想通过微博来定时发送相关数据(由于没认证,所以接口调用一下就到了限制,明天继续。。。)
代码地址:https://github.com/klren0312/stm32_wifi
2017.4.10
微博通知
1.weibo开发者平台
(1)网址
http://open.weibo.com/
(2)创建应用

QQ截图20170409215555.png
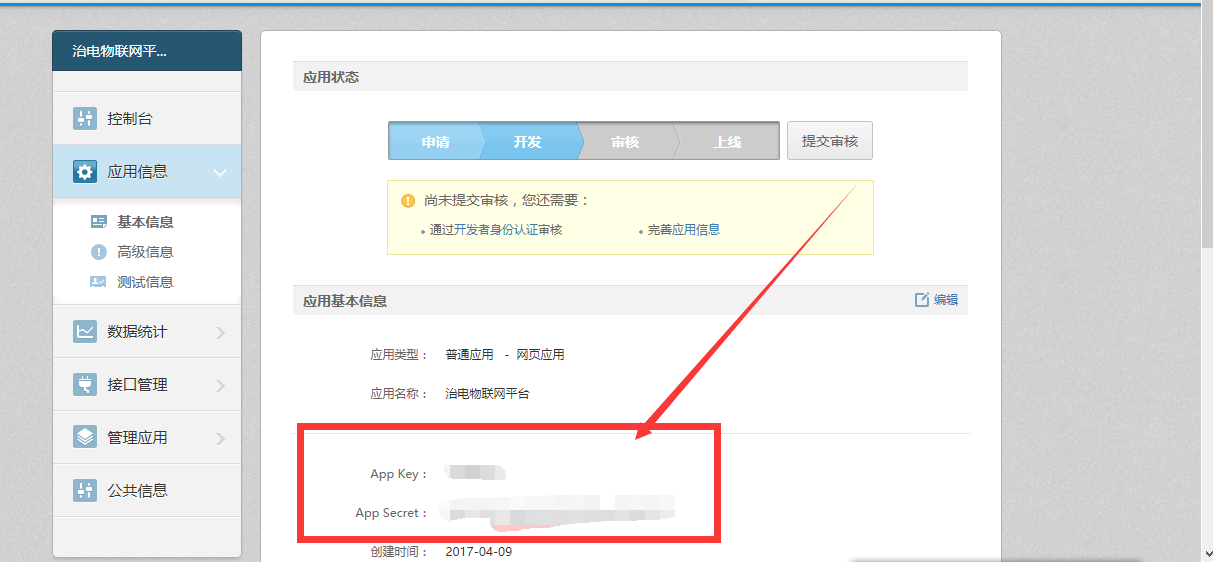
(3)获取App Key 和 App Secret

QQ截图20170409215631.png
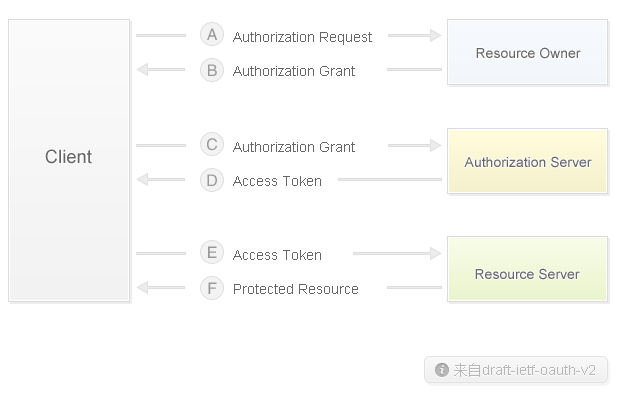
(4)了解OAuth2认证流程

oAuth2_01.gif
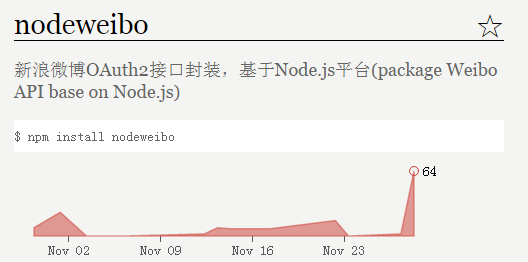
2.Nodejs的nodeweibo模块
(1)github网址
https://github.com/vczero/node-weibo

pak.png
(2)安装npm install nodeweibo
3.nodeweibo模块使用
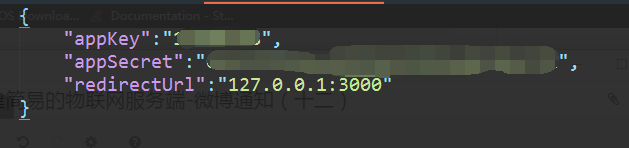
(1)编写setting.json配置文件

QQ截图20170409220201.png
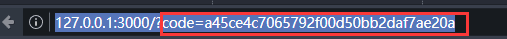
(2)开启微博认证 ,获取 OAuth2需要的code。会弹出授权页面,同意后会在跳转后的页面url上看到code。
var Weibo = require('nodeweibo');
var setting = require('./setting.json');
Weibo.init(setting);
Weibo.authorize();
QQ截图20170409220330.png
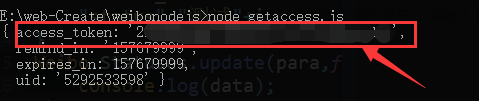
(3)接着是通过code获取access_token,注意下面的程序和上面是独立的。access_token每次都是一样的,所以当授权到期,只要进行上面的开启微博认证即可。
var Weibo = require('nodeweibo');
var setting = require('./setting.json');
Weibo.init(setting);
var paras={
code:"上面程序获得到的code",
grant_type:"authorization_code"
};
Weibo.OAuth2.access_token(paras,function(data){
console.log(data);//命令行中会打印出access_token
})
QQ截图20170409220811.png
(4)接下来调用statuses/update接口,来发送微博信息
var Weibo = require('nodeweibo');
var setting = require('./setting.json');
Weibo.init(setting);
// access_token应该是不变的,status里面试要发送的内容
var para = {
"access_token":"上面获得到的access_token",
"status":"微博发送的信息"
}
Weibo.Statuses.update(para,function(data){
console.log(data);
})
QQ截图20170409221049.png
4.nodejs定时发送模块
(1)github网址
https://github.com/node-schedule/node-schedule
(2)安装npm install node-schedule
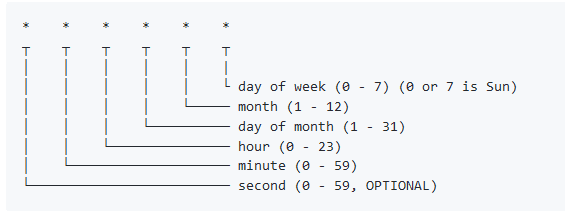
(3)时间格式

QQ截图20170409221743.png
5.node-schedule模块使用
(1)每分钟的第一秒进行操作
var rule = new schedule.RecurrenceRule();
rule.second = 2;
var j = schedule.scheduleJob(rule,function(){
var para = {
"access_token":"",
"status":"测试"
}
Weibo.Statuses.update(para,function(data){
console.log(data);
})
});@治电小白菜20170410





















 1578
1578

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








