Android 收到推送的消息的改变,
在收到通知的时候无法改变通知栏显示的时候i,一般通知在Android上只显示一行,此时我们该怎么版呢?
在经过好长时间的不断查阅之下,做出了自己想要的效果,在手到推销消息的时候能狗多行显示,
在无奈之下,只好将通知改为自定义消息了,话不多说,直接上代码:
public class MyReceiver extends BroadcastReceiver{
private static finalStringTAG="JIGUANG-Example";
public voidonReceive(Contextcontext,Intentintent) {
try{
Bundle bundle=intent.getExtras();
if(JPushInterface.ACTION_REGISTRATION_ID.equals(intent.getAction())) {
String regId=bundle.getString(JPushInterface.EXTRA_REGISTRATION_ID);
//send the Registration Id to your server...
}else if(JPushInterface.ACTION_MESSAGE_RECEIVED.equals(intent.getAction())) {
Log.d(TAG,"接收到推送下来的自定义消息: "+bundle.getString(JPushInterface.EXTRA_MESSAGE));
receivingNotification(context,bundle);
}else if(JPushInterface.ACTION_NOTIFICATION_RECEIVED.equals(intent.getAction())) {
Log.d(TAG,"接收到推送下来的通知");
intnotifactionId=bundle.getInt(JPushInterface.EXTRA_NOTIFICATION_ID);
Log.d(TAG,"接收到推送下来的通知的ID: "+notifactionId);
receivingNotification(context,bundle);
}else if(JPushInterface.ACTION_NOTIFICATION_OPENED.equals(intent.getAction())) {
Log.d(TAG,"用户点击打开了通知");
//打开自定义的Activity
Intent i=newIntent(context,TestActivity.class);
i.putExtras(bundle);
i.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK|Intent.FLAG_ACTIVITY_CLEAR_TOP);
context.startActivity(i);
}else if(JPushInterface.ACTION_RICHPUSH_CALLBACK.equals(intent.getAction())) {
Log.d(TAG,"用户收到到RICH PUSH CALLBACK: "+bundle.getString(JPushInterface.EXTRA_EXTRA));
//在这里根据JPushInterface.EXTRA_EXTRA的内容处理代码,比如打开新的Activity, 打开一个网页等..
}else if(JPushInterface.ACTION_CONNECTION_CHANGE.equals(intent.getAction())) {
booleanconnected=intent.getBooleanExtra(JPushInterface.EXTRA_CONNECTION_CHANGE,false);
Log.w(TAG,""+intent.getAction()+" connected state change to "+connected);
}else{
}
}catch(Exceptione) {
}
}
//打印所有的intent extra数据
private staticString printBundle(Bundlebundle) {
StringBuilder sb=newStringBuilder();
for(String key:bundle.keySet()) {
if(key.equals(JPushInterface.EXTRA_NOTIFICATION_ID)) {
sb.append("\nkey:"+key+", value:"+bundle.getInt(key));
}else if(key.equals(JPushInterface.EXTRA_CONNECTION_CHANGE)) {
sb.append("\nkey:"+key+", value:"+bundle.getBoolean(key));
}else if(key.equals(JPushInterface.EXTRA_EXTRA)) {
if(TextUtils.isEmpty(bundle.getString(JPushInterface.EXTRA_EXTRA))) {
Log.i(TAG,"This message has no Extra data");
continue;
}
try{
JSONObject json=newJSONObject(bundle.getString(JPushInterface.EXTRA_EXTRA));
Iteratorit=json.keys();
while(it.hasNext()) {
String myKey=it.next();
sb.append("\nkey:"+key+", value: ["+
myKey+" - "+json.optString(myKey)+"]");
}
}catch(JSONExceptione) {
Log.e(TAG,"Get message extra JSON error!");
}
}else{
sb.append("\nkey:"+key+", value:"+bundle.getString(key));
}returnsb.toString();} //想要改变自定义消息的时候,这里是关键
@RequiresApi(api=Build.VERSION_CODES.JELLY_BEAN)
private voidreceivingNotification(Contextcontext,Bundlebundle) {
String message=bundle.getString(JPushInterface.EXTRA_MESSAGE);
RemoteViews customView=newRemoteViews(context.getPackageName(),R.layout.notifycation_layout);
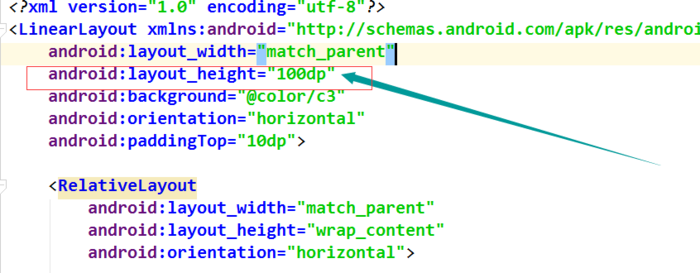
//最终要的就是布局,如果是想要通知蓝里变的内容随之变化的话,就必须要给最外层的布局高度给一个定值布局在后边
customView.setTextViewText(“自定义布局里边显示的title”,"title");
//例如 customView.setTextViewText(R.id.titlet,""这里是标题);
NotificationCompat.Builder mBuilder=newNotificationCompat.Builder(context);
mBuilder.setContent(customView)
.setPriority(Notification.PRIORITY_DEFAULT)
.setOngoing(false)
.setSmallIcon(R.mipmap.ic_launcher);
Notification notify=mBuilder.build();
notify.bigContentView=customView;
notify.flags|=Notification.FLAG_AUTO_CANCEL;//滑动通知后通知栏消失
//通知id需要不唯一,要不然会覆盖前一条通知
intnotifyId=(int)System.currentTimeMillis();
NotificationManager manager=(NotificationManager) context.getSystemService(Context.NOTIFICATION_SERVICE);
manager.notify(notifyId,notify);
}} 这里展示布局 
布局这里要给定值,至于要多高自己设置 finally 一定不要忘了在配置文件中配置MyReceiver 至于怎么配置,就去推送的官网看看,我这里边的配置的是极光推送 最终 有什么问题,联系一下我 :本人微信:13993365940























 443
443

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








