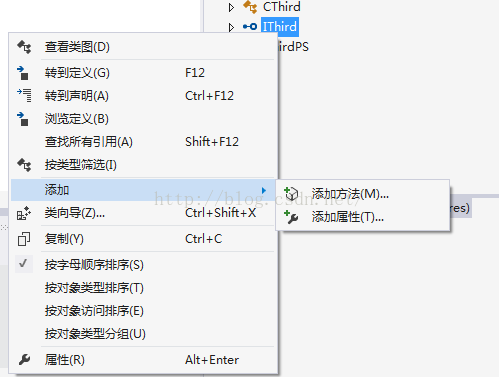
1、添加方法
这里要注意 in, out 和 retval 的选择
in: 入参
out: 出参,可以有多个
retval : 出参,只能有一个,且要放在最后一个位置
2 Error MSB8011
需要以管理员身份运行VS,才能在生成DLL的时候避免这个错误
3 与JS的交互
<HTML>
<HEAD>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"/>
<TITLE>New Page</TITLE>
<script language="javascript">
<pre name="code" class="html">//var obj = document.getElementById("ATLThird");function load(){
var obj = document.getElementById("ATLThird");
if (obj.object==null) {
alert("CardAccessor No!");
}
else{
alert("CardAccessor Yes!");
}
}
function doTest()
{
var objCard = document.getElementById("ATLThird");
var sum = objCard.AddATL(1,2);
alert(sum);
}
</script>
</HEAD>
<BODY οnlοad="load()">
<OBJECT ID="ATLThird" CLASSID="CLSID:4AA17DE8-70EB-4FCD-AD68-F3DD893E1D95">
</OBJECT>
<input type="button" value="TestADD" id="btnOK" οnclick="doTest();"></input>
</BODY>
</HTML>
var obj = document.getElementById("ATLThird");
























 1701
1701

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








