临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?网页要求的总数量太多?HTML网页作业无从下手?没有合适的模板?等等一系列问题。你想要解决的问题,在这里常见网页设计作业题材有 个人、 美食、 公司、体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求都能满足你的需求。原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的电竞博客网页制作,画面精明,非常适合初学者学习使用。
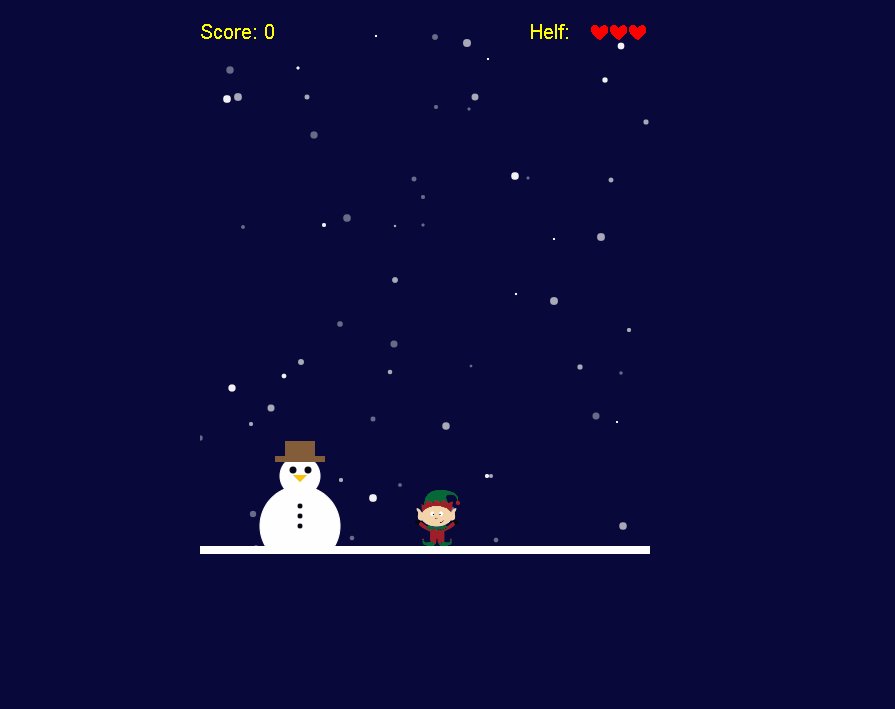
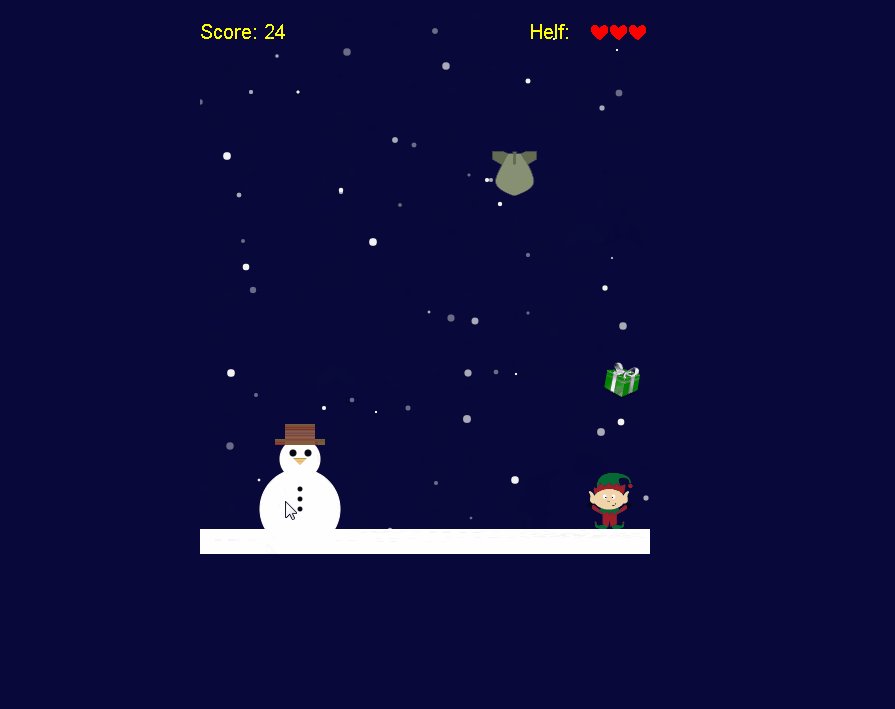
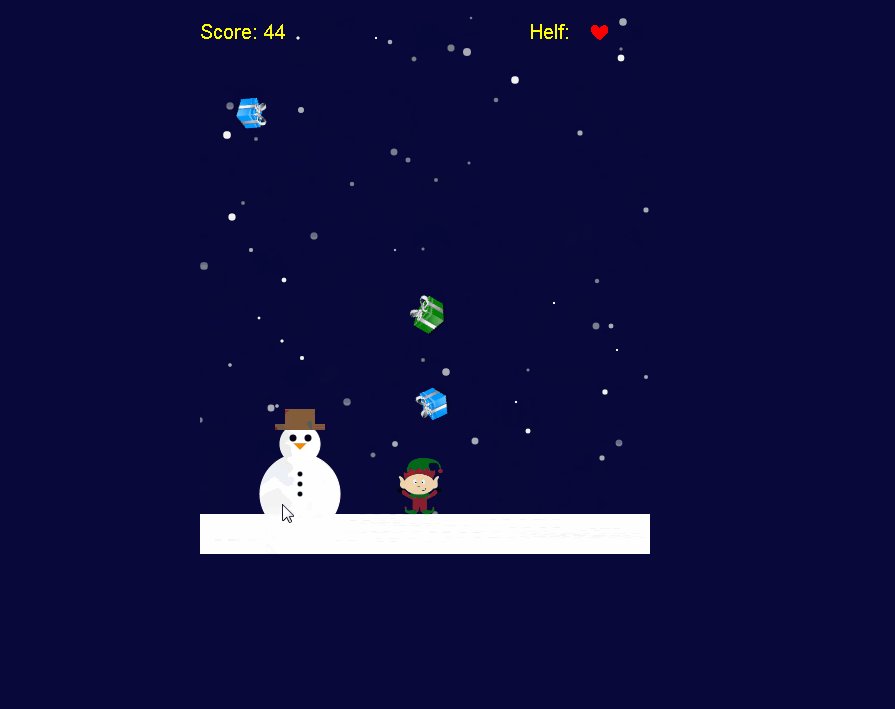
效果动图演示:
代码实现:
JS部分:
var canvas = document.getElementById("canvas"),
ctx = canvas.getContext("2d"),
elfImage = document.getElementById("elf");
greenGiftImage = document.getElementById("green_gift");
redGiftImage = document.getElementById("red_gift");
blueGiftImage = document.getElementById("blue_gift");
bombImage = document.getElementById("bomb");
bangImage = document.getElementById("bang");
var x = canvas.width / 2;
var y = canvas.height - 30;
var dx = 2;
var dy = -2;
const elfHeight = 70;
const elfWidth = 55;
var elfX = (canvas.width - elfWidth) / 2;
const elfSpeed = 10;
var rightPressed = false;
var leftPressed = false;
var spacePressed = false;
var spawnInterval;
var spawnTimer = 50;
var gifts = [];
var maxGift = 0;
const giftWidth = 40;
const giftHeight = 40;
var timer = 0;
var giftRotation = 0;
const TO_RADIANS = Math.PI / 180;
var score = 0;
var health = 3;
const bombChance = 5;
var elfRotation = 0;
var bangX;
var bangTime;
var snowHeight = 6;
var spawnTimeChangeInterval = 3000;
var titleColours = [];
// snowflake stuff
var snowflakes = [];
const maxSnowflakes = 80;
const snowflakeSize = 3;
const snowflakeMinSpeed = 1;
const snowflakeMaxSpeed = 4;
const snowflakeColours = ["rgba(255,255,255,0.95)", "rgba(255,255,255,0.65)", "rgba(255,255,255,0.4)"];
const gameModes = {
TITLE: 'title',
PLAYING: 'playing',
GAMEOVER: 'gameover'
};
var gameMode = gameModes.TITLE;
document.addEventListener("keydown", keyDownHandler, false);
document.addEventListener("keyup", keyUpHandler, false);
function keyDownHandler(e) {
if (e.key == "Right" || e.key == "ArrowRight") {
rightPressed = true;
} else if (e.key == "Left" || e.key == "ArrowLeft") {
leftPressed = true;
} else if (e.code == "Space") {
spacePressed = true;
}
}
function keyUpHandler(e) {
if (e.key == "Right" || e.key == "ArrowRight") {
rightPressed = false;
} else if (e.key == "Left" || e.key == "ArrowLeft") {
leftPressed = false;
} else if (e.code == "Space") {
spacePressed = false;
}
}
function draw() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
drawSnow();
timer++;
switch (gameMode) {
case gameModes.TITLE:
titleScreen();
break;
case gameModes.GAMEOVER:
gameOver();
break;
case gameModes.PLAYING:
gameLoop();
break;
}
}
function titleScreen() {
if (timer > titleColours.length) timer = 0;
ctx.font = "50px Arial";
ctx.fillStyle = titleColours[timer];
ctx.fillText(`圣诞抓礼物!`, 0, 50);
ctx.fillStyle = "yellow";
ctx.font = "30px Arial";
ctx.fillText(`请按空格键开始!`, 65, 140);
var highScore = getHighScore();
if (highScore != -1) ctx.fillText(`High Score: ${highScore}`, 90, 220);
drawRotatedImage(elfImage, canvas.width / 2 - elfWidth / 2, 330, elfRotation, 200);
elfRotation += 2;
if (elfRotation > 359) elfRotation = 0;
if (spacePressed && timer > 5) {
setGameMode(gameModes.PLAYING);
}
}
function gameLoop() {
drawSnowPerson();
spawnGifts();
processGifts();
drawFloor();
drawHUD();
drawElf();
drawBang();
if (rightPressed) {
elfX += elfSpeed;
if (elfX + elfWidth > canvas.width) {
elfX = canvas.width - (elfWidth + 5);
}
} else if (leftPressed) {
elfX -= elfSpeed;
if (elfX < -15) {
elfX = -15;
}
}
}
function gameOver() {
ctx.font = "50px Arial";
ctx.fillStyle = "yellow";
ctx.fillText(`GAME OVER!`, 80, 200);
ctx.font = "30px Arial";
ctx.fillText(`Final score: ${score}`, 130, 240);
ctx.fillText('Press space to continue', 80, 280);
if (spacePressed && timer > 5) {
initialiseGame();
setGameMode(gameModes.TITLE);
}
}
function processGifts() {
gifts.forEach((g) => {
if (g && g.alive) {
// draw gift
drawGift(g);
if (g.y > canvas.height) {
g.alive = false;
if (!g.bomb) score--;
}
// move gift
g.y += g.speed;
// rotate gift
g.rotation += 5;
if (g.rotation > 359) g.rotation = 0;
// check for collision
if ((g.y + (giftHeight / 2)) >= ((canvas.height - elfHeight - snowHeight) + 20) &&
(g.y < canvas.height - snowHeight + 20)) {
if ((elfX + 25) <= (g.x + (giftWidth / 2)) && ((elfX + 20) + (elfWidth)) >= g.x) {
g.alive = false;
if (!g.bomb) {
score += 5;
} else {
doBombCollision();
}
}
}
}
});
}
function drawGift(g) {
switch (g.colour) {
case 1:
drawColouredGift(greenGiftImage, g);
break;
case 2:
drawColouredGift(redGiftImage, g);
break;
case 3:
drawColouredGift(blueGiftImage, g);
break;
case 4:
drawRotatedImage(bombImage, g.x, g.y, 180, 45);
break;
}
}
function drawColouredGift(colourImage, g) {
drawRotatedImage(colourImage, g.x, g.y, g.rotation, 35);
}
function doBombCollision() {
health--;
bangX = elfX;
bangTime = 5;
if (health == 0) {
setHighScore();
setGameMode(gameModes.GAMEOVER);
}
}
function drawBang() {
if (bangTime > 0) {
bangTime--;
ctx.drawImage(bangImage, bangX, (canvas.height - 75) - snowHeight, 75, 75);
}
}CSS样式:
.cube {
width: 100%;
height: 100%;
}
@font-face {
font-family: "RubikExtended";
src: url("../media/RubikExtended.ttf") format( "truetype"), url("../media/RubikExtended.otf") format( "otf");
font-weight: normal;
font-style: normal;
}
/*
This next bit is just for labeling a Cube's face.
*/
.faceLabel {
display: none;
position: absolute;
font-size: 60px;
text-align: center;
font-family: "RubikExtended";
text-shadow: 0 0 24px rgba( 0, 0, 0, 0.3);
color: #FFF;
}
.cube .cubelet {
width: 1em;
height: 1em;
position: absolute;
box-sizing: border-box;
}
Direction-facing planes of limited size
that act as containers for content.
*/
.cube
/*.cubelet >*/
.face {
position: absolute;
width: 1em;
height: 1em;
background-color: #000;
text-align: center;
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-o-backface-visibility: hidden;
backface-visibility: hidden;
padding: 0.05em;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
}
/*
Extroverted faces have content such as a colored sticker, text, etc.
They are constantly visible. Meanwhile introverted faces are not
visible when the cube is an untwisted state. Some introverted walls
are momentarily visible as the cube twists.
*/
.cube
/*.cubelet >*/
.face.faceIntroverted {
background-color: #000;
}上面的index.html需要引入进来就可以完整运行了。























 1209
1209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








