这是一个简单的数码信息管理系统,采用了jsp + Bootstrap + Servlet(Web层) + DAO层 + c3p0 + MySQL等相关技术。该系统主要包含了用户登录和注册,数码信息的查询与添加,以及对数码信息的修改和删除。
第一步.创建项目
首先创建一个Java web项目, 然后在src目录下拷入c3p0-config.xml (固定) ![]()
接着把jar包拷入web下的lib目录

第二步.创建数据库
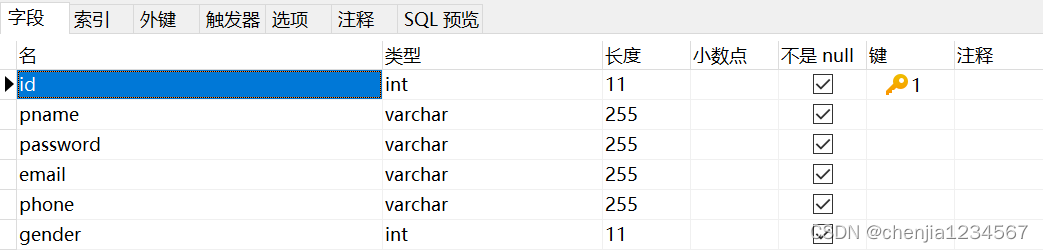
User表:

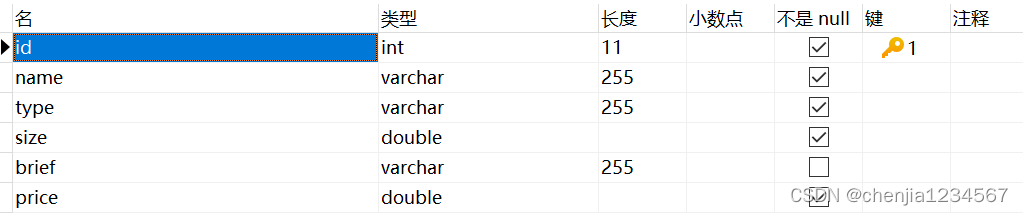
Digit表:
第三步.创建实体类
Digit.java:
package com.cj.pojo;
import java.io.Serializable;
/**
* @author lily
*/
public class Digit implements Serializable {
private int did;
private String dname;
private String dtype;
private double dsize;
private String dbrief;
private double dprice;
public Digit() {
}
@Override
public String toString() {
return "Digit{" +
"did=" + did +
", dname='" + dname + '\'' +
", dtype='" + dtype + '\'' +
", dsize=" + dsize +
", dbrief='" + dbrief + '\'' +
", dprice=" + dprice +
'}';
}
public Digit(String dname, String dtype, double dsize, String dbrief, double dprice) {
this.dname = dname;
this.dtype = dtype;
this.dsize = dsize;
this.dbrief = dbrief;
this.dprice = dprice;
}
public Digit(int did, String dname, String dtype, double dsize, String dbrief, double dprice) {
this.did = did;
this.dname = dname;
this.dtype = dtype;
this.dsize = dsize;
this.dbrief = dbrief;
this.dprice = dprice;
}
public int getDid() {
return did;
}
public void setDid(int did) {
this.did = did;
}
public String getDname() {
return dname;
}
public void setDname(String dname) {
this.dname = dname;
}
public String getDtype() {
return dtype;
}
public void setDtype(String dtype) {
this.dtype = dtype;
}
public double getDsize() {
return dsize;
}
public void setDsize(double dsize) {
this.dsize = dsize;
}
public String getDbrief() {
return dbrief;
}
public void setDbrief(String dbrief) {
this.dbrief = dbrief;
}
public double getDprice() {
return dprice;
}
public void setDprice(double dprice) {
this.dprice = dprice;
}
}User.java:
package com.cj.pojo;
import java.io.Serializable;
/**
* @author lily
*/
public class User implements Serializable {
private int uid;
private String username;
private String password;
private String email;
private String phone;
private int gender;
@Override
public String toString() {
return "User{" +
"uid=" + uid +
", username='" + username + '\'' +
", password='" + password + '\'' +
", email='" + email + '\'' +
", phone='" + phone + '\'' +
", gender=" + gender +
'}';
}
public User(String username, String password, String email, String phone, int gender) {
this.username = username;
this.password = password;
this.email = email;
this.phone = phone;
this.gender = gender;
}
public User() {
}
public User(int uid, String username, String password, String email, String phone, int gender) {
this.uid = uid;
this.username = username;
this.password = password;
this.email = email;
this.phone = phone;
this.gender = gender;
}
public int getUid() {
return uid;
}
public void setUid(int uid) {
this.uid = uid;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
public int getGender() {
return gender;
}
public void setGender(int gender) {
this.gender = gender;
}
}
第四步.实现用户登录、注册功能
UserDao.java:
package com.cj.dao;
import com.cj.pojo.User;
public interface UserDao {
//登录
User login(String username,String password);
//注册
int add(User user);
}UserDaoImpl.java:
package com.cj.dao.impl;
import com.cj.dao.UserDao;
import com.cj.dao.base.BaseDao;
import com.cj.pojo.User;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.util.ArrayList;
import java.util.List;
/**
* @author lily
*/
public class UserDaoImpl implements UserDao {
@Override
public User login(String username, String password) {
List<User> list = new ArrayList<>();
Connection conn=null;
PreparedStatement pstmt=null;
ResultSet rs=null;
try {
//1.获取连接
conn = BaseDao.getConn();
//2.准备SQL语句
String sql="select * from person where pname=? and password=?";
//3.准备预编译命令对象
pstmt = conn.prepareStatement(sql);
//4.赋值
pstmt.setString(1,username);
pstmt.setString(2,password);
//5.执行命令
rs = pstmt.executeQuery();
//6.取值
while(rs.next()){
int id = rs.getInt("id");
String uname = rs.getString("pname");
String pwd = rs.getString("password");
String email = rs.getString("email");
String phone = rs.getString("phone");
int gender = rs.getInt("gender");
User user = new User(id,uname,pwd,email,phone,gender);
System.out.println(user);
list.add(user);
}
} catch (Exception e) {
e.printStackTrace();
} finally {
//释放连接
BaseDao.close(rs,pstmt,conn);
}
return list.size()>0?list.get(0):null;
}
@Override
public int add(User user) {
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
try {
conn = BaseDao.getConn();
// 2.sql语句
String sql = "INSERT INTO person " + "(`pname`, `password`, `email`, `phone`, `gender`)"
+ " VALUES (?, ?, ?, ?, ?)";
// 3.准备预编译命令对象
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, user.getUsername());
pstmt.setString(2, user.getPassword());
pstmt.setString(3, user.getEmail());
pstmt.setString(4, user.getPhone());
pstmt.setDouble(5, user.getGender());
// 4.执行命令
return pstmt.executeUpdate();
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
} finally {
BaseDao.close(rs, pstmt, conn);
}
return -1;
}
}
UserService.java:
package com.cj.service;
import com.cj.pojo.User;
public interface UserService {
User login(String username,String password);
int add(User user);
}UserServiceImpl.java:
package com.cj.service.impl;
import com.cj.dao.UserDao;
import com.cj.dao.impl.UserDaoImpl;
import com.cj.pojo.User;
import com.cj.service.UserService;
public class UserServiceImpl implements UserService {
//调用dao
private UserDao userDao=new UserDaoImpl();
@Override
public User login(String username, String password) {
return userDao.login(username, password);
}
@Override
public int add(User user) {
return userDao.add(user);
}
}UserServlet.java:
package com.cj.servlet;
import com.cj.pojo.User;
import com.cj.service.UserService;
import com.cj.service.impl.UserServiceImpl;
import com.google.gson.Gson;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
import java.io.PrintWriter;
/**
* @author lily
*/
@WebServlet(name = "userServlet",urlPatterns = "/userServlet")
public class UserServlet extends HttpServlet {
//调用service
private UserService userService=new UserServiceImpl();
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//增删改查.......
String method = req.getParameter("method");
System.out.println(method);
if ("login".equals(method)){
login(req, resp);
}else if ("addUser".equals(method)){
addUser(req, resp);
}
}
private void addUser(HttpServletRequest req, HttpServletResponse resp) throws IOException {
String username = req.getParameter("NAME");
String password = req.getParameter("PAW");
String email=req.getParameter("EMAIL");
String phone= req.getParameter("PHONE");
int gender=Integer.parseInt(req.getParameter("GENDER"));
User user= new User(username,password,email,phone,gender);
System.out.println(user);
int add = userService.add(user);
Gson gson = new Gson();
String json = gson.toJson(add);
resp.setContentType("text/html;charset=utf-8");
PrintWriter pw = resp.getWriter();
pw.write(json);
pw.close();
}
protected void login(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String username = req.getParameter("username");
String password = req.getParameter("password");
User login = userService.login(username, password);
if (login!=null){
//将用户信息保存在session中
HttpSession session = req.getSession();
session.setAttribute("loginUser",login);
//重定向
resp.sendRedirect("index.jsp");
}else{
//登陆失败,错误信息提示
//重定向
resp.sendRedirect("login.jsp");
}
}
}
login.jsp:
<%--
Created by IntelliJ IDEA.
User: 86181
Date: 2023-07-03
Time: 9:19
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta charset="UTF-8">
<title>用户登录</title>
<!--针对IE的支持-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--针对响应式布局:获取当前设备物理宽度,根据物理宽度设置网页宽度,缩放比例设置为1:1-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<!-- Bootstrap -->
<link rel="stylesheet" href="./css/bootstrap.min.css">
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="./js/jquery-3.6.0.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="./js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="width: 800px">
<h1 class="text-center" style="margin-top: 50px">用户登录</h1>
<form action="userServlet" class="form-horizontal" role="form" style="margin-top: 50px">
<input type="hidden" name="method" value="login">
<div class="form-group">
<label class="control-label col-md-2 col-md-offset-3">用户名:</label>
<div class="col-md-4">
<input name="username" class="form-control" type="text" placeholder="">
</div>
</div>
<div class="form-group">
<label class="control-label col-md-2 col-md-offset-3">密码:</label>
<div class="col-md-4">
<input name="password" class="form-control" type="password" placeholder="">
</div>
</div>
<div class="form-group">
<div class="col-md-6 col-md-offset-6">
<button id="btn" class="btn btn-primary btn-xs" type="submit">登录</button>
<a href="zhuce.jsp">没有用户,请先注册</a>
</div>
</div>
</form>
</div>
</body>
</html>zhuce.jsp:
<%--
Created by IntelliJ IDEA.
User: 86181
Date: 2023-07-03
Time: 9:19
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta charset="UTF-8">
<title>用户登录</title>
<!--针对IE的支持-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--针对响应式布局:获取当前设备物理宽度,根据物理宽度设置网页宽度,缩放比例设置为1:1-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<!-- Bootstrap -->
<link rel="stylesheet" href="./css/bootstrap.min.css">
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="./js/jquery-3.6.0.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="./js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="width: 800px">
<h1 class="text-center" style="margin-top: 50px">用户注册</h1>
<form action="userServlet" class="form-horizontal" role="form" style="margin-top: 50px">
<input type="hidden" name="method" value="login">
<div class="form-group">
<label class="control-label col-md-2 col-md-offset-3">用户名:</label>
<div class="col-md-4">
<input name="username" class="form-control" type="text" placeholder="">
</div>
<div id="userName"></div>
</div>
<div class="form-group">
<label class="control-label col-md-2 col-md-offset-3">密码:</label>
<div class="col-md-4">
<input name="password" class="form-control" type="password" placeholder="">
</div>
<div id="pwdId"></div>
</div>
<div class="form-group">
<label class="control-label col-md-2 col-md-offset-3">邮箱:</label>
<div class="col-md-4">
<input name="email" class="form-control" type="email" placeholder="">
</div>
<div id="emailId"></div>
</div>
<div class="form-group">
<label class="control-label col-md-2 col-md-offset-3">手机号:</label>
<div class="col-md-4">
<input name="tel" class="form-control" type="tel" placeholder="">
</div>
</div> <div class="form-group">
<label class="control-label col-md-2 col-md-offset-3">性别:</label>
<div class="col-md-4">
<input name="sex" class="form-control" type="sex" placeholder="1为男0为女">
</div>
</div>
<div class="form-group">
<div class="col-md-6 col-md-offset-6">
<button id="btn" class="btn btn-primary btn-xs" type="button">注册</button>
</div>
</div>
</form>
</div>
</body>
<script type="text/javascript">
$(function () {
$("#btn").click(function () {
//校验用户名
var nameReg = /^\w{4,12}$/;
if (!$("input[name='username']").val()) {
$("#userName").html("<span style='color: red'>用户名不能为空</span>")
return;
} else if (!nameReg.test($("input[name='username']").val())) {
$("#userName").html("<span style='color: red'>用户名只能由字母组成</span>")
return;
} else {
$("#userName").empty();
}
//密码
if (!$("input[name='password']").val()) {
$("#pwdId").html("<span style='color: red'>密码不能为空</span>")
return;
} else {
$("#pwdId").empty();
}
//电子邮件地址不能为空,并且必须包含字符”@”和”.”。
var emailReg = /^\w+@\w+.[a-zA-Z]{2,3}(.[a-zA-Z]{2,3})?$/;
if (!$("input[name='email']").val()) {
$("#emailId").html("<span style='color: red'>邮箱地址不能为空</span>")
return;
} else if (!emailReg.test($("input[name='email']").val())) {
$("#emailId").html("<span style='color: red'>必须包含字符”@”和”.”</span>")
return;
} else {
$("#emailId").html("");
}
var name = $("input[name='username']").val();
var password = $("input[name='password']").val();
var email = $("input[name='email']").val();
var phone = $("input[name='tel']").val();
var sex = $("input[name='sex']").val();
$.ajax({
url:'userServlet?method=addUser',
method:'post',
data:{
"NAME":name,"PAW":password,"EMAIL":email,"PHONE":phone,"GENDER":sex
},
success:function (msg) {
if(msg!=null){
location.href="login.jsp";
}
}
})
})
})
</script>
</html>剩余的步骤以及整个完整代码我会放在下一篇帖子里,需要的老铁可以点击下面的网址跳转:





















 542
542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








