先安装node.js以及npm
现在基本的node.js都包含有npm,下载安装后,
可以在cmd命令里输入
node -v 和npm -v 分别查看安装的版本
两个都显示了版本就是安装ok
这次我们使用JetBrains WebStorm 这个和 idea是同一个公司开发的软件来写前端
这次我们直接在软件上去创建Vue项目 , 不需要我们自己去手动输入命令了 ,
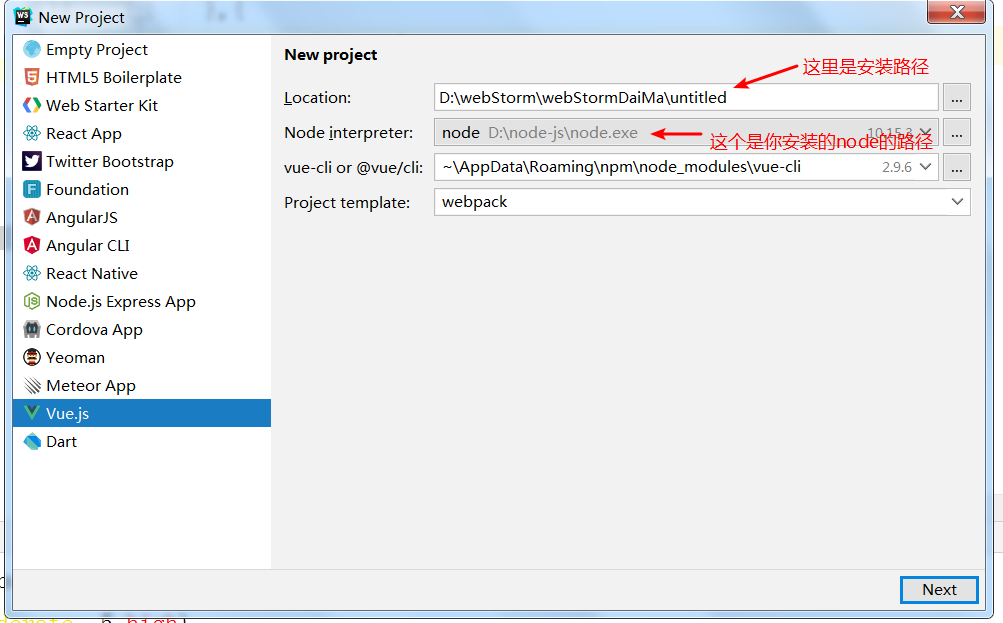
打开软件 , 新建一个Vue

然后输入你的项目名

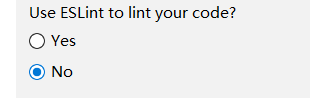
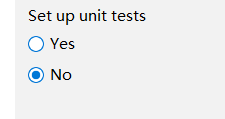
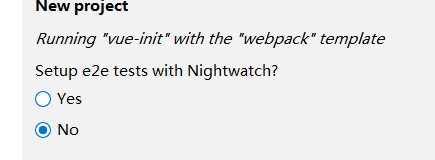
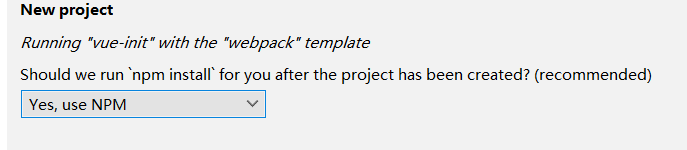
一路下去的配置中 , 有三个要选取no , 其他的默认即可
需要自己选no的如下:



下面这个直接默认即可

接下来就只要等软件自动去下载好了 , 等右下角这个下载好

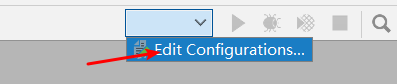
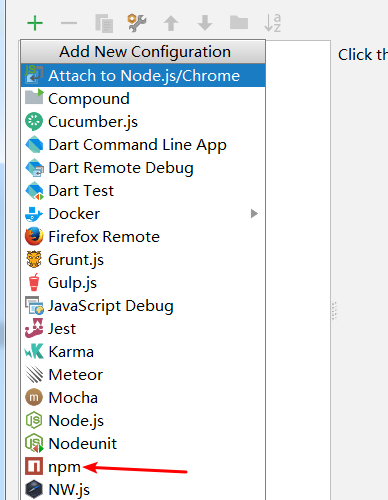
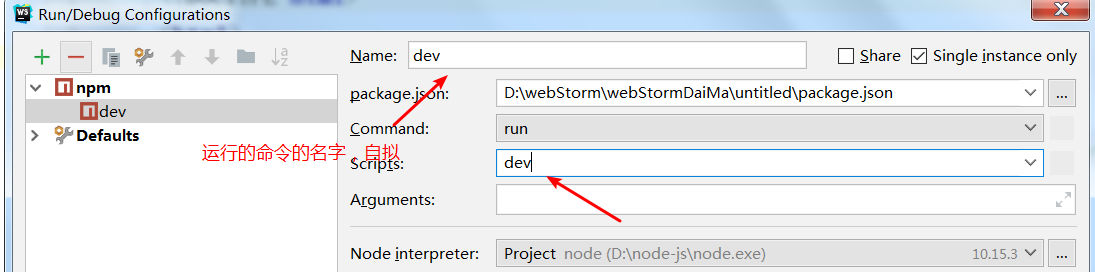
接下来我们去弄一个项目启动的配置 ,不然每次都要去输入命令




记得点击ok ,保存
然后返回 , 就会看到右上角

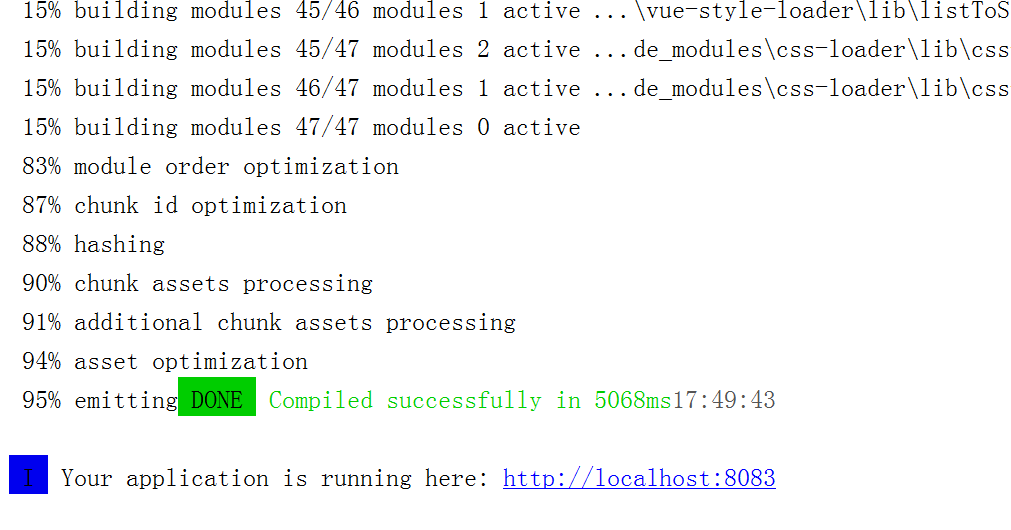
点击这个绿色的三角形运行看看
控制台出现如下页面,即是Vue配置成功了

然后根据这个链接 http://localhost:8083去浏览器访问 ,能看到如下页面就成 :






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








