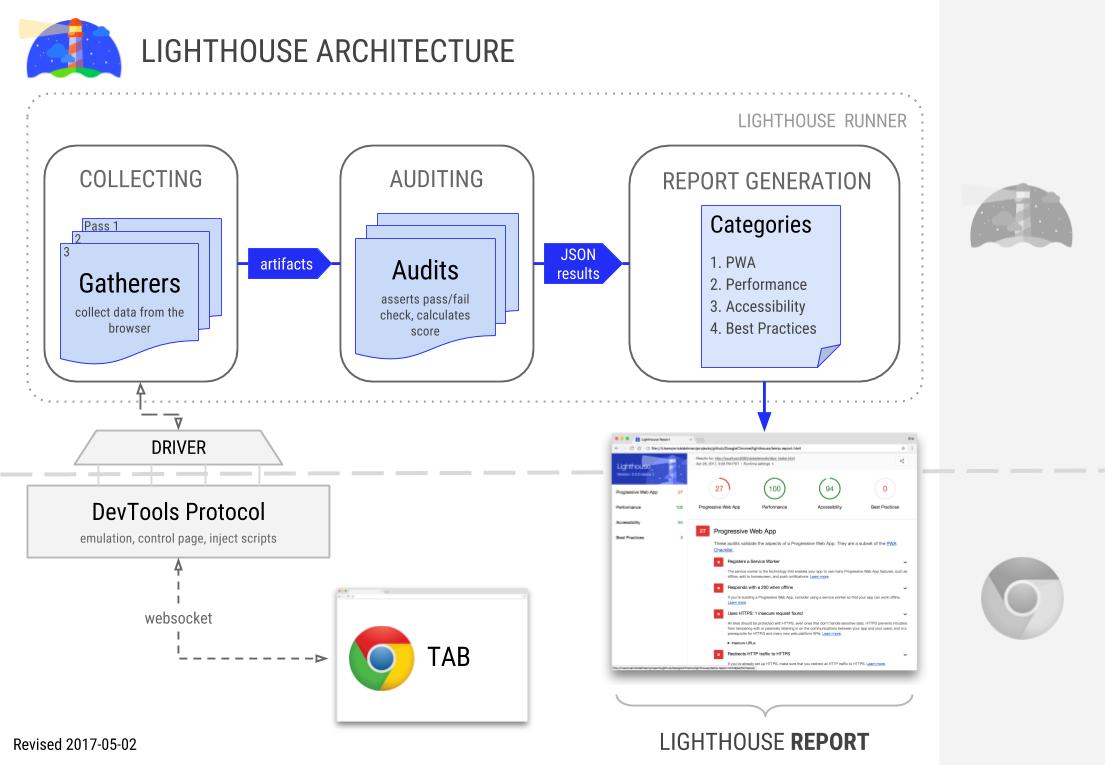
Lighthouse的架构
Lighthouse的使用
通过npm安装lighthouse
npm install -g lighthouse
使用lighthouse
lighthouse --view http://www.gtja.com/i/
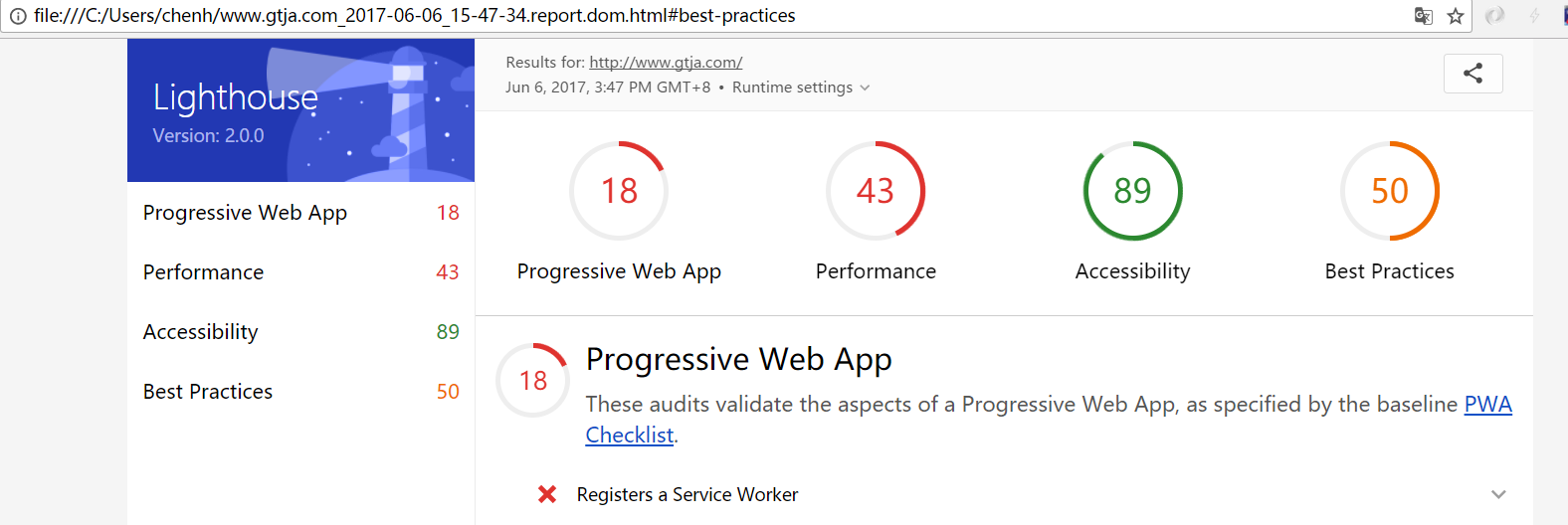
查看报告
另外一种使用方式
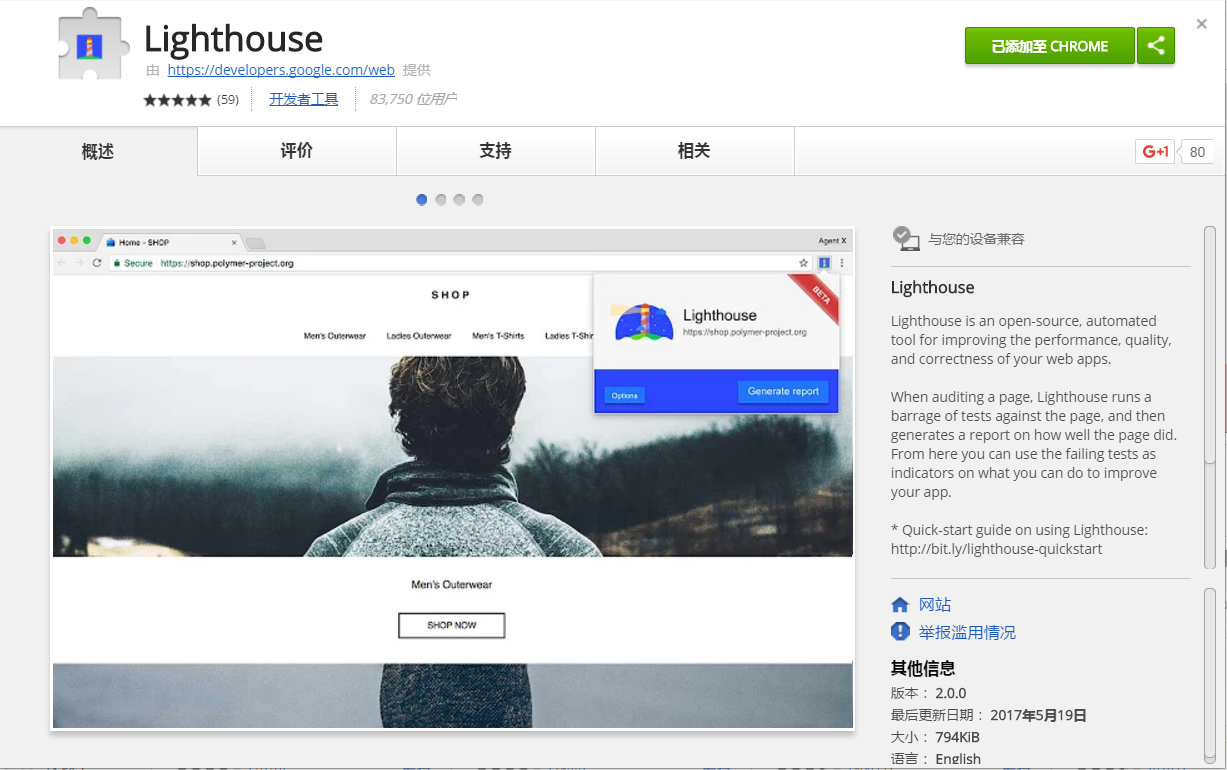
通过chrome web store安装插件
https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk
安装成功后,访问需要评估的网站,然后点击地址栏右边的功能按钮就可以了,报告内容是相同的。
参考资料
https://github.com/GoogleChrome/lighthouse/
https://developers.google.com/web/tools/lighthouse/

























 5647
5647

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








