前提条件:
安装nodejs
安装webstorm,自带有typescript
本人的环境是webstorm 2016.3.3, nodejs 6.9.2
可以通过npm install -g typescript来安装typescript最新版本.
创建项目demo1
创建typescript的项目配置文件tsconfig.json
{
"compilerOptions": {
"module": "commonjs",
"target": "es5",
"sourceMap": true
},
"exclude": [
"node_modules"
]
}
commonjs指使用的模块规范
es5指生成的代码版本
创建html文件hello.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script src='hello.js'></script> </body> </html>
创建ts文件hello.ts
class Greeter { constructor(public greeting: string) { } greet() { return "<h1>" + this.greeting + "</h1>"; } }; var greeter = new Greeter("Hello, world!"); document.body.innerHTML = greeter.greet();
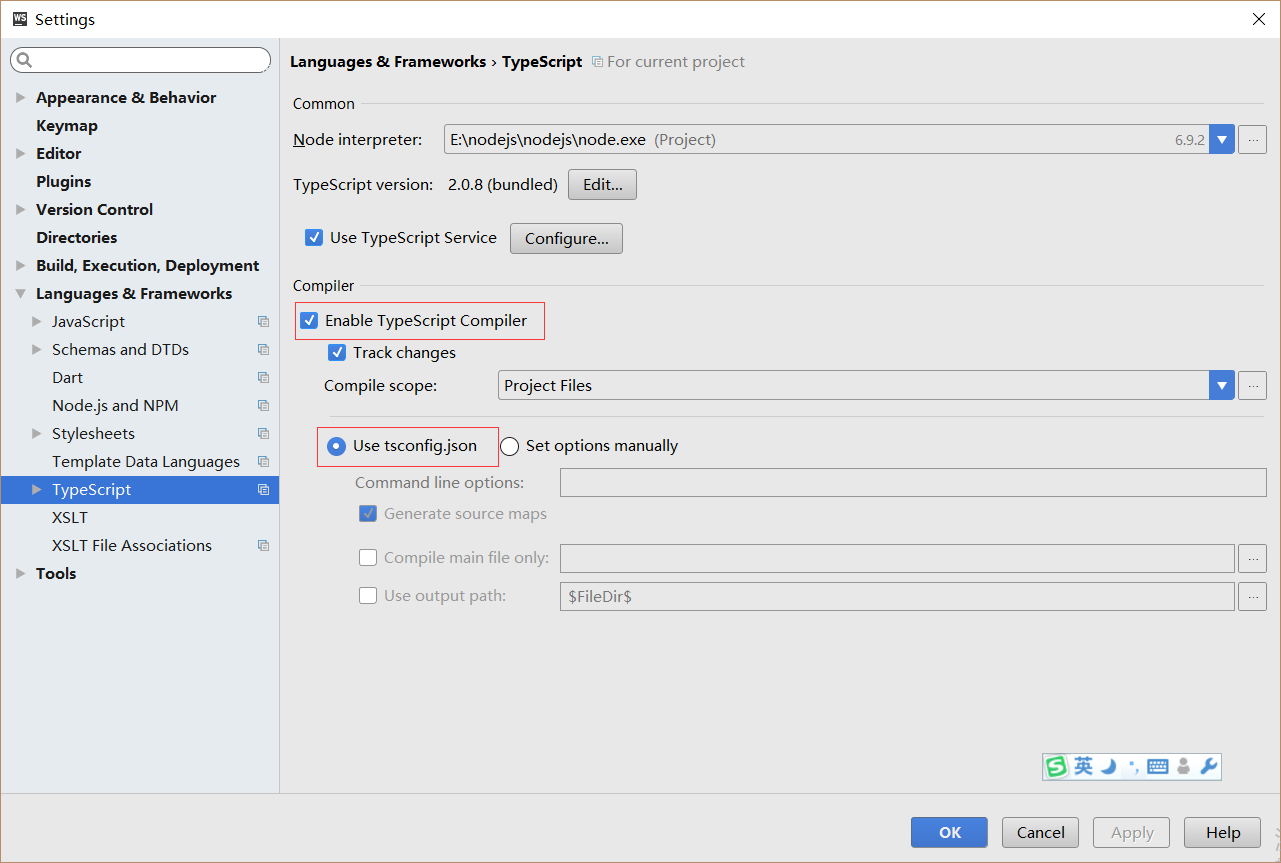
配置项目自动生成js文件

如果tsconfig.json配置的是es5,生成js代码如下
var Greeter = (function () { function Greeter(greeting) { this.greeting = greeting; } Greeter.prototype.greet = function () { return "<h1>" + this.greeting + "</h1>"; }; return Greeter; }()); ; var greeter = new Greeter("Hello, world!"); document.body.innerHTML = greeter.greet(); //# sourceMappingURL=hello.js.map
如果tsconfig.json配置的是es6,生成js代码如下
class Greeter { constructor(greeting) { this.greeting = greeting; } greet() { return "<h1>" + this.greeting + "</h1>"; } } ; var greeter = new Greeter("Hello, world!"); document.body.innerHTML = greeter.greet(); //# sourceMappingURL=hello.js.map
最后运行就可以在浏览器看到效果了。
可以使用内建服务器,也可以使用自动部署功能部署到本地或远程服务器。
























 3124
3124

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








