之前只知道jquery有个专门做移动端的插件,今天做移动端项目的时候了解了下它的事件,简单实用,触摸滑动基本都有,因为之前小组默认都是jQuery来写代码来着,所以从官网下载出来准备直接开动,但一直到从中午到晚上,他让我感觉到越来越绝望,现在,我想把我遇到的问题写出来,大家可以参考一下
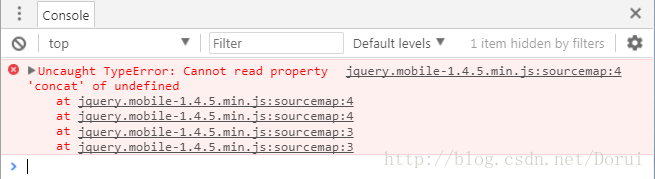
问题1:我在两个官网分别下载最新的插件,jquery.mobile-1.4.5.min.js与jquery.mobile-1.4.5.min.css,(这两个压缩版一共将近400kb),jquery.min.js,然后兴冲冲的写了个简单的tap事件实验了下,结果
原因及解决:这是因为他们的jquery的最新版本已经到3.3.1了,而query.mobile还在1.4.5,所以出现这样的核心代码不匹配的问题(对了这也是因为他依赖jquery的原因,就是不知道既然依赖为什么不对移动端持续更新呢),然后有查到它可以用之前的老版本,jquery-1.11.1就可以,也可以用人家的一个js的迁移插件,给你的jquery降低版本(也真是会玩)
问题2:它老是警告我在css里的指定路径放一个loading图片








 这篇博客讲述了作者在尝试使用jQuery Mobile进行移动端开发时遇到的问题,包括jQuery版本不匹配导致的事件失效、默认样式的冲突以及a标签跳转问题。作者尝试了多种解决方法,但最终因样式问题无法解决而决定放弃使用jQuery Mobile,建议其他开发者在使用时要充分了解其默认样式并谨慎考虑。
这篇博客讲述了作者在尝试使用jQuery Mobile进行移动端开发时遇到的问题,包括jQuery版本不匹配导致的事件失效、默认样式的冲突以及a标签跳转问题。作者尝试了多种解决方法,但最终因样式问题无法解决而决定放弃使用jQuery Mobile,建议其他开发者在使用时要充分了解其默认样式并谨慎考虑。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 277
277

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








