第一题:
package org.jsoft.Hw;
public class People {
private double height,weight;
public void speakHello(){
System.out.println("Hello!");
}
public void averageHeight(){
System.out.println("averageHeight");
}
public void averageWeight(){
System.out.println("averageWeight");
}
}
package org.jsoft.Hw;
public class ChinaPeople extends People{
//新增方法
public void chinaMartial(){
System.out.println("Chinese do chinaMartial.");
}
//重写方法
public void speakHello(){
System.out.println("ChinaPeople:Hello!");
}
public void averageHeight(){
System.out.println("ChinaPeople averageHeight");
}
public void averageWeight(){
System.out.println("ChinaPeople averageWeight");
}
}
package org.jsoft.Hw;
public class AmericanPeople extends People{
//新增方法
public void AmericanBoxing(){
System.out.println("Amercian do AmercianBoxing");
}
//重写方法
public void speakHello(){
System.out.println("American:Hello!");
}
public void averageHeight(){
System.out.println("American averageHeight");
}
public void averageWeight(){
System.out.println("American averageWeight");
}
}
package org.jsoft.Hw;
public class BeijingPeople extends ChinaPeople{
//新增方法
public void BeijingOpera(){
System.out.println("BeijingPeople can do BeijingOpera");
}
//重写方法
public void speakHello(){
System.out.println("BeijingPeople:Hello!");
}
public void averageHeight(){
System.out.println("BeijingPeople averageHeight");
}
public void averageWeight(){
System.out.println("BeijingPeople averageWeight");
}
}
package org.jsoft.Hw;
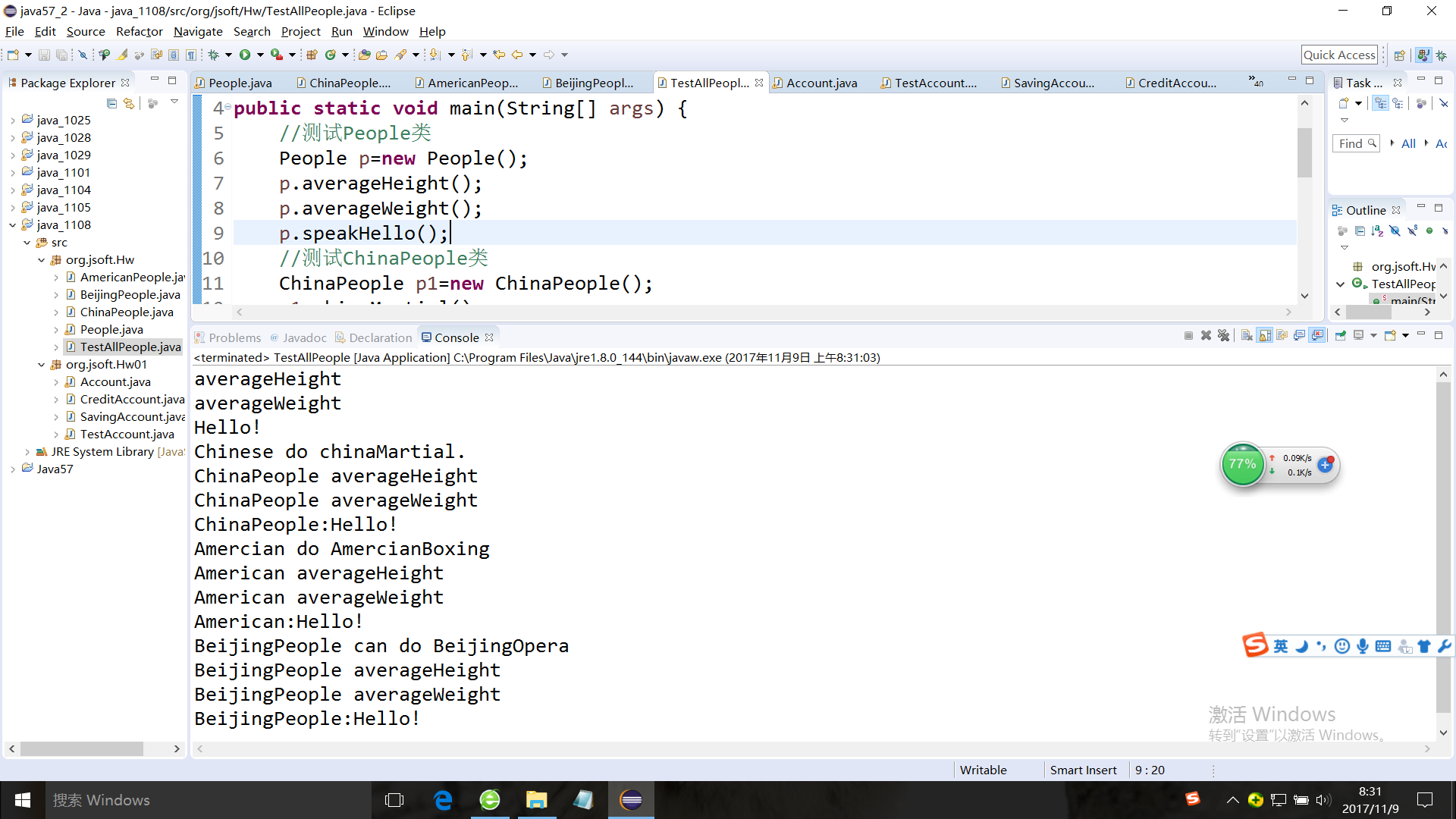
public class TestAllPeople {
public static void main(String[] args) {
//测试People类
People p=new People();
p.averageHeight();
p.averageWeight();
p.speakHello();
//测试ChinaPeople类
ChinaPeople p1=new ChinaPeople();
p1.chinaMartial();
p1.averageHeight();
p1.averageWeight();
p1.speakHello();
//测试AmericanPeople类
AmericanPeople p2=new AmericanPeople();
p2.AmericanBoxing();
p2.averageHeight();
p2.averageWeight();
p2.speakHello();
//测试BeijingPeople类
BeijingPeople p3=new BeijingPeople();
p3.BeijingOpera();
p3.averageHeight();
p3.averageWeight();
p3.speakHello();
}
}
第二题:
package org.jsoft.Hw01;
import java.util.Scanner;
public class Account {
private long id;
private double banlance;
private String password;
public long getId() {
return id;
}
public void setId(long id) {
this.id = id;
}
public double getBanlance() {
return banlance;
}
public void setBanlance(double banlance) {
this.banlance = banlance;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}
package org.jsoft.Hw01;
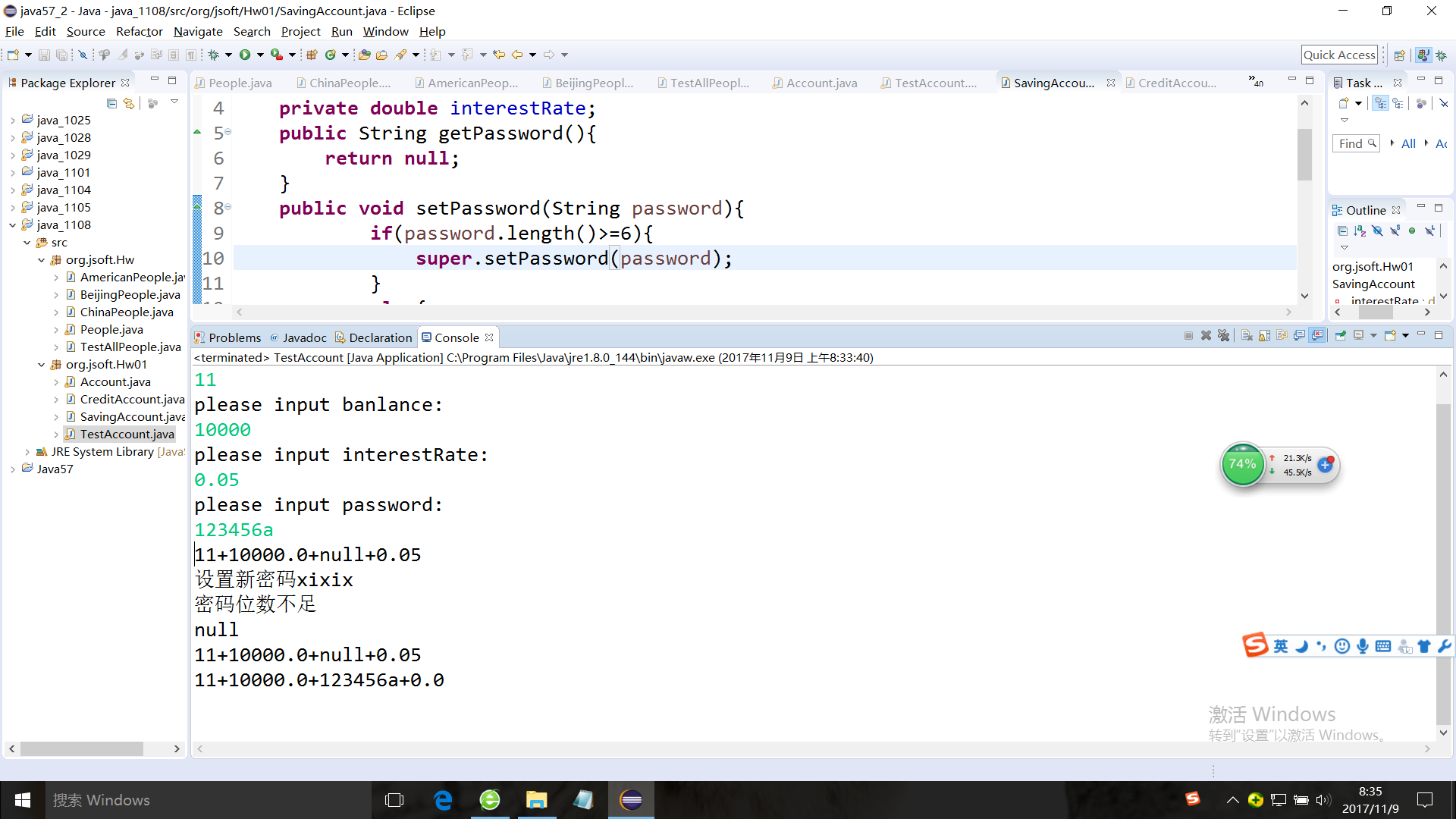
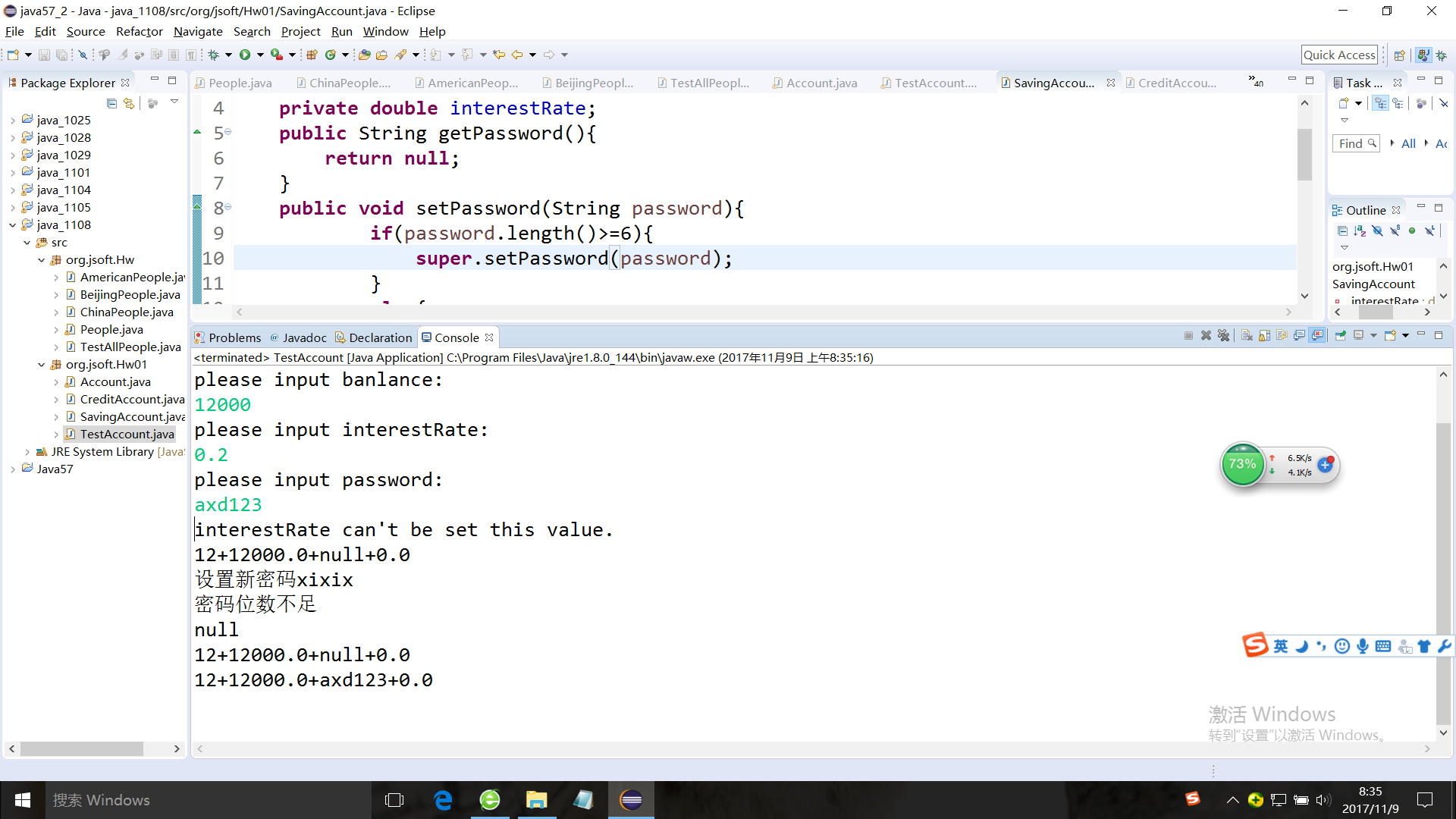
public class SavingAccount extends Account{
private double interestRate;
public String getPassword(){
return null;
}
public void setPassword(String password){
if(password.length()>=6){
super.setPassword(password);
}
else{
System.out.println("密码位数不足");
}
}
public double getInterestRate() {
return interestRate;
}
public void setInterestRate(double interestRate) {
if((interestRate<0.1)&(interestRate>0))
this.interestRate = interestRate;
else{
System.out.println("interestRate can't be set this value.");
}
}
}
package org.jsoft.Hw01;
public class CreditAccount extends Account{
private double creditLine;
public void setPassword(){
if(getPassword().length()>=6){
setPassword(null);
}
}
public double getCreditLine() {
return creditLine;
}
public void setCreditLine(double creditLine) {
this.creditLine = creditLine;
}
}
package org.jsoft.Hw01;
import java.util.Scanner;
import javax.swing.plaf.synth.SynthSeparatorUI;
public class TestAccount {
public static void main(String[] args) {
Account a=new Account();
SavingAccount sa=new SavingAccount();
CreditAccount ca=new CreditAccount();
System.out.println(a.getId()+"+"+a.getBanlance()+"+"+a.getPassword());
Scanner input=new Scanner(System.in);
System.out.println("please input id:");
long id=input.nextLong();
System.out.println("please input banlance:");
double banlance=input.nextDouble();
System.out.println("please input interestRate:");
double interestRate=input.nextDouble();
System.out.println("please input password:");
Scanner input1=new Scanner(System.in);
String password=input1.nextLine();
input.close();
sa.setId(id);
sa.setBanlance(banlance);
sa.setPassword(password);
sa.setInterestRate(interestRate);
System.out.println(sa.getId()+"+"+sa.getBanlance()+"+"+sa.getPassword()+"+"+sa.getInterestRate());
System.out.println("设置新密码xixix");
sa.setPassword("xixix");
System.out.println(sa.getPassword());
System.out.println(sa.getId()+"+"+sa.getBanlance()+"+"+sa.getPassword()+"+"+sa.getInterestRate());
ca.setId(id);
ca.setBanlance(banlance);
ca.setPassword(password);
System.out.println(ca.getId()+"+"+ca.getBanlance()+"+"+ca.getPassword()+"+"+ca.getCreditLine());
}
}


第三题:
C能编译通过
第四题:
下图
第六,七行:
System.out.println(mc1.getValue());
System.out.println(mc2.getValue());
右图:
第六行:
MyClass mc2=new MyClass();
mc2.setValue(10);
System.out.println(mc1.getValue());
System.out.println(mc2.getValue());
以上是第六次作业。




















 3701
3701











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








