信息:在bbs.justep的ID为Sunset,X5 QQ 8群的ID为DoIt。博主代表X5移动开发开源项目向DoIt大侠致敬!也欢迎更多的X5参与者、使用者多多分享资源!)
(正文目录:
第一步、配置一个服务器.
第二步、编写一个简单的php脚本来测试一下我们的服务配置是否正确。
第三步、新建一个x5前端工程,并进行访问。
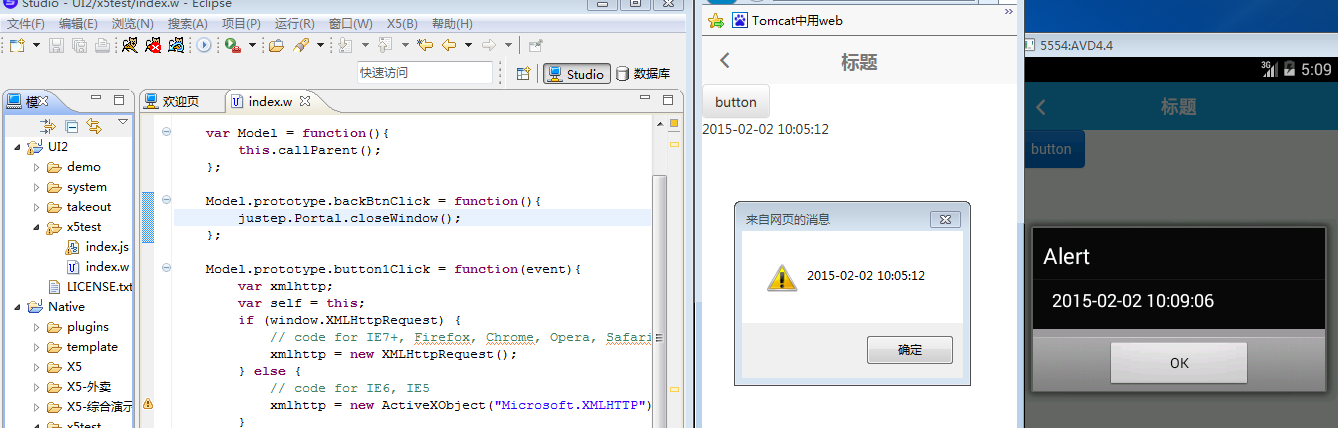
第四步、帖子的最后送上一张浏览器、android手机模拟器以及x5的合影图
)
声明:
本帖的方法是在 x5 V3.0 上开发的,并不保证适用于之前的版本以及之后的版本。另外本人对web语言这一块也是刚刚接触一周左右,所以对于html,css,js前端web开发以及php等服务端的语言并不专业。所以在本帖中用到的后端php脚本,前段js脚本都是非常粗糙的。本帖也只是作为许多刚刚接触x5 的新手入门示例,旨在为使用x5做前端,连接后端,通过后端代理访问数据库做一个尝试。(本例并不连接任何数据库。)
第一步、配置一个服务器.
正如声明所言,数据库的访问是基于后端代理的,那么我们首先需要根据自己的后端需要配置一个服务器。在本例中后端脚本采用的是php脚本,应用服务器软件采用的是x5自带的tomcat。(当然你也可以采用apache,或者其他你熟悉的应用服务器软件,不过采用自带的tomcat还是有好处的,会在稍后的讲解中提到。)
由于x5自带的tomcat并未进行php配置,我们首先需要对其进行配置,使其可以解析运行php脚本。
1、首先去php官网下载一个适用于机器操作系统的php版本,比如我下载的就是php-5.4.37版本(选择这个版本是因为我的Win7可以在不安装额外软件的情况下就可以运行)。
2、将下载好的压缩文件解压到一个恰当的本地文件目录中,比如:x5根目录\php-5.4.37里面。并打开该目录,双击其中的.exe文件运行一下,这一步主要是为了验证我们的php文件可以运行。
3、打开x5根目录\apache-tomcat\conf文件夹,找到该目录下的context.xml文件,打开进行编辑,在该文件的<Context >一行中添加 privileged="true"一段配置,编辑好后的样子是<Context privileged="true">;这一段配置是为后面启用cgi做准备。
4、在上一步的文件夹中找到web.xml文件。打开进行编辑,先在servlet一段中添加如下内容,添加cgi和php两个servlet:
注意:1、请将php这个servlet中executable这个参数的param-value值修改为你的php可执行文件的实际路径;
2、将两个servlet中的参数cgiPathPrefix的param-value都修改为你的实际的cgi脚本和php脚本目录,并且以后你的cgi脚本和php脚本都要放置在对应的文件目录中才能被找到。
<servlet>
<servlet-name>cgi</servlet-name>
<servlet-class>org.apache.catalina.servlets.CGIServlet</servlet-class>
<init-param>
<param-name>debug</param-name>
<param-value>0</param-value>
</init-param>
<init-param>
<param-name>cgiPathPrefix</param-name>
<param-value>WEB-INF/cgi</param-value>
</init-param>
<load-on-startup>5</load-on-startup>
</servlet>
<servlet>
<servlet-name>php</servlet-name>
<servlet-class>org.apache.catalina.servlets.CGIServlet</servlet-class>
<init-param>
<param-name>clientInputTimeout</param-name>
<param-value>200</param-value>
</init-param>
<init-param>
<param-name>debug</param-name>
<param-value>0</param-value>
</init-param>
<init-param>
<param-name>executable</param-name>
<param-value>x5根目录\php-5.4.37\php-cgi.exe</param-value>
</init-param>
<init-param>
<param-name>passShellEnvironment</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>cgiPathPrefix</param-name>
<param-value>WEB-INF/php</param-value>
</init-param>
<load-on-startup>5</load-on-startup>
</servlet>
5、继续上述文件的配置,我们需要将适当的url匹配到上述两个servlet中。同样是在上述文件中,找到servlet-mapping段,并在该段的最后添加两段匹配。这段内容的意思是,将以.cgi结尾的url交给名叫cgi的servlet处理,以.php结尾的url交给名叫php的servlet进行处理,具体内容如下:
<servlet-mapping>
<servlet-name>cgi</servlet-name>
<url-pattern>*.cgi</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>php</servlet-name>
<url-pattern>*.php</url-pattern>
</servlet-mapping>
第二步、编写一个简单的php脚本来测试一下我们的服务配置是否正确。
1、打开记事本软件,并将如下一段php文本内容复制到其中,然后保存该文件为一个文本文档,比如test.txt,然后将其后缀名改为.php,使之成为一个php脚本,比如test.php。在php脚本如果能正常运行,那么它将输出当前正在运行的php应用的一些基本信息。在此就不详细描述了。
2、将该文件复制一份保存到在第一步第4小节中名叫php的servlet里cgiPathPrefix配置的路径下面。
3、启动tomcat服务器,并使用浏览器访问地址http://127.0.0.1:8080/test.php,如果有看到php信息,那么说明你的php配置已经完成。否则就要检查你的配置。
文件内容:
<?php
echo phpinfo();
?>
第三步、新建一个x5前端工程,并进行访问。
1、右键点击UI2并新建一个前端UI2工程比如x5test,然后在该工程下新建一个w文件,比如index.w;打开index.w文件进行UI设计和布局,这里为了简便起见,只添加了一个button,和一个output,选中button,选择属性点击事件,双击跳转到该button的单击事件响应js方法中。在该js方法中,添加如下一段js代码。该段js代码会在button被点击时被执行,并通过ajax去访问我们指定的php文件,获得结果,并更新到output控件之中。
2、如果你的.php文件是配置在x5自带的tomcat-apache中的,那么你可以进行这一步,打开你的浏览器,输入地址:http://127.0.0.1:8080/x5/UI2/x5test/index.w,并进行访问,在点击按钮后将会输出ajax访问的结果,如果你的php文件内容和上面是相同的,那么你将得到php的基本信息。如果你是自己编写的,那么你将获得你自己的内容。如果你什么内容也没有得到的话,你可能需要先检查一下你的服务器php是否配置正确,然后是否满足php服务器是你的x5自带的tomcat的条件;如果上述条件都满足,那么你需要调试一下你的x5代码,你可以在浏览器里面,方便的进行调试,并查看代码的执行过程,以及每一个变量,常量的即时数值。
3、在这一步里,不管你的服务器是用的x5自带的tomcat,还是其它的应用服务器软件,都可以。你可能想要把自己的前端发布成app。因此,你需要在Native上右键单击,新建一个本地app,并把你的服务器首页设置为你的服务器公网地址,把你的首页设置为你的前端UI的首地址,通常是/x5/UI2/工程名/首页文件名的形式。比如:/x5/UI2/x5test/index.w,设置好之后接着完成打包生成一个app。就可以安装到手机上进行运行了。
注意:1、在第2小节中为什么一定要是使用x5自带的tomcat才行呢?这是因为x5本身的代码是基于这个tomcat的,如果你的代码放在其它服上,那么会因为两个代码不在同一域产生访问问题。之所以在第三步又可以,是因为当打包成app后,所有x5代码都打包成了本地页面封入了app中,并将服务器域设置为设定的ip地址。同时在app运行时,x5提供了一种机制,可以将去向指定域的访问,优先从本地返回页面。但他们还是同域。
2、关于ajax访问时的文件地址。这个地址是从服务器的根目录开始的即/...的样子,比如/test.php,这个地址在加上服务器地址后是可以直接访问的(比如:http://127.0.0.1:8080/test.php).
3、为什么ajax访问的地址不能是test.php这种,因为x5的代码是从/x5/...的样子开始的,这个可以从tomcat的server.xml文件中找到,该文件中在<host>有一个项是<Context processTlds="false" docBase="../../runtime/UIServer" path="/x5" reloadable="false"> 这样的,该项设定了凡是以路径"/x5"开始的访问,都将转到文件目录../../runtime/UIServer之中,并且在该目录下,又有一些配置将访问进行处理,使得php放在这里处理起来很麻烦,于是我们的php通常都放在apache-tomcat\webapps\ROOT\..或其它没有特殊处理的路径下。但是形如test.php的路径,是表名文件和调用的在同一目录,即/x5/..之下的。所以会找不到。所以要采用/../test.php这种路径。
js代码内容如下:
var xmlhttp;
var self = this;
if (window.XMLHttpRequest) {
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = function() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
alert(xmlhttp.responseText);
self.comp('output1').set({value:xmlhttp.responseText});
}
}
xmlhttp.open("GET", "/test.php", true);
xmlhttp.send();
第四步、帖子的最后送上一张浏览器、android手机模拟器以及x5的合影图,当然为了减少内容,php的内容已经修改为输出一个日期。
增补修改:
1、php.ini配置及x5工程发布为静态网页(增补时间:2015-02-03)
1)、在php的配置中,需要将php.ini文件中的cgi.force_redirect选项开启,并将其值修改为0,即 ” cgi.force_redirect = 0 “,关闭cgi强制重定位,该选项是在将php配置为非cgi情况时使用的。而我们这里是配置为cgi,所以必须关闭。否则php会报错类似下图的错误,另外就是新解压的php可能没有php.ini这个文件,这时可选择将"php.ini-development"或者“php.ini-production”复制一份,然后修改后缀名为.ini。
2)、将x5前端发布为静态网页,放置到其它服务器上:
在第三步的第3小节中,在将x5前端发布为app后,即可在x5本地app的目录下找到一个名叫www的文件夹,里面即是编译好的x5前端静态网页。该网页是脱离了x5运行时库的静态网页,可以将其复制到你的服务器网站目录下,直接通过浏览器访问,当然你也可以引入自己的其它项目中。一切的操作都和你对常规的网页的操作是一致的。(在这一步里,你可以不用生成app,直接新建一个app项目,然后选择“编译UI2资源”,你也同样可以得到一个编译好的静态网页)。
其他附注信息:
原帖地址:http://bbs.justep.com/forum.php?mod=viewthread&tid=68621&page=1#pid165127330
X5是跨端app开发的大杀器,完全开源免费,X5开发框架在OSChina唯一托管,如果大家觉得这个好,请帮忙加星加fork,多谢了啊:





















 780
780











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








