Android在V4包中提供了DrawerLayout布局来实现侧边栏的效果,代替了之前总是用第三方库实现的方法。
关于DrawerLayout网上的介绍也很多,今天我们来实现一个基于DrawerLayout实现的Demo:
框架结构:
内容区域是ViewPager,里边包含Fragment,通过FragmentPageAdapter来与ViewPager关联。
侧边栏我们用的是LinearLayout布局,当然,也可以用ListView等其他布局代替。
实现过程中遇到的一些问题记录在了Android侧边栏DrawerLayout实现问题笔记,大家可以参考下。
先上效果图:
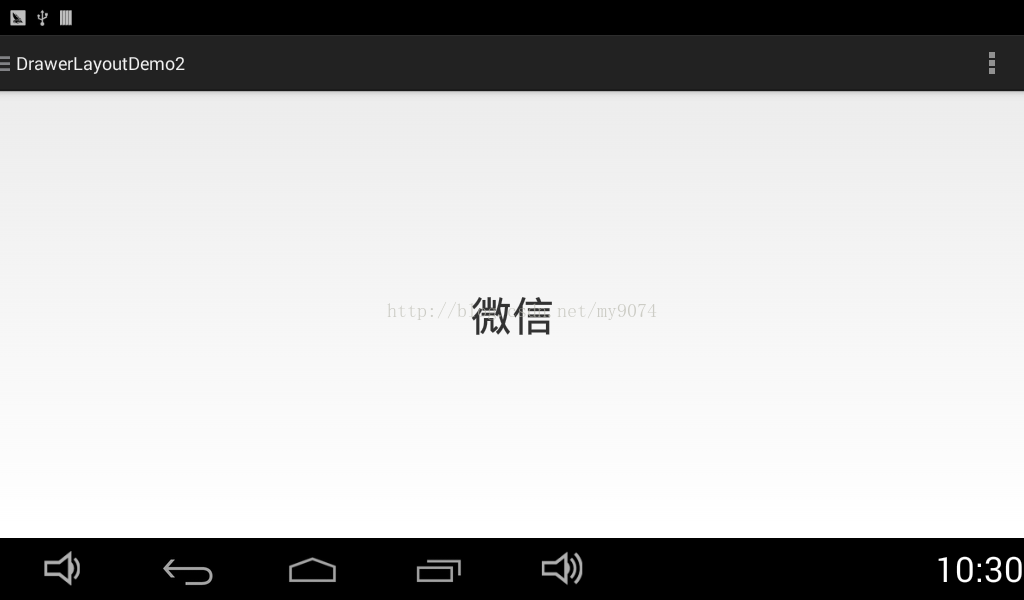
内容区域:
该界面是一个只包含TextView的Fragment嵌套在ViewPager中可以左右滑动,具体扩展可以根据自己的需求。
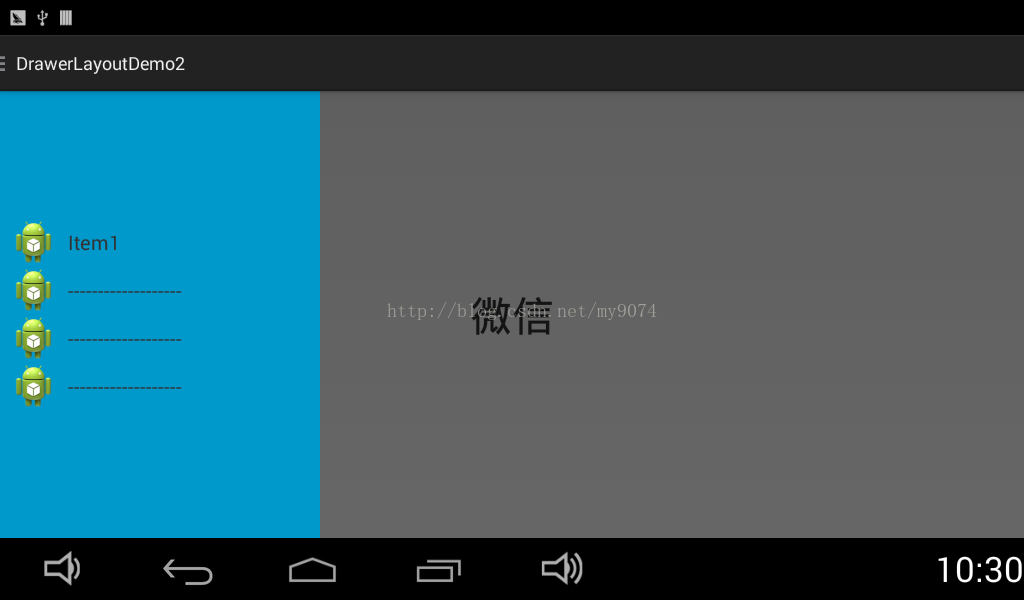
左侧边栏: 右侧边栏:

左侧边栏呼出方式:
1.通过自带的从左侧滑出
2.通过DrawerLayout与ActionBar相关联,由ActionBar左上角按钮打开/隐藏
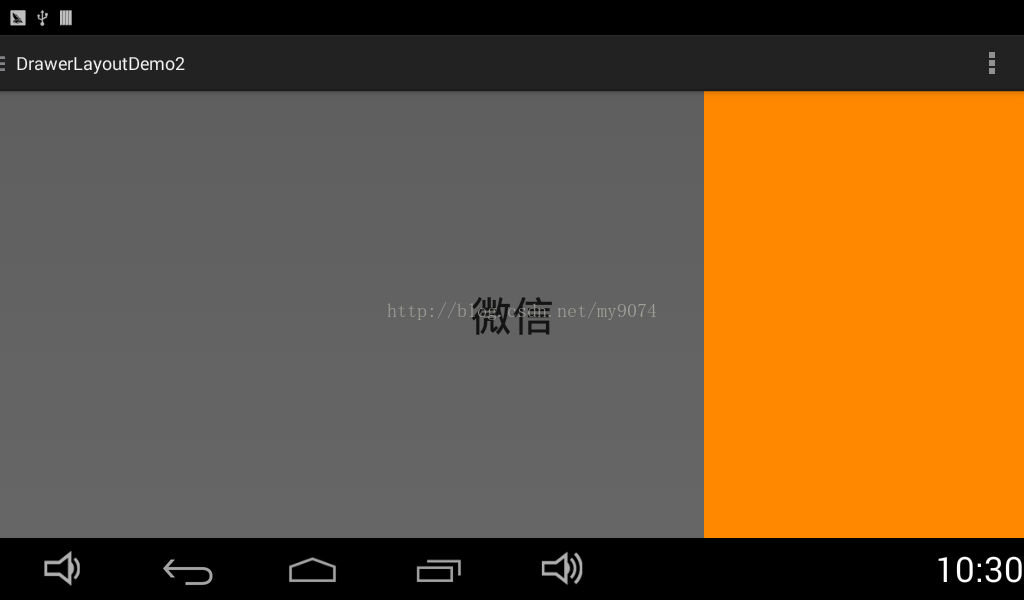
右侧边栏呼出方式:
默认的从右侧滑出
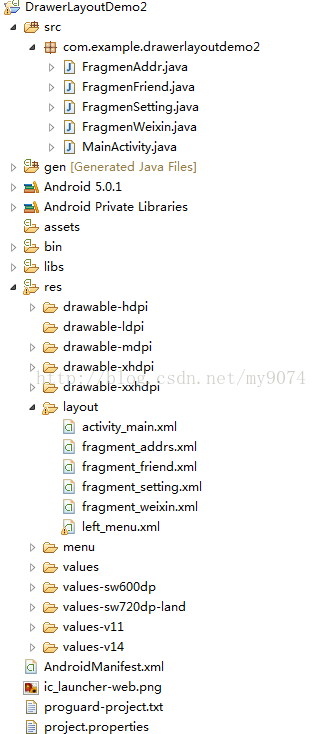
项目结构:
这里只介绍一些关键的文件:
主布局文件activity_main.xml:
[html] view plain copy
- <android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/drawer_layout"
- android:layout_width="match_parent"
- android:layout_height="match_parent" >
- <!-- 包含主要内容的 view -->
- <android.support.v4.view.ViewPager
- android:id="@+id/content"
- android:layout_width="match_parent"
- android:layout_height="match_parent" />
- <!-- navigation drawer(左边抽屉式导航) -->
- <include
- android:id="@+id/include_list"
- android:layout_width="320dp"
- android:layout_height="match_parent"
- android:layout_gravity="start"
- layout="@layout/left_menu"
- android:background="@android:color/holo_blue_bright" />
- <!-- navigation drawer(右边抽屉式导航) -->
- <LinearLayout
- android:id="@+id/right_menu"
- android:layout_width="320dp"
- android:layout_height="match_parent"
- android:layout_gravity="end"
- android:background="@android:color/holo_orange_dark"
- android:orientation="vertical" >
- </LinearLayout>
- </android.support.v4.widget.DrawerLayout>
DrawerLayout布局结构:
第一层Viewpager为主内容区域,位于Z轴最低端,被左右侧边栏呼出时覆盖。
第二层include的LinearLayout为左侧边栏
第三层LinearLayout为右侧边栏
注意,侧边栏要实现以下属性:
1.android:layout_width="320dp" 由于侧边栏不需要覆盖整个屏幕,Android文档建议最大宽度不超过320dp
2.android:layout_gravity="start" 或者android:layout_gravity="end" 分别对应左右侧边栏
主Activity MainActivity.Java:
[java] view plain copy
- public class MainActivity extends FragmentActivity {
- private DrawerLayout drawerLayout;
- private ActionBarDrawerToggle drawerToggle;
- private LinearLayout layout;
- private ViewPager pager;
- private List<Fragment> list = new ArrayList<Fragment>();
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- initView();
- }
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
- // Inflate the menu; this adds items to the action bar if it is present.
- getMenuInflater().inflate(R.menu.main, menu);
- return true;
- }
- private void initView() {
- // TODO Auto-generated method stub
- drawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
- layout = (LinearLayout) findViewById(R.id.include_list);
- TextView textView = (TextView) layout.findViewById(R.id.text1);
- textView.setText("Item1");
- pager = (ViewPager) findViewById(R.id.content);
- FragmenAddr fragmenAddr = new FragmenAddr();
- FragmenFriend fragmenFriend = new FragmenFriend();
- FragmenSetting fragmenSetting = new FragmenSetting();
- FragmenWeixin fragmenWeixin = new FragmenWeixin();
- list.add(fragmenWeixin);
- list.add(fragmenAddr);
- list.add(fragmenSetting);
- list.add(fragmenFriend);
- pager.setAdapter(new FragmentPagerAdapter(getSupportFragmentManager()) {
- @Override
- public int getCount() {
- // TODO Auto-generated method stub
- return list.size();
- }
- @Override
- public Fragment getItem(int arg0) {
- // TODO Auto-generated method stub
- return list.get(arg0);
- }
- });
- // 设置ActionBarDrawerToggle与DrawerLayout通过setDrawerListener相关联
- drawerToggle = new ActionBarDrawerToggle(this, drawerLayout,
- R.drawable.ic_drawer, R.string.action_settings,
- R.string.hello_world) {
- @Override
- public void onDrawerOpened(View drawerView) {
- super.onDrawerOpened(drawerView);
- // getActionBar().setTitle("已打开");
- invalidateOptionsMenu();
- }
- @Override
- public void onDrawerClosed(View drawerView) {
- super.onDrawerClosed(drawerView);
- // getActionBar().setTitle("已关闭");
- invalidateOptionsMenu();
- }
- };
- drawerLayout.setDrawerListener(drawerToggle);
- // 为ActionBar左上角图标加上一个返回箭头的图标
- getActionBar().setDisplayHomeAsUpEnabled(true);
- // 使左上角图标可以点击
- getActionBar().setHomeButtonEnabled(true);
- // true:显示左上角图标 false:不显示图标,只显示一个标题
- getActionBar().setDisplayShowHomeEnabled(false);
- }
- /*
- * 动态显示ActionBar时候由invalidateOptionsMenu()方法调用
- */
- @Override
- public boolean onPrepareOptionsMenu(Menu menu) {
- boolean drawerOpen = drawerLayout.isDrawerOpen(layout);
- menu.findItem(R.id.action_settings).setVisible(!drawerOpen);
- return super.onPrepareOptionsMenu(menu);
- }
- /*
- * 不常用的Activity生命周期方法。在start()和onRestoreInstanceState()后执行。
- * 用于Activity初始化完成后最后执行的方法
- */
- @Override
- protected void onPostCreate(Bundle savedInstanceState) {
- // TODO Auto-generated method stub
- super.onPostCreate(savedInstanceState);
- drawerToggle.syncState();
- }
- @Override
- public boolean onOptionsItemSelected(MenuItem item) {
- // TODO Auto-generated method stub
- if (drawerToggle.onOptionsItemSelected(item)) {
- return true;
- }
- return super.onOptionsItemSelected(item);
- }
- }
ActionBarDrawerToggle类为DrawerLayout侧边栏与ActionBar相关联的工具类。
ActionBarDrawerToggle 的作用:
1.改变android.R.id.home返回图标。
2.Drawer拉出、隐藏,带有android.R.id.home动画效果。
3.监听Drawer拉出、隐藏。
绑定的时候需要调用DrawerLayout的setDrawerListener(ActionBarDrawerToggle对象)























 2453
2453











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








