1、在终端里输入npm install jquery --save-dev 当然用 淘宝镜像 cnpm 也可以
2、找到build文件夹下的webpack.base.conf.js文件,打开,添加:
var webpack=require('webpack')

在module.exports里输入:
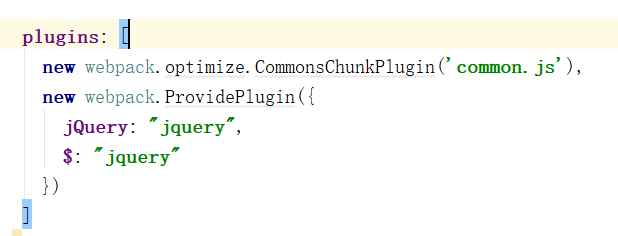
plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
],

3、在入口文件main.js中输入:
import $ from 'jquery'

4、在终端输入npm run dev,出现端口号就可以了






















 6598
6598

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








