CSS的操作
- addClass() - 向被选元素添加一个或多个类
- removeClass() - 从被选元素删除一个或多个类
- toggleClass() - 对被选元素进行添加/删除类的切换操作
- css() - 设置或返回样式属性
1添加类
$("button").click(function(){
$("h1,h2,p").addClass("blue");
$("div").addClass("important");
});
2删除类
$("button").click(function(){
$("#div1").addClass("important blue");
});
3切换操作 (添加和删除动作切换进行)
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("h1,h2,p").toggleClass("blue");
});
});
</script>
<style type="text/css">
.blue
{
color:blue;
}
</style>
</head>
<body>
<h1>标题 1</h1>
<h2>标题 2</h2>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>切换 CSS 类</button>
</body>
</html>
4设置和返回CSS
4.1返回 CSS 属性
css("propertyname"); //返回指定CSS属性值
4.2设置CSS属性
$("p").css("background-color"); //设置单个属性
css({"propertyname":"value","propertyname":"value",...}); //设置多个属性值
4.3尺寸处理
- width() 方法设置或返回元素的宽度(不包括内边距、边框或外边距)
- height() 方法设置或返回元素的高度(不包括内边距、边框或外边距)
- innerWidth() 方法返回元素的宽度(包括内边距)
- innerHeight() 方法返回元素的高度(包括内边距)
- outerWidth()方法返回元素的宽度(包括内边距、边框和外边距)
- outerHeight()方法返回元素的高度(包括内边距、边框和外边距)。
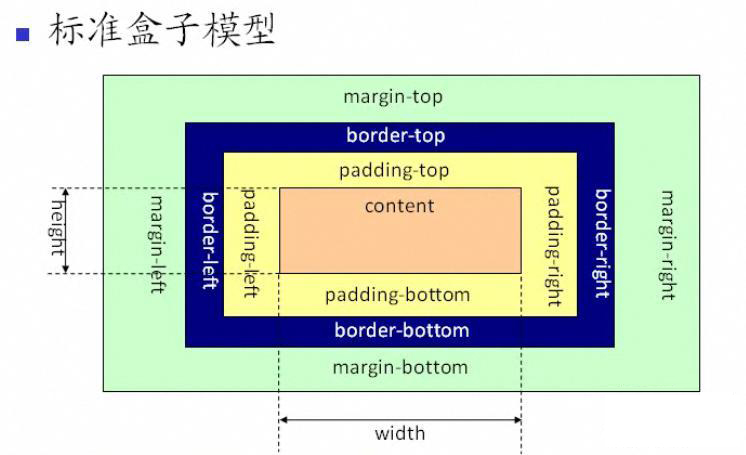
我们来复习一下CSS盒子模型
外边距(margin)、边框(border)、内边距(padding)、内容(content)四个属性

当然能获取尺寸大小必定能设置大小
$("#div1").outerWidth() //获取大小
$("button").click(function(){ //设置大小
$("#div1").width(500).height(500);
});





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








