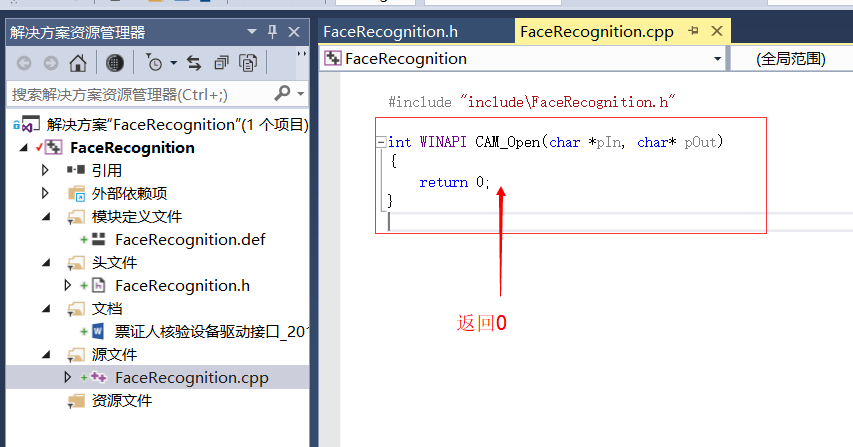
在windows平台,用vs2015开发一个最简单的dll.
由于安装的electron是64位的,所以需要配置编译生成64位的DLL。
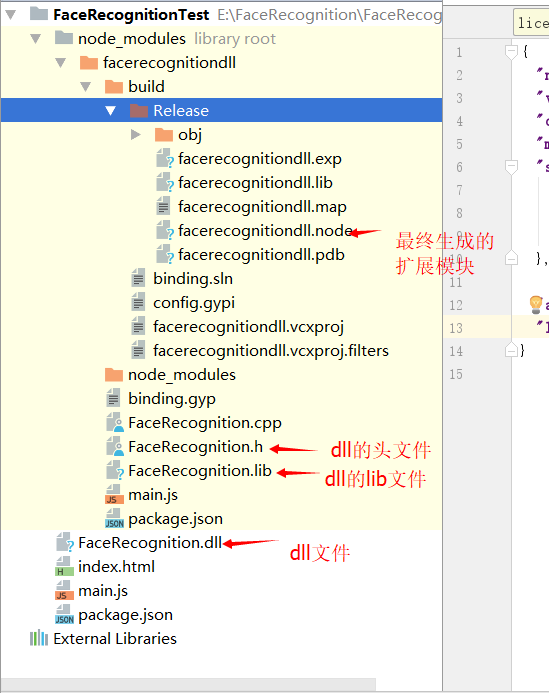
把生成的FaceRecognition.dll拷贝到electron应用的目录。
把FaceRecognition.h和FaceRecognition.lib拷贝到nodejs扩展模块的目录。
如果采用LoadLibary这种方式,那就不需要链接lib文件了。
最终的目录结构如下
修改扩展模块的源代码
#include <stdio.h>
#include <stdlib.h>
#include <node.h>
#include "FaceRecognition.h"
#pragma comment(lib, "FaceRecognition.lib")
using v8::FunctionCallbackInfo;
using v8::Isolate;
using v8::Local;
using v8::Object;
using v8::String;
using v8::Value;
void CAMOpen(const FunctionCallbackInfo<Value>& args) {
Isolate* isolate = args.GetIsolate();
char pIn[20];
char pOut[50];
int result = CAM_Open(pIn, pOut); //调用DLL
char buf[10] = {'\0'};
itoa(result, buf, 10);
Local<String> value = String::NewFromUtf8(isolate, "cam_open return ");
value = String::Concat(value, String::NewFromUtf8(isolate, buf));
args.GetReturnValue().Set(value);
}
void init(Local<Object> exports) {
NODE_SET_METHOD(exports, "CAMOpen", CAMOpen);
}
NODE_MODULE(FaceRecognition, init)
修改binding.gyp
{
"targets": [
{
"target_name": "facerecognitiondll",
"sources": [ "FaceRecognition.cpp" ],
"libraries": [],
"conditions": [
[
"OS == 'win'",
{
"link_settings": {
"libraries": ["-l ../facerecognition.lib",]
}
}
]
]
}
]
}
模块的package.json定义如下
{
"name": "facerecognitiondll",
"version": "1.0.0",
"description": "",
"main": "main.js",
"scripts": {
"install": "node-gyp rebuild -target=1.6.11 -arch=x64 -dist-url=https://atom.io/download/atom-shell"
},
"author": "",
"license": "ISC",
"gypfile": true
}
编译生成模块
npm install
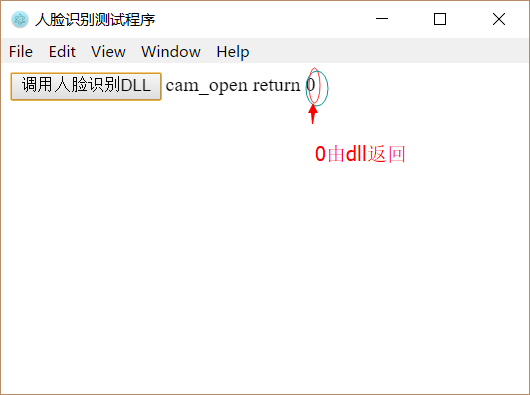
在electron项目中运行npm start,结果如下
小结:
1.开发一个dll,项目名为FaceRecognition
2.开发一个NodeJS的第三方扩展模块,这个模块调用第一步的DLL,相当于做了一层封装。
3.开发一个Electron应用,调用第二步生成的模块,相当于间接调用了第一步的DLL。





























 4759
4759

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








