这是一个简单的经纬度转换成具体地址信息,支持国际和国内经纬度转换。
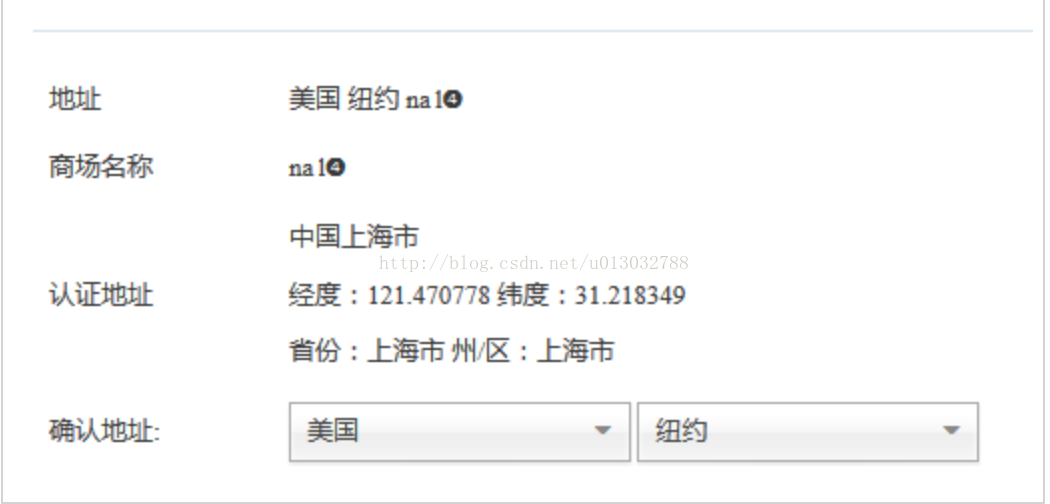
效果如下图所示:

function xmlToArray2($xml) {
// 将XML转为array
$array_data = json_decode(json_encode(simplexml_load_string($xml, 'SimpleXMLElement', LIBXML_NOCDATA)), true);
return $array_data;
}
function getUrlJson($url, $type = 0) {
$ch = curl_init($url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); // 获取数据返回
curl_setopt($ch, CURLOPT_BINARYTRANSFER, true); // 在启用 CURLOPT_RETURNTRANSFER 时候将获取数据返回
$rs = curl_exec($ch);
if ($type == 1) {
$rs = json_decode($rs, true);
}
return $rs;
}
function getLocation($longitude, $latitude) {
$rs = "";
if ($longitude && $latitude) {
$url = "???";//请下载源码查看
$xml = getUrlJson($url);
$xmlArr = xmlToArray2($xml);
$rs = $xmlArr['result']['addressComponent'];
}
return $rs;
}
打印出地址相关信息
$longitude = '31.218372';
$latitude = '121.471197';
$rs = getLocation($longitude, $latitude);
print_r($rs);这里可以参考演示地址: 二当家的素材网_百度地图根据经纬度获取国家、州市等地址相关信息





















 596
596

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








