listView页面布局:layout/activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.day_05_022.MainActivity" >
<ListView
android:id="@+id/lvMonths"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="#ccc"
android:dividerHeight="6dp"/>
</RelativeLayout>
该布局下的java代码:
package com.example.day_05_022;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.ArrayAdapter;
import android.widget.BaseAdapter;
import android.widget.ListView;
public class MainActivity extends ActionBarActivity {
private ListView lvMonths;//listView对象
private BaseAdapter arrayAdapter;//适配器
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
}
private void init() {
// TODO Auto-generated method stub
//初始化listView对象
lvMonths = (ListView) findViewById(R.id.lvMonths);
//初始化ArrayAdaper对象
/重点解释第一个参数是要显示的布局所在的activity对象,第二个参数是指要显示的集合数据的物理地址,第三个参数是
// 指适配的布局页面,这里直接用了android自带的布局
arrayAdapter = ArrayAdapter.createFromResource(this,R.array.day_of_week,
android.R.layout.simple_expandable_list_item_1);
//设置适配器
lvMonths.setAdapter(arrayAdapter);
}
}
String字符串资源:values/strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Day_05_022</string>
<string name="hello_world">Hello world!</string>
<string name="action_settings">Settings</string>
<string-array name="day_of_week">
<item >Sunday</item>
<item>Monday</item>
<item>Tuesday</item>
<item>Wednesday</item>
<item>Thursday</item>
<item>Friday</item>
<item>Saturday</item>
</string-array>
</resources>
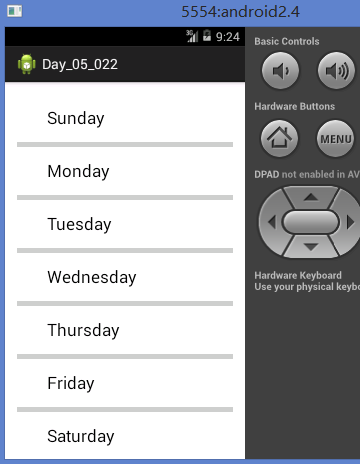
效果:






















 13万+
13万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








