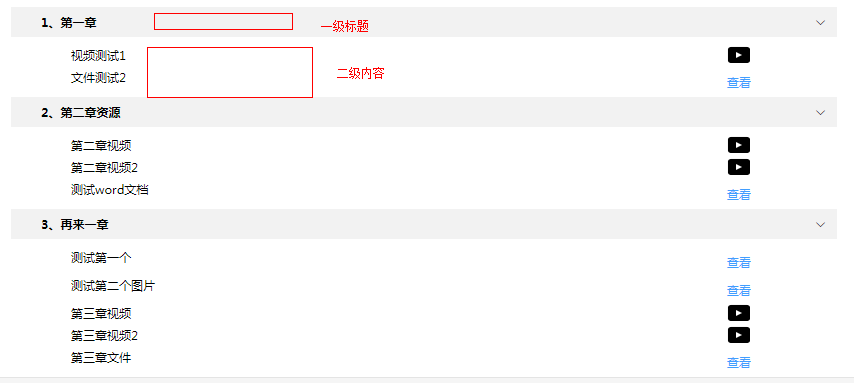
先看下面的图:

这里是想要点击一级标题来收缩与展开二级标题,这些数据时循环一个数组得到,解决办法是给这个数组的每一个对象中添加一个boolean类型的属性,点击的时候如果该属性为true,则变为false,如果原来是false,则变为true,通过这个属性来显示和隐藏二级内容。
<div v-for="(oneLevel, id) in contentList" :key="id">
<div class="one-level" @click="isShowOrHide(id)">{{id+1}}、{{oneLevel.chapterTitle}}
</div>
<div v-show="contentList[id].isShow" class="two-level" v-for="(item, key) in oneLevel.lstCourseVideo" :key="key">
<div>
<el-button type="text" size="mini" @click="studyRecord(item)">查看</el-button>
</div>
</div>
</div>
</div>
- 存储值的数组是contentList,自己添加的属性是isShow.
- isShowOrHide(id)是点击一级标题的方法,通过该方法来改变自定义属性的值
向数组中添加属性
for (let i = 0; i < this.contentList.length; i++) {
this.contentList[i] = Object.assign({}, this.contentList[i], { isShow: true });
}
isShowOrHide()方法
let tempObj = this.contentList[id];
this.$set(tempObj, 'isShow', !tempObj.isShow);
this.$set(this.contentList, id, tempObj);
其实这里面难住自己的是修改数组里面的值的时候视图不会刷新,后来在网上搜索一番才知道是这样解决。可以参考下面链接中的文章 Object.assign的使用 和 vue中数组修改属性不刷新视图解决方案





















 682
682











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








