用WebStorm创建一个工程GraphQLDemo
npm添加相关依赖
npm install --save express graphql express-graphql
编辑代码
var express = require('express');
var graphqlHTTP = require('express-graphql');
var { buildSchema } = require('graphql');
//定义schema
var schema = buildSchema(`
type User{
name: String
sex: String
intro: String
}
type Query {
user:User
}
`);
//定义服务端数据
var root= {
user: {
name: 'username',
sex: '男',
intro: '资深码农'
}
};
var app = express();
app.use('/graphql', graphqlHTTP({
schema: schema,
rootValue: root,
graphiql: true, //启用GraphiQL
}));
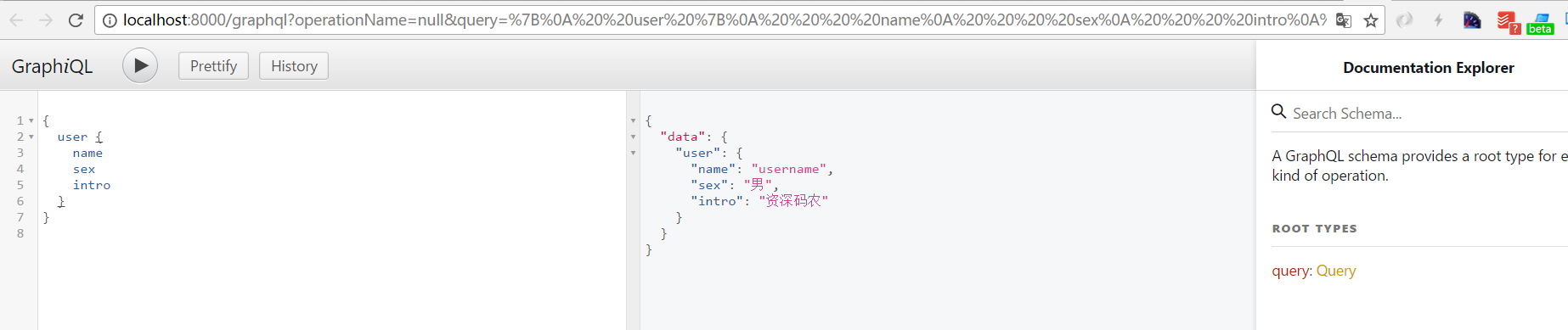
app.listen(8000, () => console.log('请在浏览器中打开地址:http://localhost:8000/graphql'));运行
参考资料
https://developer.github.com/early-access/graphql/
http://graphql.org/

























 2279
2279

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








