前言
广大的开源中国社区博友们,我是一名刚出道的java程序员,由于工作中需要做前端页面一块开发,所以在JavaScript也每天在使用,每天在学习,在我提出bug之中如果你觉得这个问题我说的不对欢迎在在下方评论区深怼我哦!
简介
我在工作中使用ajaxFileUpload这个JQuery插件之后感觉很好用,当时只做了单文件上传,但是没有做多文件上传,现在根据需求的需要,现在需要多文件上传,才发现了这个不严谨的小bug

主文
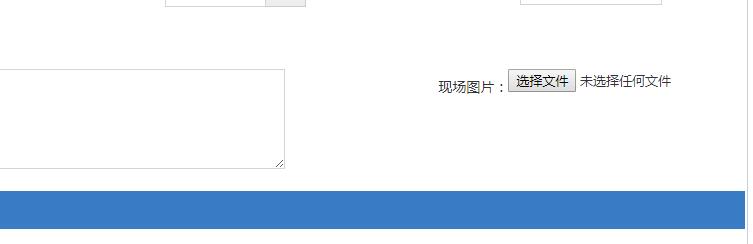
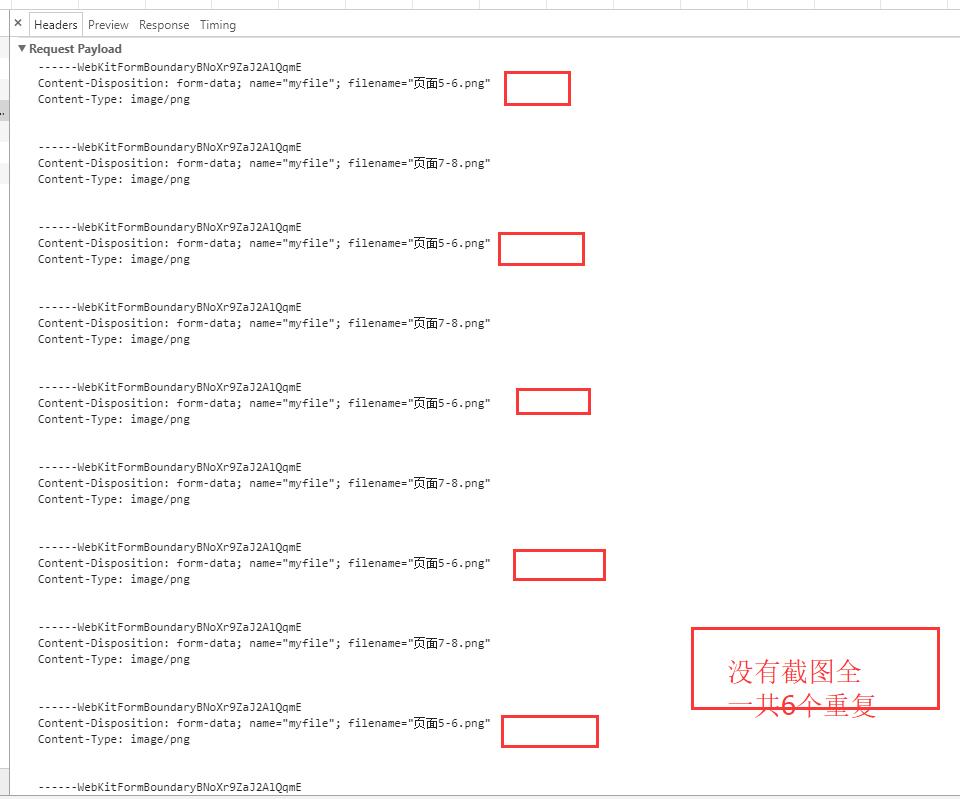
我每次选择文件之后点击保存业务数据和文件的时候,在chrome游览器的开发者工具的network中看到的是这样的数据,很多很乱还有点杂,并且文件总是重复。

如果我选择了一个文件之后,ajax往后台传输文件的时候那就会出现6个重复文件,名字都一模一样

后来我特意把上传控件的id修改了一下原来id为:myfile ,后来改为myfilea 现在就有意思了,我修改完id之后我进行重新上传文件之后我惊奇的发现的,出现了7个重复的文件,我在想文件重复的个数怎么和id字符的个数相同呢?
然后我就开发查看ajaxFileUpload.js插件的源码,看到它创建form的是否惊奇的发现,哇塞!循环创建文件历史存储的form时怎么回事按照id来进行foreach区循环呢??

看看代码:
createUploadForm: function(id, fileElementId, data) {
//create form
var formId = 'jUploadForm' + id;
var fileId = 'jUploadFile' + id;
var form = jQuery('<form action="" method="POST" name="' + formId + '" id="' + formId + '" enctype="multipart/form-data"></form>');
/********************原版 bug 已解决 **********************/
/*for (var i in fileElementId) { //原版
var oldElement = jQuery('#' + fileElementId);
var newElement = jQuery(oldElement).clone();
jQuery(oldElement).attr('id', fileId);
jQuery(oldElement).before(newElement);
jQuery(oldElement).appendTo(form);
}*/
//修改版
var oldElement = jQuery('#' + fileElementId);
var newElement = jQuery(oldElement).clone();
jQuery(oldElement).attr('id', fileId);
jQuery(oldElement).before(newElement);
jQuery(oldElement).appendTo(form);
//set attributes
jQuery(form).css('position', 'absolute');
jQuery(form).css('top', '-1200px');
jQuery(form).css('left', '-1200px');
jQuery(form).appendTo('body');
if (data) {
for (var i in data) {
$('<input type="hidden" name="' + i + '" value="' + data[i] + '" />').appendTo(form);
}
}
return form;
},
最后放一点java代码
@RequestMapping("/savePicTask")
@ResponseBody
public String saveTask(HttpServletResponse response,HttpServletRequest request) throws SQLException, Exception
{
//对上传的图片进行处理
response.setCharacterEncoding("text/html;charset=UTF-8");
response.setCharacterEncoding("UTF-8");
String savePath = request.getSession().getServletContext().getRealPath("/")+"upload\\";
JSONObject json = new JSONObject();
String fileNames = "";
MultipartHttpServletRequest mRequest = (MultipartHttpServletRequest) request;//request强制转换注意
Iterator<String> fns = mRequest.getFileNames();
while (fns.hasNext()) {
String fn = fns.next();
System.err.println(fn);
List<MultipartFile> file = mRequest.getFiles(fn);
for (MultipartFile multipartFile : file) {
String fileName = multipartFile.getOriginalFilename();
System.err.println(fileName);
boolean fileSaveState = SaveAutoFormFile.saveFile(multipartFile.getInputStream(), savePath, fileName);
if(fileSaveState)
fileNames += "upload\\"+fileName+",";
}
fileNames = fileNames.substring(0, fileNames.length()-1);
}
}
作者当时在想什么,为什么给我创建这么多重复的文件呢?难道你有其他的用处吗?
所以说把循环去掉后台就能得到真实的文件上传个数!
不知道这算不算是一个不严谨的bug
反正我觉得是 哈哈,
修改的文件的 github地址: https://github.com/andotorg/ajaxFileUpload.git
修改的文件的 gitee地址: https://gitee.com/andotstudio/ajaxFileUpload.git
感谢原作者提供的多文件上传的ajax异步控件
这里声明:我只是修改的bug,我没有参与编写此插件,此插件原作者不是发博文本人





















 2649
2649

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








